背景:随着项目变的越来越大,首屏作为一个项目的“门脸”,也承载了越来越多的展示功能 ,动画效果也是逐渐增多。在这样的情况下,首屏的资源请求越来越多,渲染也越来越多,最终导致的结果就是:卡顿!!经常出现的情况就是,1、首屏一直处于加载中 ,甚至白屏。2、并不想看首页的东西,想点击别的栏目看,但是点击别的地方系统也没有反应。。。在这样的情况下,对首屏做优化就显得很有必要。
分析问题:首先,出现这样的问题,大致由这几方面组成。
1、因为请求未回来,导致loading一直在转,加载缓慢,滑动造成页面不流畅。
2、因为请求过多未完成导致不能点击链接跳转。
处理方法:采用按需加载的方式,当模块没有出现在屏幕中时,先用空白div占位,当出现之后再去发送请求以及渲染。
处理过程:1、首先我们需要知道某个模块是否出现在屏幕中。由于项目中采用的是Vuetify组件,在这里使用vuetify的交叉观察者v-intersect,用以监测元素在用户视图中是否可见。
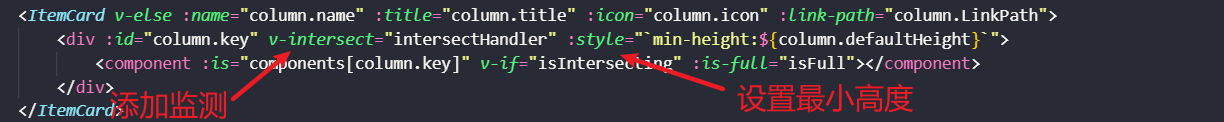
首先在每个模块上加一个div,设置最小高度用以占位,当屏幕中没有出现该模块时,只加载div,不加载模块所需要的东西,从而减少请求以及dom的渲染,提升性能。实现代码如下:
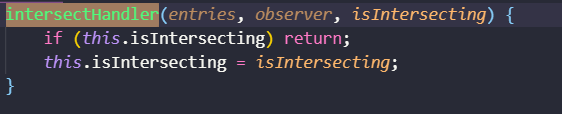
当模块出现在屏幕中时,再将变量置为true,从而加载模块需要的数据以及渲染dom。(由于这里是为了初始加载的时候优化数据请求,因此只监测第一次出现在屏幕中,后续不进行操作)

优化性能对比:(同为本地服务,相同环境下对比)
优化前:

请求数:38个 ,请求总资源:45.8M,总完成时间:37.83s
优化后:

在相同可视区域内,发送请求数: 14个 ,请求的总资源:43.4M ,总完成时间 :4.87s
从对比结果可以看出,通过按需加载的方式,优化后,首屏的请求数以及完成时间都得到了巨大的提升。
项目性能优化(一)提高首屏速度
于 2022-04-11 18:04:42 首次发布























 3897
3897











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








