<el-form-item label="标签有效期">
<el-date-picker
v-model="editForm.labelDate"
@input="$forceUpdate()"
type="datetimerange"
value-format="yyyy-MM-dd HH:mm:ss"
range-separator="~"
start-placeholder="开始日期"
end-placeholder="结束日期"
>
</el-date-picker>
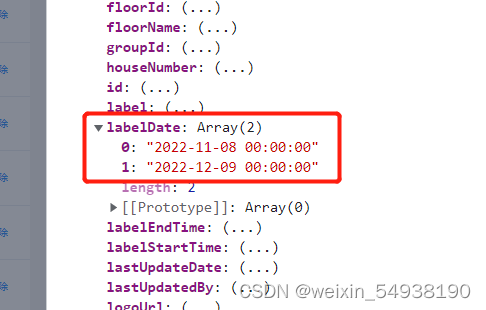
</el-form-item>this.editForm.labelDate 获取的值是一个数组,包含开始时间和结束时间,类似与下图这种
传给后端可能是开始时间和结束时间两个字段,这个可以拿到选择后的数组进行参数的处理,到页面回旋的时候也可以根据字段进行push,但是存在着回旋之后无法在重新选择,或者回旋的地方开始时间和结束时间均为空,输入不了时间,此时需要强制更新,加上 @input="$forceUpdate()"就可以正常输入了




















 4847
4847











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








