接上篇CSS复习笔记
背景固定
background-attachment:scroll|fixed;
应用:视差滚动。
背景复合性写法
background:顺序无要求;

背景颜色半透明
IE9+
background:rgba(0,0,0,0.5);
CSS三大特性
层叠性(覆盖、就近)、继承性(给父元素写了样式,子元素也会继承,主要是跟文字相关的,行高等)、优先级;
font-size:14px/1.5 说明当前行高是141.5px
优先级:选择器相同,则执行层叠性。
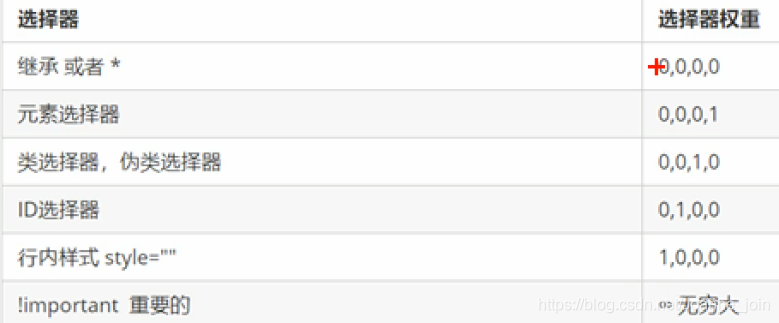
选择器不同:则按选择器权重执行。
!important > 行内样式>ID选择器>类选择器,伪类选择器>元素选择器>继承或者
不管父选择器的是多少,继承的权重都为0(最小)
复合选择器有权重叠加问题

权重可叠加,但不会有进位

合并相连边框
border-collapse:collapse;
padding会影响盒子实际大小
应用:盒子不给宽度,给内边距撑开(盒子中字数不一样)
ps:当盒子本身没有指定width/height属性,则此时padding不会撑开盒子大小。





















 316
316











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








