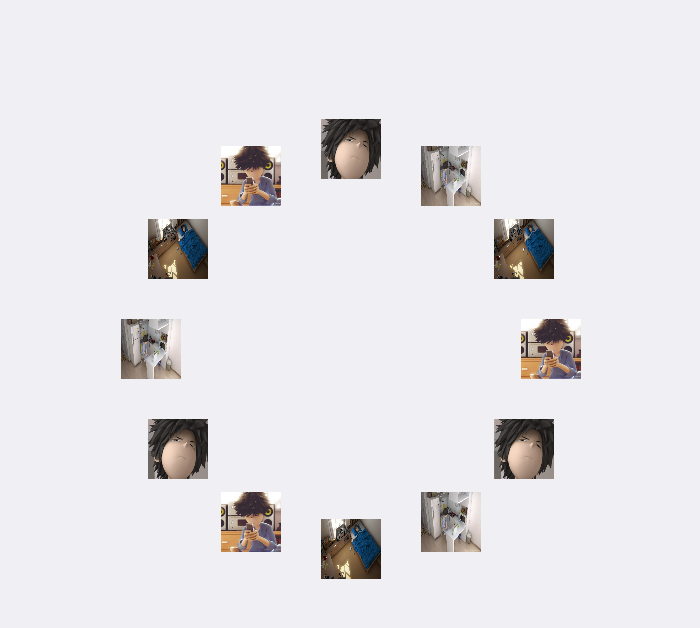
想要做一个按照圆周顺时针布局view的效果,它看起来就像这样:
通过一个for循环就可以完成,首先我们先来定义几个常量:
// 圆周布局的圆半径
#define RADIUS 100
// 中心点的X
#define CENTER_X [UIScreen mainScreen].bounds.size.width/2
// 中心点的Y
#define CENTER_Y [UIScreen mainScreen].bounds.size.height/2
// 把角度转成弧度
#define DEGREES_TO_RADIANS(angle) ((angle) / 180.0 * M_PI)
接下来就开始布局:
NSArray *nameArray = @[
@"otherHeader",
@"otherHeader1",
@"otherHeader2",
@"otherHeader3"
];
/**
* view的尺寸
*/
CGFloat width = 30.0;
CGFloat height = 30.0;
/**
* 布局的view个数
*/
int number = 12;
for (int i = 0; i < number; i++) {
/**
* 每个view对应一个圆周中的角度
*/
double angle = i*360/number;
UIImageView *bigPasImageview = [[UIImageView alloc]initWithFrame:CGRectMake(0, 0, width, height)];
bigPasImageview.image = [UIImage imageNamed:nameArray[i%4]];
// 我们的意图是,布局12个view在一个半径(RADIUS)为100的圆上
// 可以看的出view的中心点x是从圆的中心点CENTER_X作为起点在X轴上平移得到的,至于是向右增大,还是向左减小,取决于角度angle
// 通过宏定义DEGREES_TO_RADIANS将该view对应的角度转换为弧度,事实上,这里必须用弧度,才可以正常的布局,如果直接使用cos(angle)则得不到正确的布局
// RADIUS * cos(DEGREES_TO_RADIANS(angle)) 得到view在x轴上的偏移距离, 正为向右偏移,负为向左偏移
CGFloat x = CENTER_X + RADIUS * cos(DEGREES_TO_RADIANS(angle));
// view的中心点y同理,即在y轴上进行偏移。正为向下偏移,负为向上偏移
// 为什么x取的余弦,y取的正弦,画个草图一看就明白了
CGFloat y = CENTER_Y + RADIUS * sin(DEGREES_TO_RADIANS(angle));
bigPasImageview.center = CGPointMake(x, y);
[self.view addSubview:bigPasImageview];
}






















 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








