web前端—基础篇(HTML5)3
接上
表格
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>表格测试</title>
<style>
* {
padding: 0;
margin: 0;
}
tr,
td {
border: 1px solid #ccc;
}
table{
text-align: center;
}
</style>
</head>
<body>
<table cellspacing="0"; style="border: solid #ccc; " >
<thead>
<td>姓名</td>
<td>性别</td>
<td colspan="2">电话</td>
</thead>
<tr>
<td>小王</td>
<td>女</td>
<td>111123456</td>
<td rowspan="3">海淀区</td>
</tr>
<tr>
<td>小红</td>
<td>女</td>
<td>111156</td>
</tr>
<tr>
<td>小亮</td>
<td>男</td>
<td>1111286</td>
</tr>
</table>
</body>
</html>
合并单元格
- 跨行:rowspan
- 跨列:colspan
表单
目的是为了收集用户的信息。
表单控件
input控件 单标签,
- 属性type 属性值text(单行文本框),password(密码框),radio(单选框),CheckBox(多选框),button(普通按钮),submit(提交按钮),reset(重置按钮),img(图片),file(文件)
- 属性 name 属性值由用户自定义 控件名称
- 属性value 属性值由用户自定义 input默认文本
- 属性size 属性值正整数 input显示宽度
- 属性checked 属性值checked 定义选择控件默认被选中的项
- 属性maxlength 属性值正整数 控件允许输入的最多字符数
label标签
label标签为input元素定义标注
作用:用于绑定一个表单元素,当点击label标签的时候,被绑定的表单元素就会获得输入焦点
<label for="male">Male</label>
用for来连接,和id连接
<input type="radio" name="sex" id="male" value="male">
textarea控件(文本域)
<textarea cols="每行中的字符数" rows="显示的行数">
文本内容
</textarea>
下拉菜单
<select></select>中至少包含一对<option></option>
在option中定义selected="selected"时,当前项即为默认选项
<select>
<option>一月</option>
<option>二月</option>
<option>三月</option>
<option selected>四月</option>
<option>五月</option>
</select>
HTML5新标签与特性
文档类型设定
- document
- HTML
- XHTML
- HTML5
- 字符设定
<meta http-equiv="charset" content="utf-8">:HTML与XHTML中建议这样去写<meta http-equiv="charset" content="utf-8">:HTML与XHTML中建议这样去写
- 常用新标签
- header 定义文档页眉
- nav 定义导航链接的部分
- footer 定义文档或节的页脚
- article 标签规定独立的自包含内容
- section 定义文档中的节
- aside 定义其所处内容之外的内容
- 常用新属性
- 属性placeholder 用法:
<input type="text" placeholder="请输入用户名">占位符提供提示信息 - 属性autofocus 用法:
<input type="text" autofocus>规定当页面加载时 input 元素应该自动获得焦点 - 属性multiple 用法:
<input type="file" multiple> 多文件上传 - 属性autocomplete 用法:
<input type="text" autocomplete="off">规定表单是否应该启用自动完成功能 - 属性required 用法:
<input type="text" required>必填项 - 属性accesskey 用法:
<input type="text" accesskey="s">规定激活(使元素获得焦点)元素的快捷键
- 属性placeholder 用法:
- 新增的type属性值
##
| **类型****** | **使用示例****** | **含义****** |
| ---------------- | ----------------------- | -------------------- |
| **email****** | <input type="email"> | 输入邮箱格式 |
| **tel****** | <input type="tel"> | 输入手机号码格式 |
| **url****** | <input type="url"> | 输入url格式 |
| **number****** | <input type="number"> | 输入数字格式 |
| **search****** | <input type="search"> | 搜索框(体现语义化) |
| **range****** | <input type="range"> | 自由拖动滑块 |
| **time****** | <input type="time"> | |
| **date****** | <input type="date"> | |
| **datetime****** | <input type="datetime"> | |
| **month****** | <input type="month"> | |
| **week****** | <input type="week"> | |
综合案例
<form action="">
<fieldset>
<legend>学生档案</legend>
<label for="userName">姓名:</label>
<input type="text" name="userName" id="userName" placeholder="请输入用户名"> <br>
<label for="userPhone">手机号码:</label>
<input type="tel" name="userPhone" id="userPhone" pattern="^1\d{10}$"><br>
<label for="email">邮箱地址:</label>
<input type="email" required name="email" id="email"><br>
<label for="collage">所属学院:</label>
<input type="text" name="collage" id="collage" list="cList" placeholder="请选择"><br>
<datalist id="cList">
<option value="前端与移动开发学院"></option>
<option value="java学院"></option>
<option value="c++学院"></option>
</datalist><br>
<label for="score">入学成绩:</label>
<input type="number" max="100" min="0" value="0" id="score"><br>
<label for="level">基础水平:</label>
<meter id="level" max="100" min="0" low="59" high="90"></meter><br>
<label for="inTime">入学日期:</label>
<input type="date" id="inTime" name="inTime"><br>
<label for="leaveTime">毕业日期:</label>
<input type="date" id="leaveTime" name="leaveTime"><br>
<input type="submit">
</fieldset>
</form>
多媒体
- embed 标签定义嵌入的内容
- audio 播放音频
- viedo 播放视频
<embed src="http://player.youku.com/player.php/sid/XMTI4MzM2MDIwOA==/v.swf" allowFullScreen="true" quality="high" width="480" height="400" align="middle" allowScriptAccess="always" type="application/x-shockwave-flash"></embed>
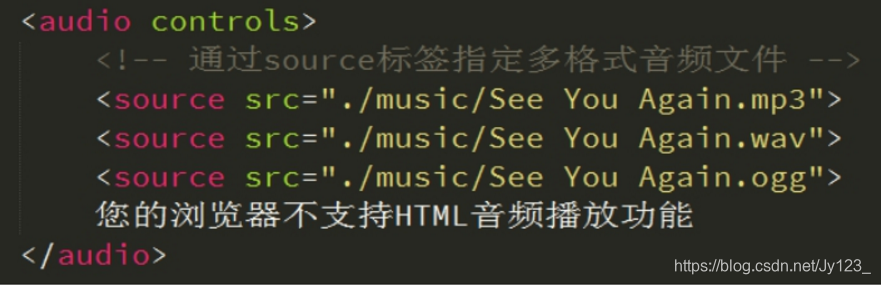
aduio
<audio src='./指定路径'></audio>
autoplay 自动播放
controls 是否显不默认播放控件
loop 循环播放

video
<video src='指定路径‘></video>
autoplay 自动播放
controls 是否显示默认播放控件
loop 循环播放
width 设置播放窗口宽度
height 设置播放窗口的高度





















 5399
5399











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








