解决Fiddler查看Get方法传递URL参数中文乱码问题
分析:
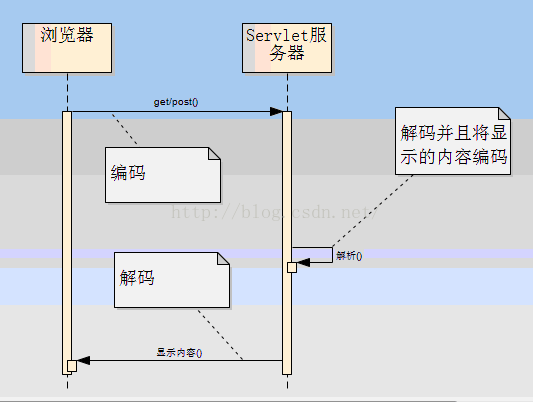
请求服务器显示页面过程
第一步:浏览器把URL经过编码送给服务器;
第二步:服务器把这些请求解码处理完毕之后将显示的内容进行编码发送给客户端浏览器;
第三步:浏览器按照指定的编码显示网页
解决方法:
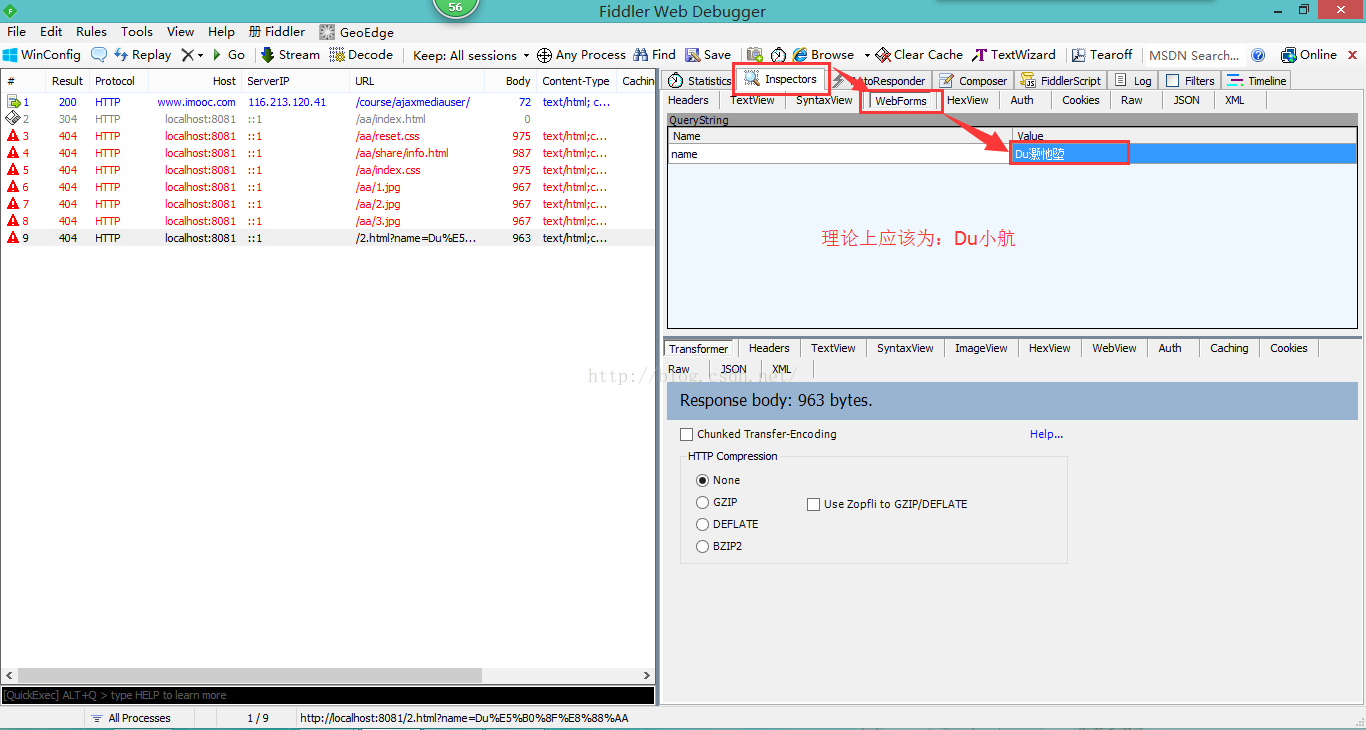
1.在WebForms中依旧为乱码。经分析,此处的乱码是由于GBK与UTF-8的差异。
此例中的.html文件的字符编码为utf-8,如下:
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
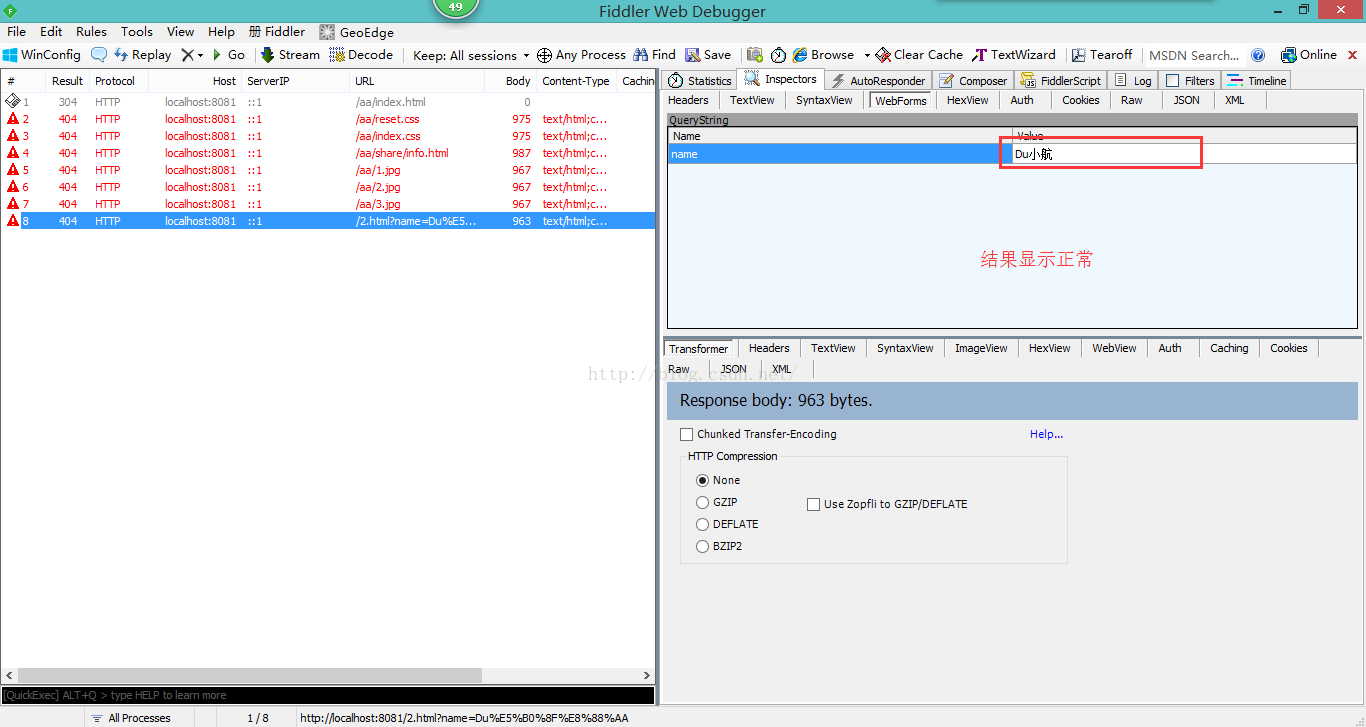
而之前在解决《解决Fiddler查看Post参数中文乱码的问题》时,将Fiddler2注册表中的HeaderEncoding设置为了GBK,故而出现该问题。当将注册表处的HeaderEncoding的方式设置为与.html的编码方式一致时,显示正常,如下图:
图1 出现错误乱码结果
图2 解决乱码结果
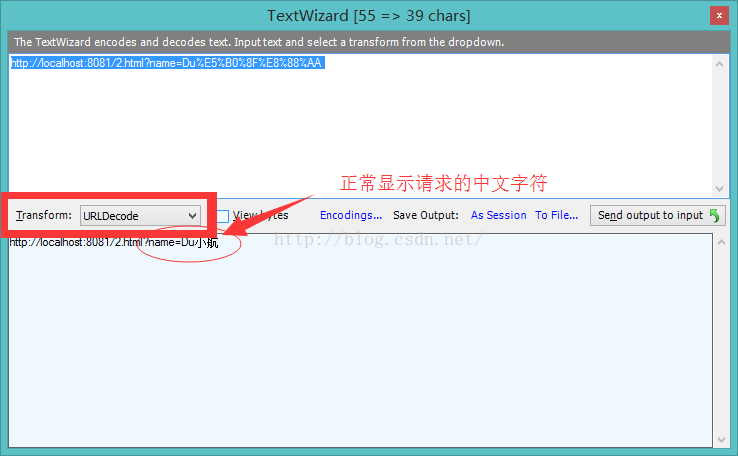
2.为能正确查看Get方法传递的URL参数,可以通过Fiddler的

点击


























 313
313











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








