使用el-date-picker 组件的 picker-options属性

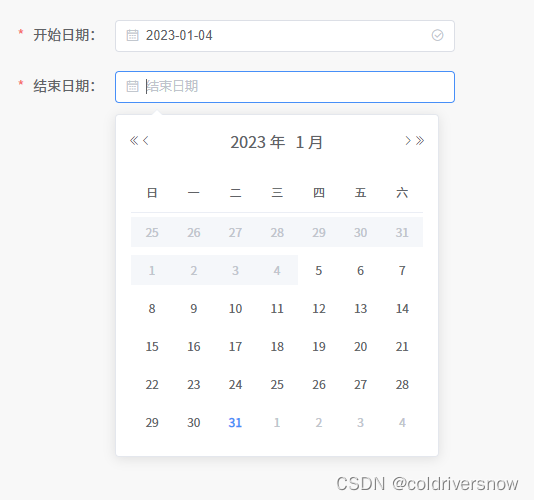
当开始时间选择2023-1-04的时候,结束时间就不能选择之前的时间
代码部分
HTML
<el-form-item label="开始日期:"
prop="startDate"
class="bitianxian">
<el-date-picker
v-model="ruleForm.startDate"
type="date"
value-format="yyyy-MM-dd"
:picker-options="pickerOptionsStart"
placeholder="选择日期">
</el-date-picker>
</el-form-item>
<el-form-item label="结束日期:"
prop="endDate"
class="bitianxian">
<el-date-picker
v-model="ruleForm.endDate"
type="date"
placeholder="结束日期"
value-format="yyyy-MM-dd"
:picker-options="pickerOptionsEnd"
></el-date-picker>
</el-form-item>js
<script>
export default {
data() {
return {
/* 结束时间不能大于开始时间 */
pickerOptionsStart: {
disabledDate: time => {
let endDateVal = this.ruleForm.endDate;
if (endDateVal) {
return time.getTime() > new Date(endDateVal).getTime();
}
}
},
pickerOptionsEnd: {
disabledDate: time => {
let beginDateVal = this.ruleForm.startDate;
if (beginDateVal) {
return time.getTime() < new Date(beginDateVal).getTime();
}
}
},
}
},
methods:{
}
}
</script>




















 1563
1563











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








