vuex-persistedstate
1.终端安装插件
npm install vuex-persistedstate --save
2.store文件引入
import Vue from 'vue'
import Vuex from 'vuex'
import app from './modules/app'
import user from './modules/user'
import tagsView from './modules/tagsView'
import permission from './modules/permission'
import settings from './modules/settings'
import getters from './getters'
import createPersistedState from 'vuex-persistedstate'
Vue.use(Vuex)
const store = new Vuex.Store({
modules: {
app,
user,
tagsView,
permission,
settings
},
getters,
// 仓库存储数据持久化
plugins: [createPersistedState({
storage: window.sessionStorage,
reducer (val) {
return {
// 只储存state中的单条信息
user: {
avatar: val.user.avatar
}
}
}
})]
})
export default store
3. 不同格式
3.1 所有数据持久化
plugins: [
createPersistedState({
storage: window.sessionStorage
})
]
3.2 单条数据持久化
1) (非对象组合)
// 如果想要持久化的数据不是对象中的属性,且存在,且改变该数据
avatar: ""
// 如果想要持久化的数据不是对象中的属性,在原有store中不存在,则在vuex中新增一条持久化数据
plugins: [createPersistedState({
storage: window.sessionStorage,
reducer (val) {
return {
// 只储存state中的单条信息
avatar: val.user.avatar
}
}
})]
2) (对象组合)
// 原有store中已有对象user, 这样写会使原有数据持久化
user: {
avatar: ''
}
plugins: [createPersistedState({
storage: window.sessionStorage,
reducer (val) {
return {
// 只储存state中的单条信息
user: {
avatar: val.user.avatar
}
}
}
})]
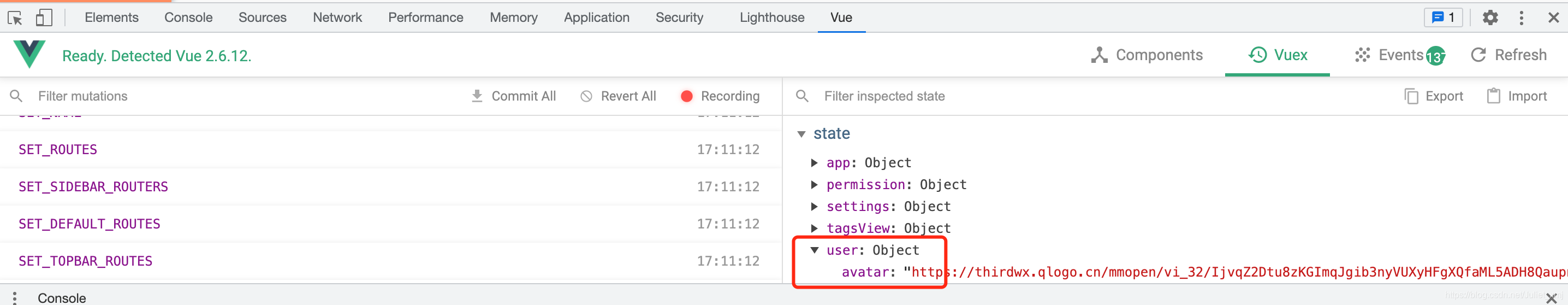
4. 示例 (3.2 - 2)
原来这个属性一刷新就会置空,通过持久化保留该数据,刷新也不会被清空(我的示例属于3.2—2)对象组合)


























 710
710











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








