
//html
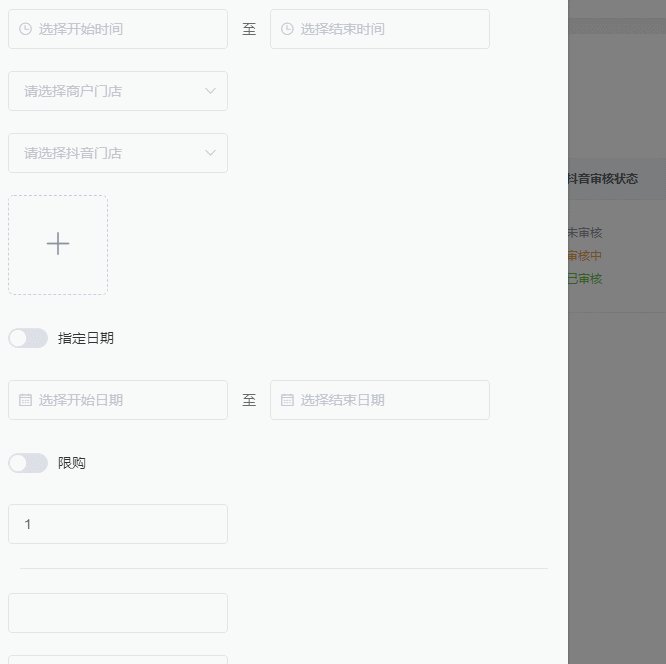
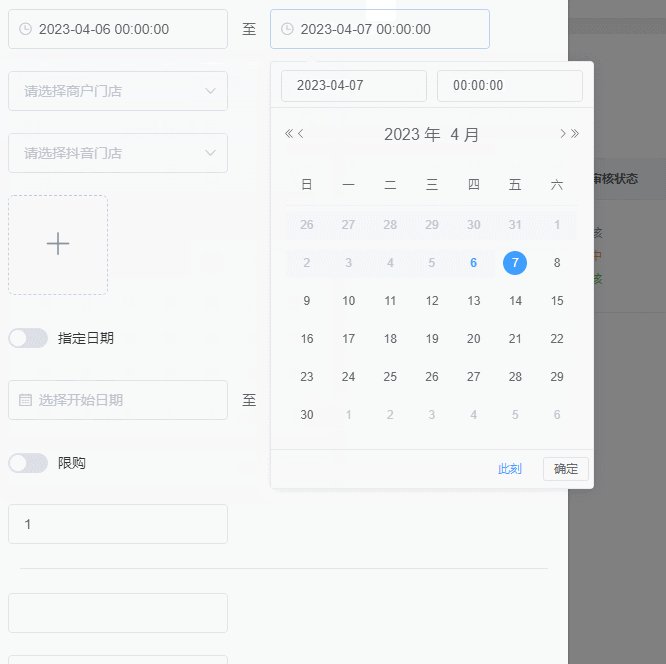
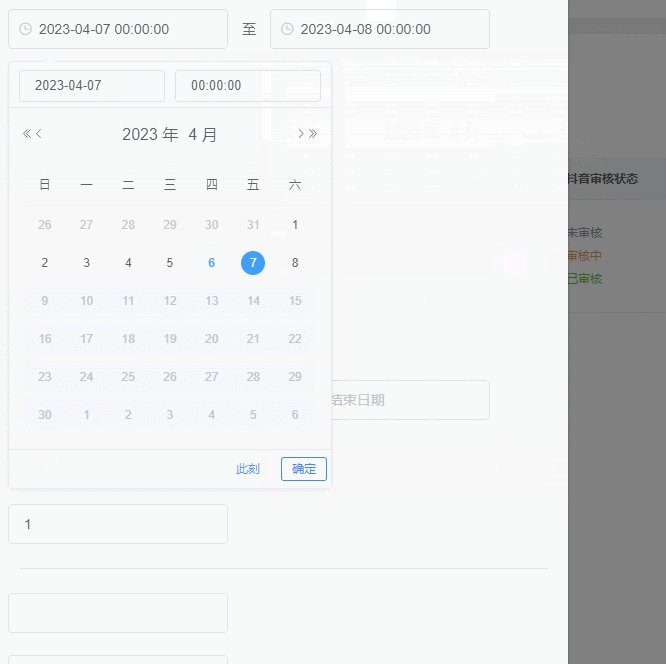
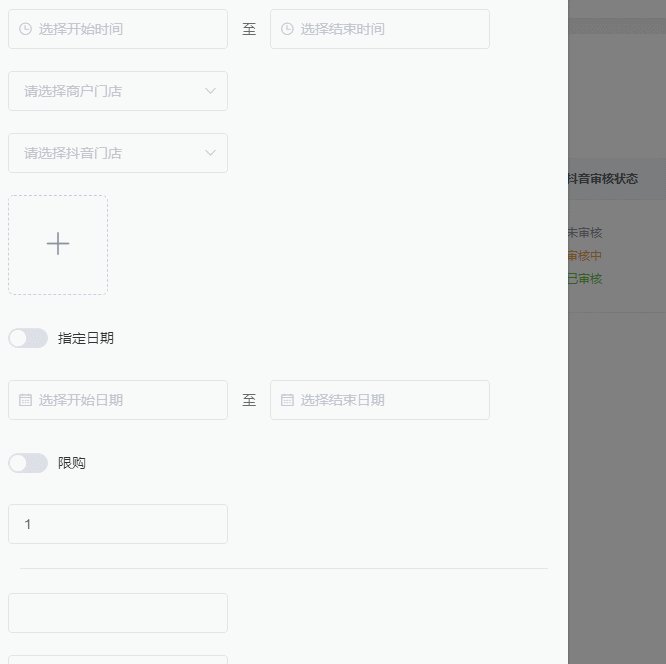
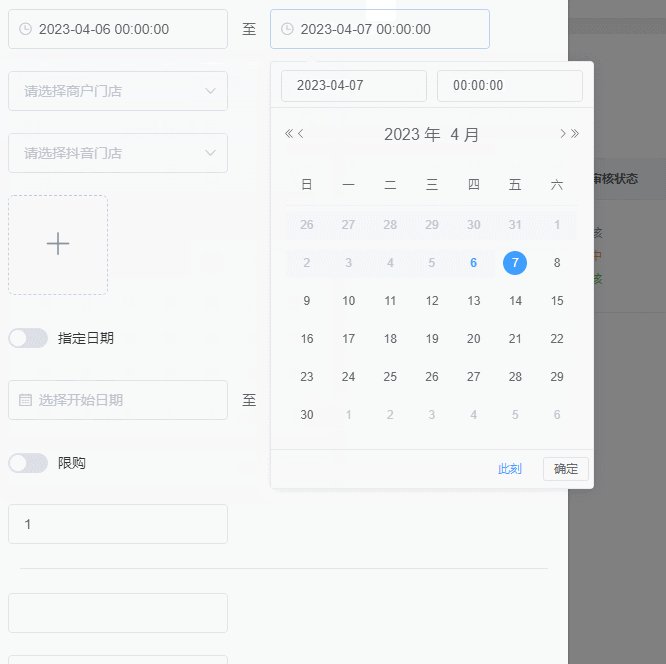
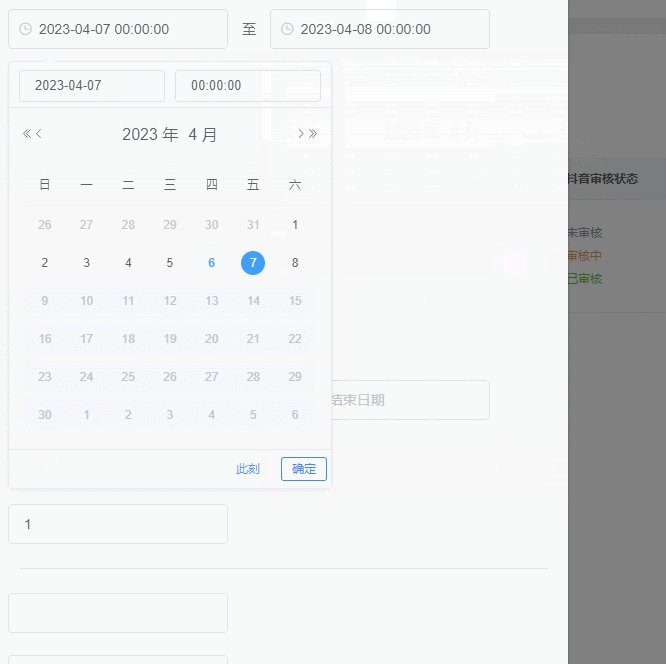
<el-form-item label="售卖时间" prop="available_begin_time">
<el-date-picker
v-model="couponForm.available_begin_time"
type="datetime"
placeholder="选择开始时间"
value-format="timestamp"
:disabled="formLimits.available_begin_time"
:picker-options="startDatePicker"
@change="changeBeginCouponDate">
</el-date-picker>
<span style="margin: 0 10px;">至</span>
<el-date-picker
v-model="couponForm.available_end_time"
type="datetime"
placeholder="选择结束时间"
value-format="timestamp"
:disabled="formLimits.available_end_time"
:picker-options="endDatePicker"
@change="changeEndCouponDate">
</el-date-picker>
</el-form-item>
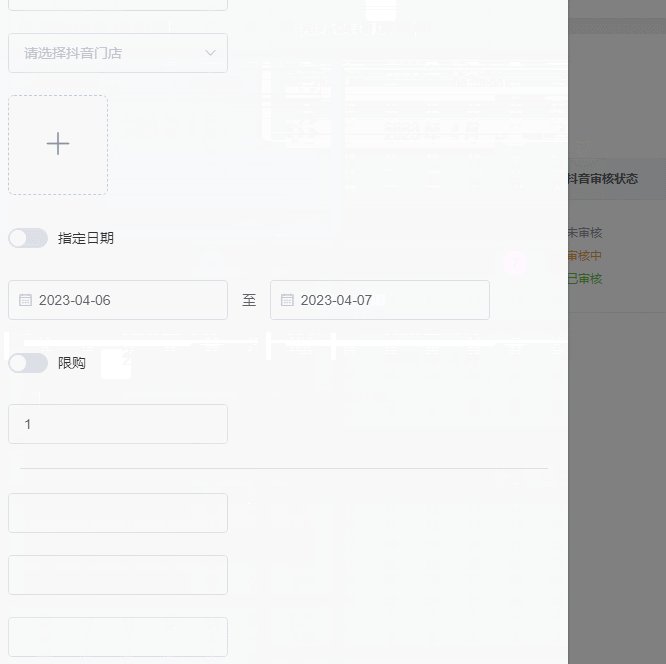
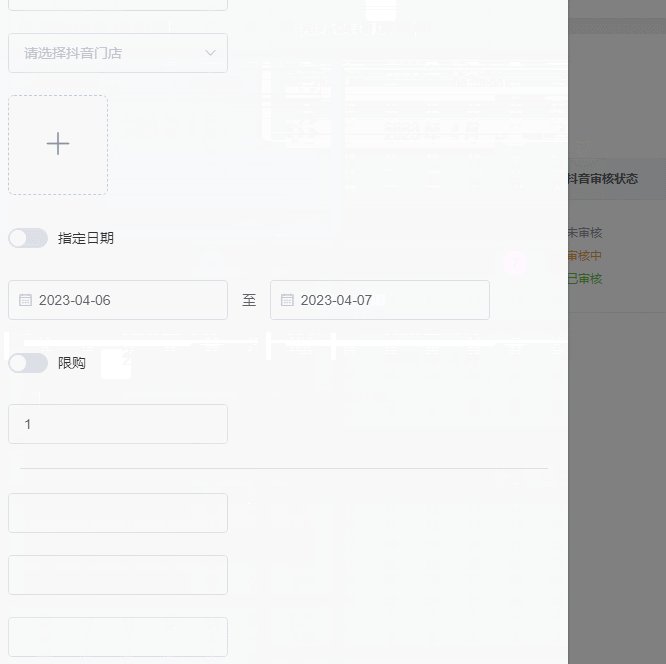
<el-form-item label="有效日期" prop="use_start_date" v-if="couponForm.use_date_type == 1">
<el-date-picker
v-model="couponForm.use_start_date"
type="date"
placeholder="选择开始日期"
value-format="yyyy-MM-dd"
:disabled="formLimits.use_start_date"
:picker-options="useStartDate">
</el-date-picker>
<span style="margin: 0 10px;">至</span>
<el-date-picker
v-model="couponForm.use_end_date"
type="date"
placeholder="选择结束日期"
value-format="yyyy-MM-dd"
:disabled="formLimits.use_end_date"
:picker-options="useEndDate">
</el-date-picker>
</el-form-item>
//data
startDatePicker:this.beginDate(),
endDatePicker:this.endDate(),
useStartDate: this.ubeginDate(),
useEndDate: this.uendDate(),
//方法
beginDate(){
let that = this
return {
disabledDate(time){
if (that.couponForm.available_end_time) {
return time.getTime() > new Date(that.couponForm.available_end_time).getTime();
} else {
return time.getTime() < Date.now() - 8.64e7;
}
return time.getTime() < Date.now();
}
}
},
//提出结束时间必须大于提出开始时间
endDate(){
let that = this
return {
disabledDate(time){
if (that.couponForm.available_begin_time) {
return (time.getTime() < new Date(that.couponForm.available_begin_time).getTime() + 8.64e7)
} else {
return time.getTime() < Date.now() - 8.64e7;
}
}
}
},
// 有效时间
ubeginDate(){
let that = this
return {
disabledDate(time){
if (that.couponForm.use_end_date) {
return time.getTime() > new Date(that.couponForm.use_end_date).getTime();
} else {
return time.getTime() < Date.now() - 8.64e7;
}
return time.getTime() < Date.now();
}
}
},
uendDate() {
let that = this
return {
disabledDate(time){
if (that.couponForm.use_start_date) {
return (time.getTime() < new Date(that.couponForm.use_start_date).getTime())
} else {
return time.getTime() < Date.now() - 8.64e7;
}
}
}
},























 950
950











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








