-
多类名之间用空格隔开
-
代码复用,样式重复可以提取出来单独列个类,再用多类名添加
-
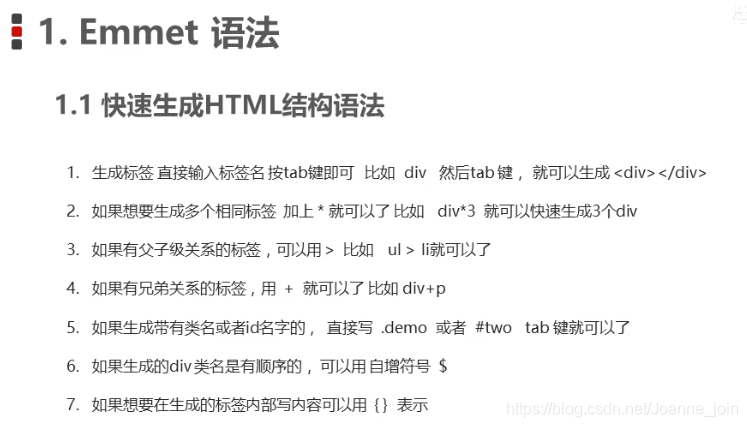
快捷输入

-
复合选择器:
-
后代选择器: 元素1 元素2 { 样式声明 } 元素二是元素一的孩子 ps:这个会把元素1下的所有元素2选出来,包括孙子辈
-
子选择器: 元素1>元素2{样式声明} 元素2是元素1的亲儿子
-
并集选择器:元素1,元素2{样式声明} 元素1和元素2
-
伪类选择器:
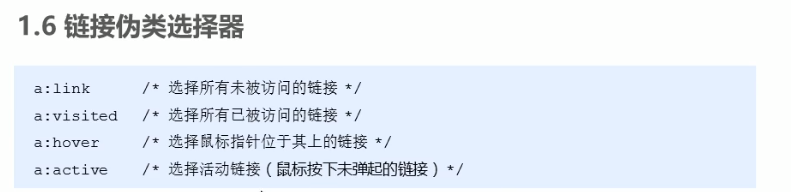
链接伪类:

-
:focus 焦点伪类选择器
-
行内元素注意事项:
(1)宽高设置无效
(2)文本里只能容纳其他行内元素 -
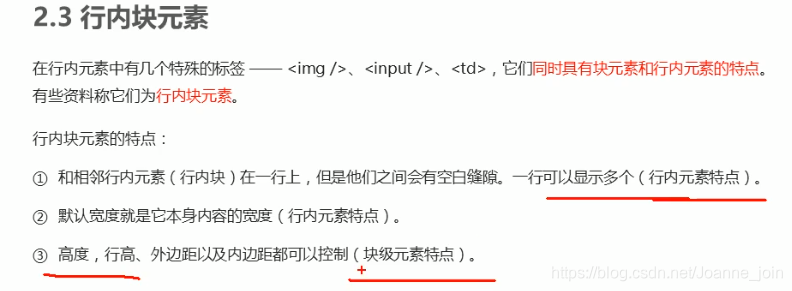
行内块元素:

-
元素显示模式转换:
-
为了能设置行内元素的长宽——行内转换块状:display:block
-
块级转行内:display:inline
-
转换为行内块元素:display:inline-block
-
截图工具snipaste
-
1em=10px
-
背景图片:
(超大图片、标签图片)用背景图片background-image来做图片更好控制位置;
默认情况下是平铺的,有以下四个属性
background-repeat:no-repeat;
repeat;
repeat-x;//沿x轴平铺
repeat-y;//沿y轴平铺

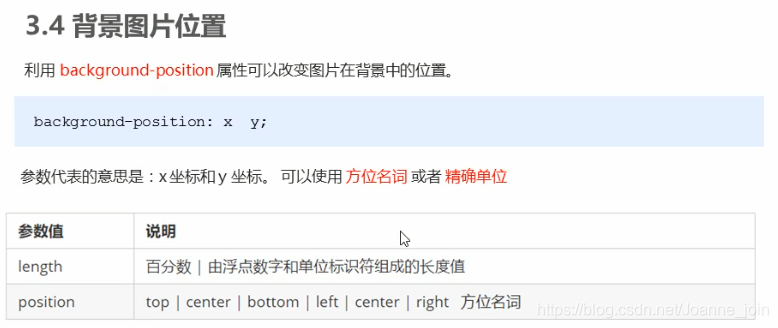
- 方位名词
当background-position省略一个时,另一个默认居中。
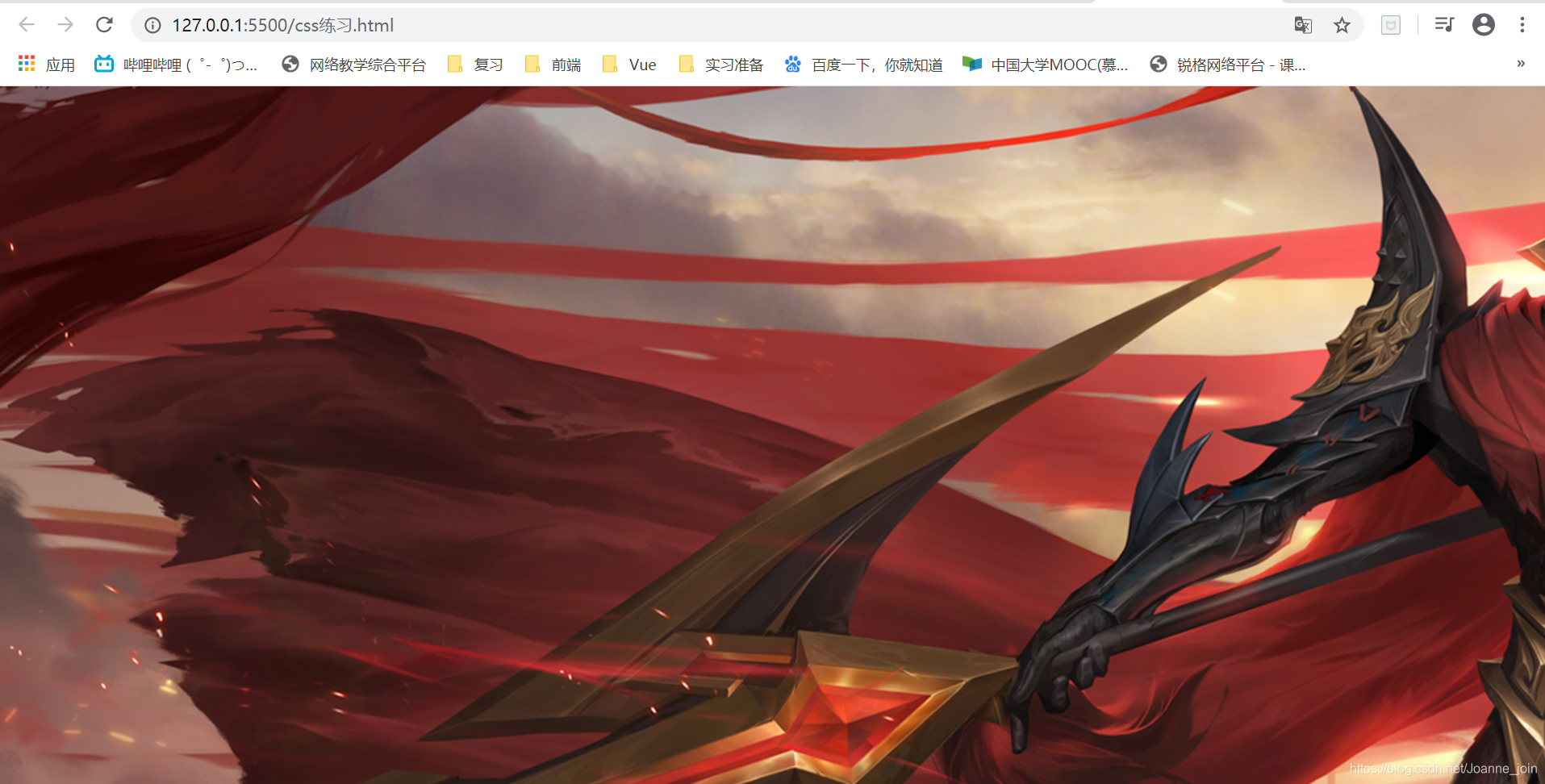
应用:把超大背景图最核心的位置显示出来
打开一张超大图片,效果如下:

这个图片的宽度至少为1900px,笔记本显示器不太可能完全显示出来,这里就用到了背景定位:
body {
background: url(bg.jpg);
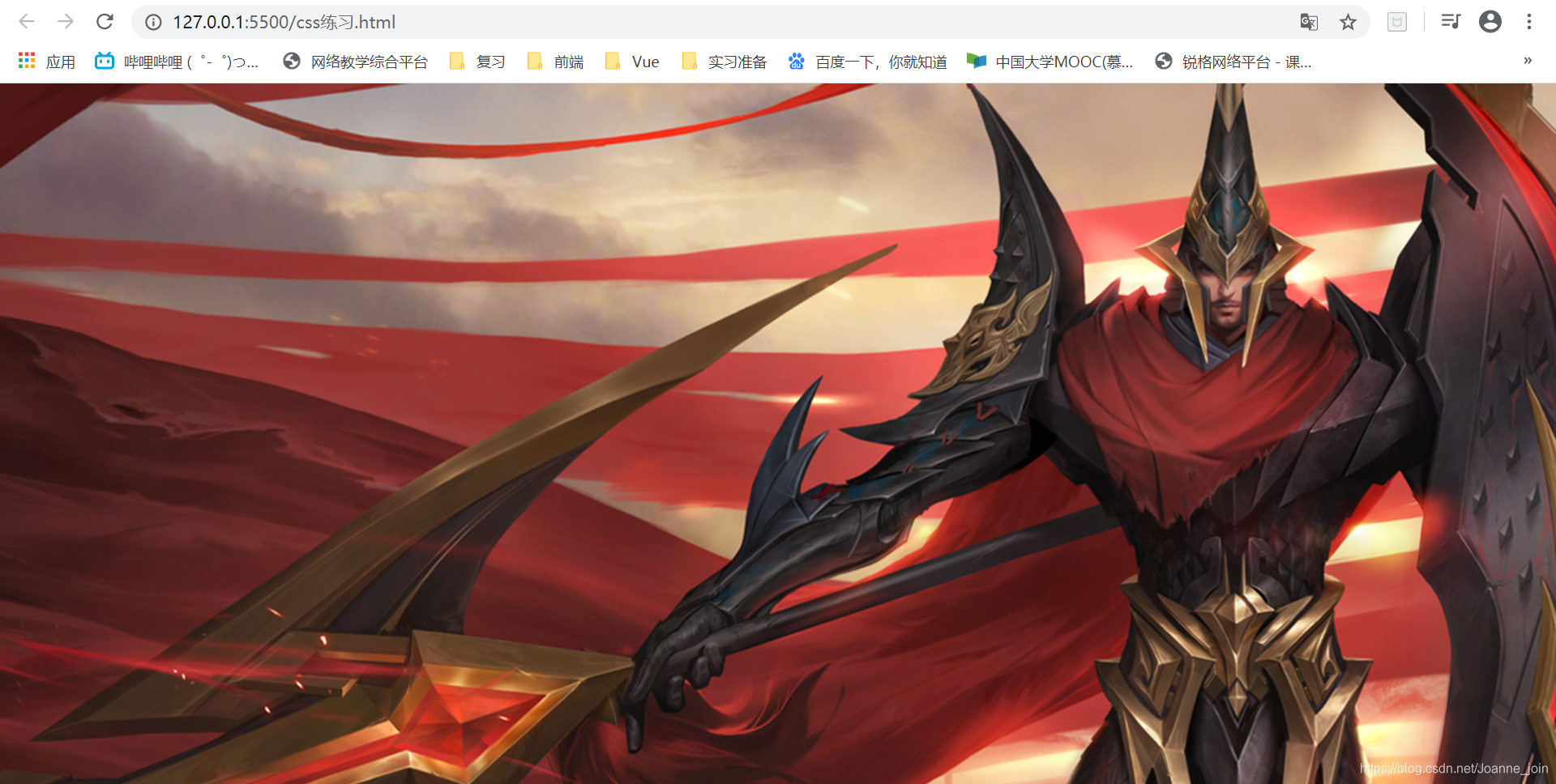
background-position: center top;
}
效果如图:

在不同分辨率显示器下都能自动展示最佳状态!
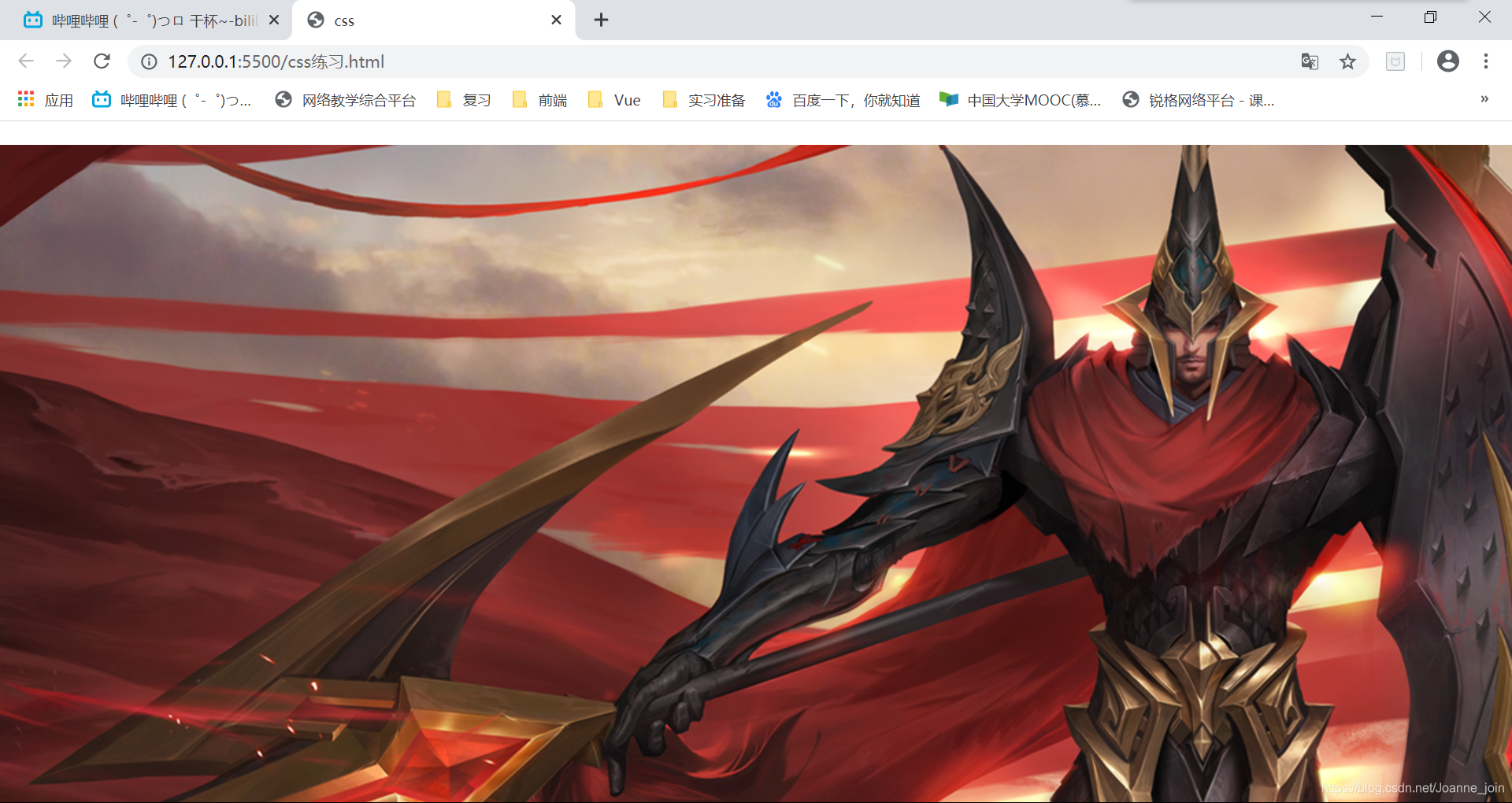
- 精确坐标(X,Y)
- 也可两个合起来,混合单位,但第一个一定是x,第二个一定是y
效果如图:可见图片往下移了20px

- 将段落的第一行缩进 50 像素:
p
{
text-indent:50px;
}
未完待续。。。





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








