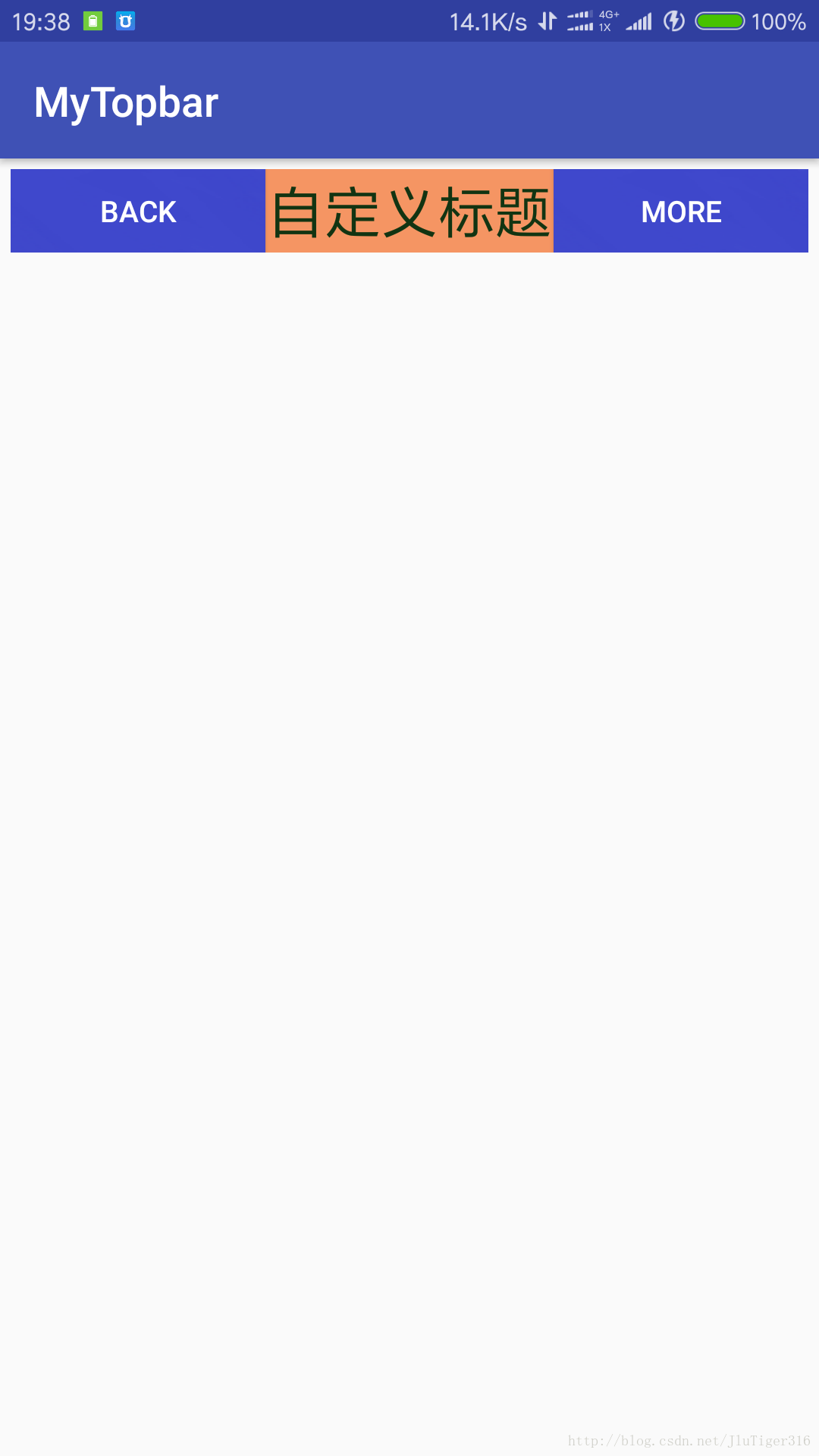
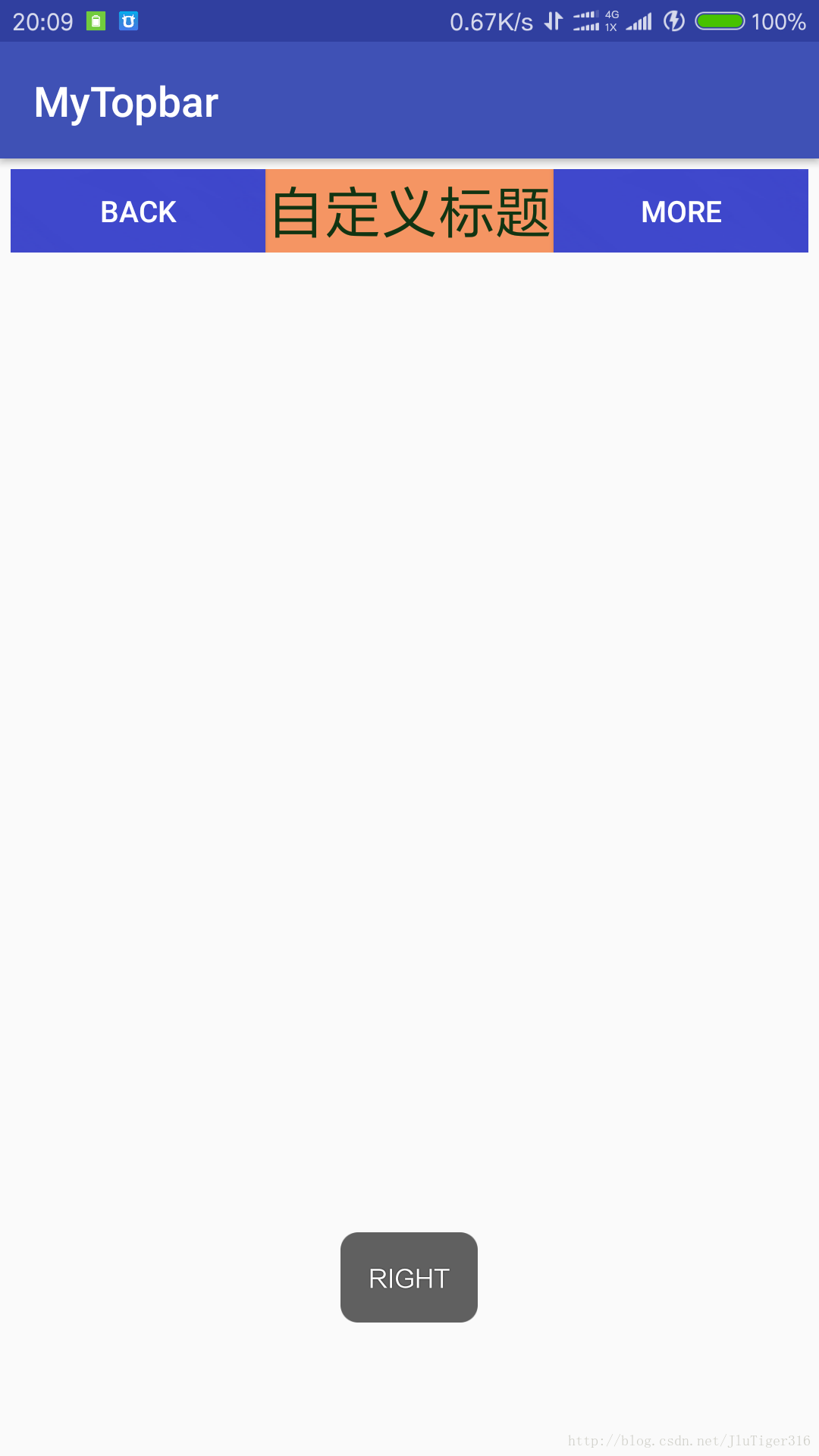
效果图:
- 1、新建一个java类,名为Topbar,让它继承RelativeLayout。如果是使用一般的置顶控件,不需要自定义属性的话,那么选择第一个方法即可,因为这里我们要自定义属性,所以选择第二个方法。
- 2、首先我们需要定义三个控件。然后再声明我们之前自定义的那些属性。然后要对这 些属性进行赋值,使控件和属性进行关联。
做法:通过TypeArray这样的一个数据结构来存储我们在xml获取到的那些自定义的属性的值。
如何获取:从context中调用obtainStyledAttributes()方法,第一个参数attrs,attrs是构造方法中所定义的变量。第二个参数为R.styleable.Topbar。通过第二个参数来找到我们所定义的Topbar。通过这种方法可将我们在xml定义的属性的值映射到我们自定义的属性当中去,然后返回一个TypeArray这样的数据结构。
如何从TyprArray中获取到我们所需要的属性的值:通过getXxx()方法获取。 - 3、在取得相应的值之后,还要调用一下TypeArray的recycle()方法,让它回收,避免浪费资
源或者因缓存发生错误。然后创建我们需要用到控件。前面我们获取到了属性的值,现在将这些值赋给这些我们定义的控件。 - 4、下面需要把我们的控件放到viewgroup上面。即要放到我们的layout上面,那么需要一个属性:LayoutParms.
- 5.然后需要new出一个LayoutParms,那么其中的两个参数就是要将我们自定义的那些控件和长和宽属性传进去。通过addRule()方法给其增加规则,比如居左对齐,由于居左对其是RelativeLayout的特有属性,故要通过RelativeLayout进行引用,第二个参数传如TRUE,其为一个常量。然后调用ViewGroup的addView()方法,将这样的设置应用于某个控件。
点击效果:弹出文字框
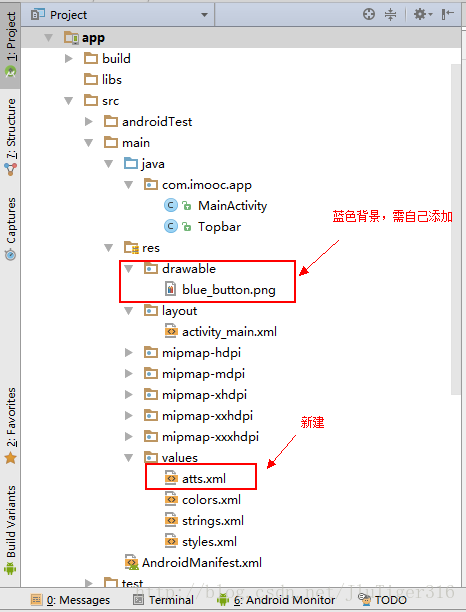
程序结构如下图所示:
代码如下:
atts.xml:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<declare-styleable name="Topbar">
<attr name="title" format="string"/>
<attr name="titleTextSize" format="dimension"/>
<attr name="titleTextColor" format="color"/>
<attr name="leftTextColor" format="color"/>








 本文介绍了如何自定义一个名为Topbar的Android UI组件,该组件继承自RelativeLayout。通过定义并赋值自定义属性,创建并布局所需控件,实现组件的弹出文字框效果。在MainActivity中,通过接口调用Topbar内部的方法,实现按钮的点击事件,而无需了解Topbar的详细实现。此外,讲解了如何在XML中引用和设置自定义控件的属性,并提供动态控制Topbar的接口设计思路。
本文介绍了如何自定义一个名为Topbar的Android UI组件,该组件继承自RelativeLayout。通过定义并赋值自定义属性,创建并布局所需控件,实现组件的弹出文字框效果。在MainActivity中,通过接口调用Topbar内部的方法,实现按钮的点击事件,而无需了解Topbar的详细实现。此外,讲解了如何在XML中引用和设置自定义控件的属性,并提供动态控制Topbar的接口设计思路。



 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 535
535

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








