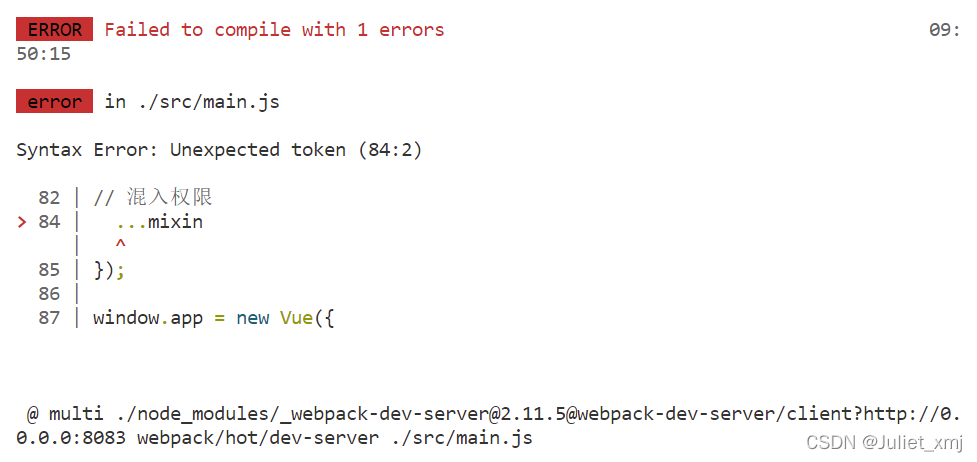
启动项目报错

解决
ES6的拓展运算符报错
1.切换淘宝镜像
npm install -g cnpm --registry=http://registry.npm.taobao.org
cnpm install --legacy-peer-deps --save-dev babel-preset-stage-3
cnpm install --legacy-peer-deps --save-dev babel-plugin-transform-object-rest-spread
4.根目录下新增文件 .babelrc
{
"presets": [
["es2015", { "modules": false }]
],
"plugins": ["transform-object-rest-spread"] //不能解析es6语法关键解决
}
5.根目录下新增文件postcss.config.js
module.exports = {
plugins: {
'autoprefixer': {browsers: 'last 5 version'}
}
}

























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








