BOM 浏览器对象模型
BOM里的一个核心对象 window 虽然js是单线程的语言,但是我们可以通过超时调用或者间歇调用来调度代码
1、超时调用
setTimeout()
作用:在指定的毫秒数(时间)后执行函数
参数:两个参数
1要执行的函数(必须)
2以毫秒表示的时间(可选 默认 0)
返回值:是一个数字,是当前setTimeout的id,可以通过这个id取消执行
clearTimeout()
作用: 取消某个超时调用
参数: 超时调用的id
2、间歇调用
setInterval()
作用:在指定的毫秒数(时间)周期,重复调用函数
直到窗口关闭,或者调用clearInterval()
参数:两个参数
1 要执行的函数(必须)
2以毫秒表示的时间(可选 默认 0) 但是如果不写 很危险
返回值:是一个数字,是当前setInterval的id,可以通过这个id取消执行
clearInterval(id)
作用: 取消某个间歇调用
参数: 超时调用的id
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
//超时调用
var id= setTimeout(
document.write("hello,world"),2000)
//取消超时调用
clearTimeout(id);
// 间歇调用
var one =setInterval (function(){
document.write("哈喽"+ new Date())
},500);
//取消间歇调用
clearTimeout(one);
</script>
</body>
</html>3、系统对话框
调用系统对话框向用户提示消息,当对话框显示的时候 代码会暂停执行
关掉后 代码继续执行
| 方法 | 作用 | 参数 | 返回值 |
| alert() | 警告框/提示框 | 字符串 显示给用户 | 无 undefined |
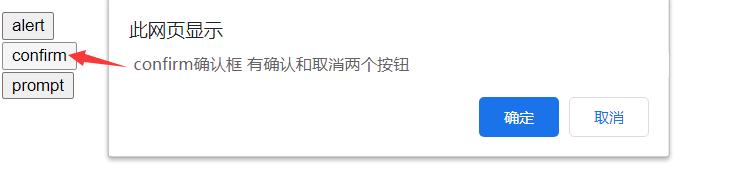
| confirm() | 确认对话框 有确认和取消两个按钮 | 字符串 显示给用户 | 点击确认返回true 点击取消返回false |
| prompt() | 提示用户输入文本 有确认和取消两个按钮 | 字符串 显示给用户 | 点击确认返回用户输入的文本 点击取消返回null |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>系统对话框</title>
</head>
<body>
<button id="al">alert</button><br>
<button id="co">confirm</button><br>
<button id="pr">prompt</button>
<script>
//alert 警告框、提示框
var al = document.getElementById('al');
al.onclick=function(){
alert("警告框、提示框");
};
//confirm 确认框
var co =document.getElementById('co');
co.onclick =function(){
confirm(" confirm确认框 有确认和取消两个按钮");
};
//
var pr = document.getElementById('pr');
pr.onclick = function(){
prompt(" prompt提示用户输入文本 有确认和取消两个按钮 ");
}
</script>
</body>
</html>

4、Location
BOM对象之一
提供当前窗口加载的文档的一些信息,还导航功能
既是window的对象 又是document的对象
方法
assign()
作用:载入一个新的url 并且生成一条新的浏览记录 可以回退
replace()
作用:用新的url替换当前url 不会生成新的记录 不可以回退
reload()
作用:重新加载当前显示的页面
参数为 true 时会强制刷新
5、history
该对象保存着用户上网的历史记录。出于安全方面的考虑,开发人员无法得知用户浏览过
的URL,不过借由用户访问过的页面列表,同样可以在不知道实际URL的情况下实现后退
前进,注意: 没有应用于History对象的公开标准,不过所有浏览器都支持该对象。
length 返回历史列表中的网址数
注意:IE和Opera从0开始,而Firefox、Chrome和Safari从1开始。
back() 加载 history 列表中的前一个 URL
forward() 加载 history 列表中的下一个 URL
go() 加载 history 列表中的某个具体页面
负数表示向后跳转,正数表示向前跳转
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>history</title>
</head>
<body>
<button onclick="link()">测试按钮</button>
<br>
<button onclick="back()">←👈🏻</button>
<br>
<button onclick="forWard()">→👉🏻</button>
<br>
<button onclick="goBackTwo()">go(-2)</button>
<button onclick="goBackThree()">go(-3)</button>
</body>
<script>
console.log(history);
function goBackTwo() {
history.go(-2);
}
function goBackThree() {
history.go(-3);
}
function back() {
console.log("跳转到上一页");
history.back();
}
function forWard() {
console.log("跳转到下一页");
history.forward();
}
function link() {
}
</script>
</html>





















 273
273











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








