三 V u e 前端项目构建 三 Vue前端项目构建 三Vue前端项目构建
1.创建进入项目
npm install vue-router@4 --save
npm install vuex@4.0.2 --save
npm install qs@6.10.1
npm install sass-loader@10.2.0 --save-dev
npm install node-sass@6 --save-dev
npm install element-plus@1.2.0-beta.3 --save
npm install vue-router --save



cd .\my_vue_pro\
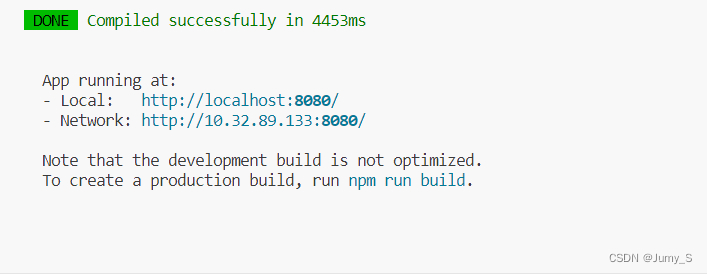
npm run serve

2.UI框架-`element-plus`
官方教程:https://element-plus.org/zh-CN/guide/quickstart.html#%E5%AE%8C%E6%95%B4%E5%BC%95%E5%85%A5
npm install element-plus@1.2.0-beta.3 --save


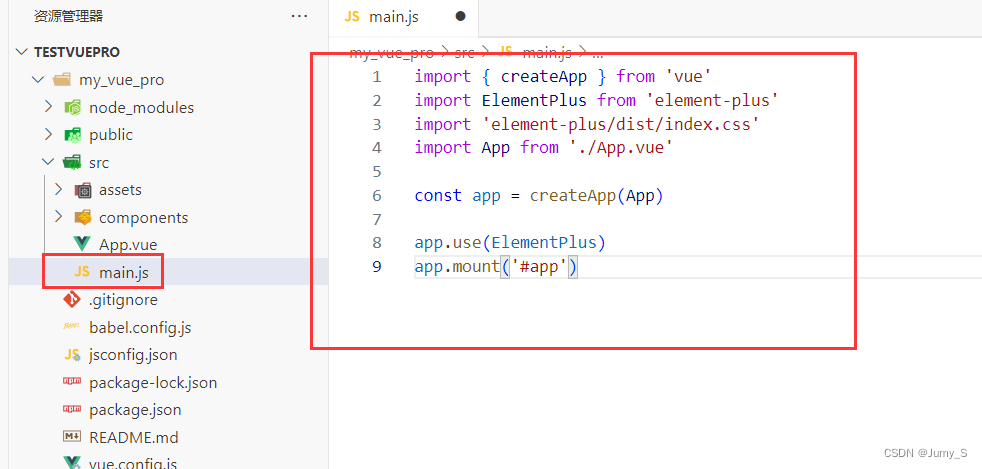
import {
createApp } from 'vue'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
import App from './App.vue'
const app = createApp(App)
app.use(ElementPlus)
app.mount('#app')
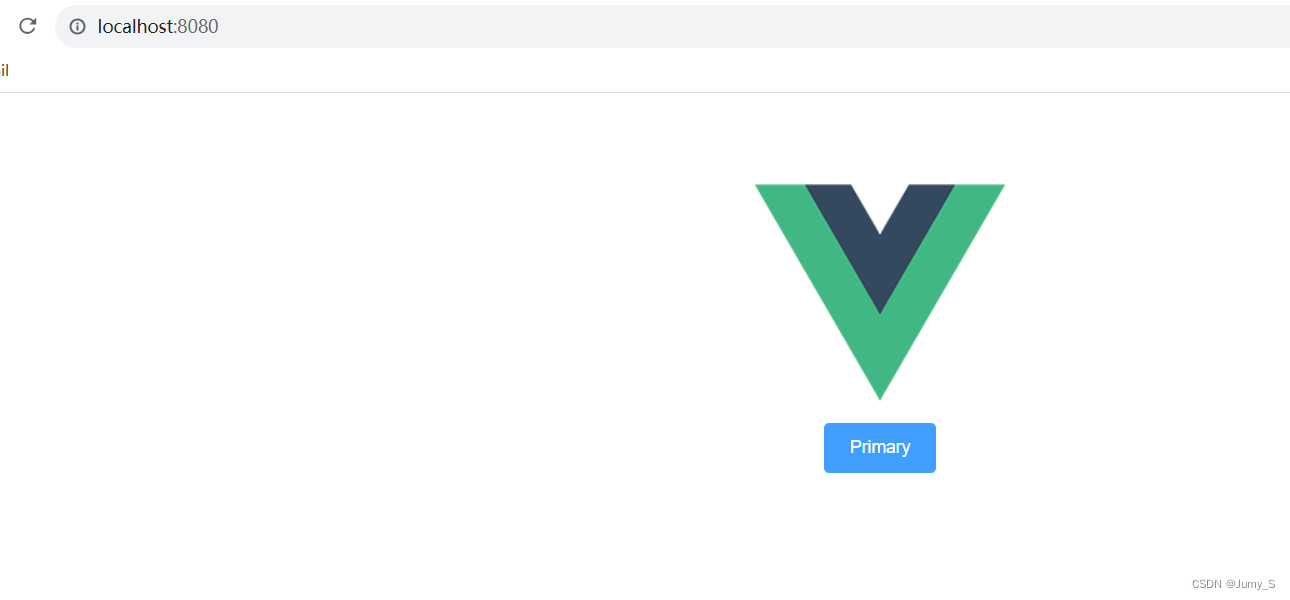
<template>
<div class="hello">
<el-button type="primary">Primary</el-button>
</div>
</template>
<script>
export default {
name: 'HelloWorld',
props: {
msg: String
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
h3 {
margin: 40px 0 0;
}
ul {
list-style-type: none;
padding: 0;
}
li {
display: inline-block;
margin: 0 10px;
}
a {
color: #42b983;
}
</style>

3. 路由库-vue-router
npm install vue-router --save

App.vue
<template>
<div id="app">
<router-view></router-view>
</div>
</template>
<script>
export default {
name: 'App',
}
</script>
<style>
</style>
FrameView.vue
容器控件–https://element-plus.org/zh-CN/component/container.html
<template>
<div class="frame">
<el-container class="frame-container">
<!-- 头部区域 -->
<el-header class="header">
<a href="/" class='brand'><strong>AI</strong>平台</a>
<div class="header-content">
<div class="greet">欢迎</div







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 7754
7754











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








