ToggleButton扩展器控件可以将CheckBox用一对图片替代,用更加丰富的视觉效果来表示CheckBox的选中/未选中状态。
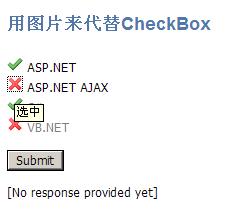
示例运行效果:

图(1)

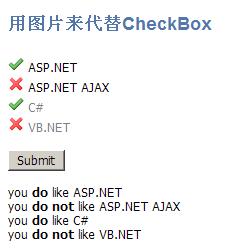
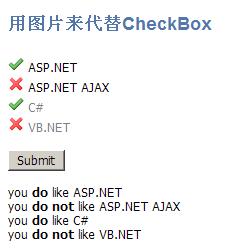
图(2)

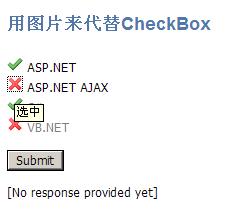
图(3)
StyleSheet.css代码示例
 *
*
 {
{
 font-family: Tahoma;
font-family: Tahoma;
 font-size: 12px;
font-size: 12px;
 }
}

 fieldset
fieldset
 {
{
 margin: 5px;
margin: 5px;
 padding: 5px;
padding: 5px;
 }
}

 .demoheading
.demoheading
 {
{
 padding-bottom:20px;
padding-bottom:20px;
 color:#5377A9;
color:#5377A9;
 font-family:Arial,Sans-Serif;
font-family:Arial,Sans-Serif;
 font-weight:bold;
font-weight:bold;
 font-size:1.5em;
font-size:1.5em;
 }
}
ToggleButtonDemo.aspx代码示例:
 <%
@ Page Language="C#" AutoEventWireup="true" CodeFile="ToggleButtonDemo.aspx.cs" Inherits="Chapter08_ToggleButtonDemo"
%>
<%
@ Page Language="C#" AutoEventWireup="true" CodeFile="ToggleButtonDemo.aspx.cs" Inherits="Chapter08_ToggleButtonDemo"
%>

 <!
DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"
>
<!
DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"
>

 <
html
xmlns
="http://www.w3.org/1999/xhtml"
>
<
html
xmlns
="http://www.w3.org/1999/xhtml"
>
 <
head
runat
="server"
>
<
head
runat
="server"
>
 <
title
>
ToggleButton Demo
</
title
>
<
title
>
ToggleButton Demo
</
title
>
 <
link
href
="StyleSheet.css"
rel
="Stylesheet"
type
="text/css"
/>
<
link
href
="StyleSheet.css"
rel
="Stylesheet"
type
="text/css"
/>
 </
head
>
</
head
>
 <
body
>
<
body
>
 <
form
id
="ToggleButtonForm"
runat
="server"
>
<
form
id
="ToggleButtonForm"
runat
="server"
>
 <
asp:ScriptManager
ID
="sm"
runat
="server"
/>
<
asp:ScriptManager
ID
="sm"
runat
="server"
/>
 <
div
class
="demoheading"
>
用图片来代替CheckBox
</
div
>
<
div
class
="demoheading"
>
用图片来代替CheckBox
</
div
>
 <
asp:UpdatePanel
ID
="up"
runat
="server"
>
<
asp:UpdatePanel
ID
="up"
runat
="server"
>
 <
ContentTemplate
>
<
ContentTemplate
>
 <
asp:CheckBox
ID
="CheckBox1"
Checked
="true"
Text
="ASP.NET"
runat
="server"
/><
br
/>
<
asp:CheckBox
ID
="CheckBox1"
Checked
="true"
Text
="ASP.NET"
runat
="server"
/><
br
/>
 <
ajaxToolkit:ToggleButtonExtender
ID
="ToggleButtonExtender1"
runat
="server"
<
ajaxToolkit:ToggleButtonExtender
ID
="ToggleButtonExtender1"
runat
="server"
 TargetControlID
="CheckBox1"
TargetControlID
="CheckBox1"
 CheckedImageUrl
="Images/checked.png"
CheckedImageUrl
="Images/checked.png"
 UncheckedImageUrl
="Images/unchecked.png"
UncheckedImageUrl
="Images/unchecked.png"
 ImageHeight
="16"
ImageHeight
="16"
 ImageWidth
="16"
ImageWidth
="16"
 CheckedImageAlternateText
="取消"
CheckedImageAlternateText
="取消"
 UncheckedImageAlternateText
="选中"
/>
UncheckedImageAlternateText
="选中"
/>

 <
asp:CheckBox
ID
="CheckBox2"
Checked
="true"
Text
="ASP.NET AJAX"
runat
="server"
/><
br
/>
<
asp:CheckBox
ID
="CheckBox2"
Checked
="true"
Text
="ASP.NET AJAX"
runat
="server"
/><
br
/>
 <
ajaxToolkit:ToggleButtonExtender
ID
="ToggleButtonExtender2"
runat
="server"
<
ajaxToolkit:ToggleButtonExtender
ID
="ToggleButtonExtender2"
runat
="server"
 TargetControlID
="CheckBox2"
TargetControlID
="CheckBox2"
 CheckedImageUrl
="Images/checked.png"
CheckedImageUrl
="Images/checked.png"
 UncheckedImageUrl
="Images/unchecked.png"
UncheckedImageUrl
="Images/unchecked.png"
 ImageHeight
="16"
ImageHeight
="16"
 ImageWidth
="16"
ImageWidth
="16"
 CheckedImageAlternateText
="取消"
CheckedImageAlternateText
="取消"
 UncheckedImageAlternateText
="选中"
/>
UncheckedImageAlternateText
="选中"
/>
 <!--
<!--
 TargetControlID:该扩展器目标CheckBox控件的ID,即将要被一对图片替换的CheckBox的ID
TargetControlID:该扩展器目标CheckBox控件的ID,即将要被一对图片替换的CheckBox的ID
 CheckedImageUrl:用来替换CheckBox处于启用且选中状态下的图片的URL
CheckedImageUrl:用来替换CheckBox处于启用且选中状态下的图片的URL
 UncheckedImageUrl:用来替换CheckBox处于启用且未选中状态下的图片的URL
UncheckedImageUrl:用来替换CheckBox处于启用且未选中状态下的图片的URL
 ImageHeight:用来替换CheckBox的图片的高度,单位像素(px)
ImageHeight:用来替换CheckBox的图片的高度,单位像素(px)
 ImageWidth:用来替换ChecnBox的图片的宽度,单位像素(px)
ImageWidth:用来替换ChecnBox的图片的宽度,单位像素(px)
 CheckedImageAlternateText:当鼠标悬浮在图片上时提示点击图片将取消
CheckedImageAlternateText:当鼠标悬浮在图片上时提示点击图片将取消
 UncheckedImageAlternateText:当鼠标悬浮在图片上时提示点击图片将选中
UncheckedImageAlternateText:当鼠标悬浮在图片上时提示点击图片将选中
 -->
-->

 <
asp:CheckBox
ID
="CheckBox3"
Checked
="true"
Text
="C#"
runat
="server"
Enabled
="False"
/><
br
/>
<
asp:CheckBox
ID
="CheckBox3"
Checked
="true"
Text
="C#"
runat
="server"
Enabled
="False"
/><
br
/>
 <
ajaxToolkit:ToggleButtonExtender
ID
="ToggleButtonExtender3"
runat
="server"
<
ajaxToolkit:ToggleButtonExtender
ID
="ToggleButtonExtender3"
runat
="server"
 TargetControlID
="CheckBox3"
TargetControlID
="CheckBox3"
 ImageWidth
="16"
ImageWidth
="16"
 ImageHeight
="16"
ImageHeight
="16"
 CheckedImageUrl
="Images/checked.png"
CheckedImageUrl
="Images/checked.png"
 UncheckedImageUrl
="Images/unchecked.png"
UncheckedImageUrl
="Images/unchecked.png"
 DisabledCheckedImageUrl
="Images/checked.png"
DisabledCheckedImageUrl
="Images/checked.png"
 DisabledUncheckedImageUrl
="Images/unchecked.png"
/>
DisabledUncheckedImageUrl
="Images/unchecked.png"
/>

 <
asp:CheckBox
ID
="CheckBox4"
Checked
="false"
Text
="VB.NET"
runat
="server"
Enabled
="False"
/><
br
/><
br
/>
<
asp:CheckBox
ID
="CheckBox4"
Checked
="false"
Text
="VB.NET"
runat
="server"
Enabled
="False"
/><
br
/><
br
/>
 <
ajaxToolkit:ToggleButtonExtender
ID
="ToggleButtonExtender4"
runat
="server"
<
ajaxToolkit:ToggleButtonExtender
ID
="ToggleButtonExtender4"
runat
="server"
 TargetControlID
="CheckBox4"
TargetControlID
="CheckBox4"
 ImageWidth
="16"
ImageWidth
="16"
 ImageHeight
="16"
ImageHeight
="16"
 CheckedImageUrl
="Images/checked.png"
CheckedImageUrl
="Images/checked.png"
 UncheckedImageUrl
="Images/unchecked.png"
UncheckedImageUrl
="Images/unchecked.png"
 DisabledCheckedImageUrl
="Images/checked.png"
DisabledCheckedImageUrl
="Images/checked.png"
 DisabledUncheckedImageUrl
="Images/unchecked.png"
/>
DisabledUncheckedImageUrl
="Images/unchecked.png"
/>
 <!--
<!--
 DisabledCheckedImageUrl:用来替换CheckBox处于禁用且选中状态下的图片的URL
DisabledCheckedImageUrl:用来替换CheckBox处于禁用且选中状态下的图片的URL
 DisabledUncheckedImageUrl:用来替换CheckBox处于禁用且未选中状态下的图片的URL
DisabledUncheckedImageUrl:用来替换CheckBox处于禁用且未选中状态下的图片的URL
 -->
-->

 <
asp:Button
ID
="btnOK"
runat
="server"
Text
="Submit"
OnClick
="btnOK_Click"
/><
br
/><
br
/>
<
asp:Button
ID
="btnOK"
runat
="server"
Text
="Submit"
OnClick
="btnOK_Click"
/><
br
/><
br
/>
 <
asp:Label
ID
="lbResult"
runat
="server"
Text
="[No response provided yet]"
/>
<
asp:Label
ID
="lbResult"
runat
="server"
Text
="[No response provided yet]"
/>
 </
ContentTemplate
>
</
ContentTemplate
>
 </
asp:UpdatePanel
>
</
asp:UpdatePanel
>
 </
form
>
</
form
>
 </
body
>
</
body
>
 </
html
>
</
html
>

ToggleButtonDemo.aspx.cs代码示例:
 using
System;
using
System;
 using
System.Data;
using
System.Data;
 using
System.Configuration;
using
System.Configuration;
 using
System.Collections;
using
System.Collections;
 using
System.Web;
using
System.Web;
 using
System.Web.Security;
using
System.Web.Security;
 using
System.Web.UI;
using
System.Web.UI;
 using
System.Web.UI.WebControls;
using
System.Web.UI.WebControls;
 using
System.Web.UI.WebControls.WebParts;
using
System.Web.UI.WebControls.WebParts;
 using
System.Web.UI.HtmlControls;
using
System.Web.UI.HtmlControls;

 public
partial
class
Chapter08_ToggleButtonDemo : System.Web.UI.Page
public
partial
class
Chapter08_ToggleButtonDemo : System.Web.UI.Page
 {
{
 protected void Page_Load(object sender, EventArgs e)
protected void Page_Load(object sender, EventArgs e)
 {
{

 }
}
 protected void btnOK_Click(object sender, EventArgs e)
protected void btnOK_Click(object sender, EventArgs e)
 {
{
 lbResult.Text = string.Format("you <b>{0}</b> like ASP.NET <br /> you <b>{1}</b> like ASP.NET AJAX <br />" +
lbResult.Text = string.Format("you <b>{0}</b> like ASP.NET <br /> you <b>{1}</b> like ASP.NET AJAX <br />" +
 "you <b>{2}</b> like C# <br /> you <b>{3}</b> like VB.NET ",(CheckBox1.Checked ? "do" : "do not"),
"you <b>{2}</b> like C# <br /> you <b>{3}</b> like VB.NET ",(CheckBox1.Checked ? "do" : "do not"),
 (CheckBox2.Checked ? "do" : "do not"),(CheckBox3.Checked ? "do":"do not"),(CheckBox4.Checked ? "do":"do not"));
(CheckBox2.Checked ? "do" : "do not"),(CheckBox3.Checked ? "do":"do not"),(CheckBox4.Checked ? "do":"do not"));
 }
}
 }
}

示例运行效果:

图(1)

图(2)

图(3)
StyleSheet.css代码示例
 *
* {
{ font-family: Tahoma;
font-family: Tahoma; font-size: 12px;
font-size: 12px; }
}

 fieldset
fieldset {
{ margin: 5px;
margin: 5px; padding: 5px;
padding: 5px; }
}

 .demoheading
.demoheading {
{ padding-bottom:20px;
padding-bottom:20px; color:#5377A9;
color:#5377A9; font-family:Arial,Sans-Serif;
font-family:Arial,Sans-Serif; font-weight:bold;
font-weight:bold; font-size:1.5em;
font-size:1.5em; }
}
ToggleButtonDemo.aspx代码示例:
 <%
@ Page Language="C#" AutoEventWireup="true" CodeFile="ToggleButtonDemo.aspx.cs" Inherits="Chapter08_ToggleButtonDemo"
%>
<%
@ Page Language="C#" AutoEventWireup="true" CodeFile="ToggleButtonDemo.aspx.cs" Inherits="Chapter08_ToggleButtonDemo"
%>

 <!
DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"
>
<!
DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"
>

 <
html
xmlns
="http://www.w3.org/1999/xhtml"
>
<
html
xmlns
="http://www.w3.org/1999/xhtml"
>
 <
head
runat
="server"
>
<
head
runat
="server"
>
 <
title
>
ToggleButton Demo
</
title
>
<
title
>
ToggleButton Demo
</
title
>
 <
link
href
="StyleSheet.css"
rel
="Stylesheet"
type
="text/css"
/>
<
link
href
="StyleSheet.css"
rel
="Stylesheet"
type
="text/css"
/>
 </
head
>
</
head
>
 <
body
>
<
body
>
 <
form
id
="ToggleButtonForm"
runat
="server"
>
<
form
id
="ToggleButtonForm"
runat
="server"
>
 <
asp:ScriptManager
ID
="sm"
runat
="server"
/>
<
asp:ScriptManager
ID
="sm"
runat
="server"
/>
 <
div
class
="demoheading"
>
用图片来代替CheckBox
</
div
>
<
div
class
="demoheading"
>
用图片来代替CheckBox
</
div
>
 <
asp:UpdatePanel
ID
="up"
runat
="server"
>
<
asp:UpdatePanel
ID
="up"
runat
="server"
>
 <
ContentTemplate
>
<
ContentTemplate
>
 <
asp:CheckBox
ID
="CheckBox1"
Checked
="true"
Text
="ASP.NET"
runat
="server"
/><
br
/>
<
asp:CheckBox
ID
="CheckBox1"
Checked
="true"
Text
="ASP.NET"
runat
="server"
/><
br
/>
 <
ajaxToolkit:ToggleButtonExtender
ID
="ToggleButtonExtender1"
runat
="server"
<
ajaxToolkit:ToggleButtonExtender
ID
="ToggleButtonExtender1"
runat
="server"
 TargetControlID
="CheckBox1"
TargetControlID
="CheckBox1"
 CheckedImageUrl
="Images/checked.png"
CheckedImageUrl
="Images/checked.png"
 UncheckedImageUrl
="Images/unchecked.png"
UncheckedImageUrl
="Images/unchecked.png"
 ImageHeight
="16"
ImageHeight
="16"
 ImageWidth
="16"
ImageWidth
="16"
 CheckedImageAlternateText
="取消"
CheckedImageAlternateText
="取消"
 UncheckedImageAlternateText
="选中"
/>
UncheckedImageAlternateText
="选中"
/>

 <
asp:CheckBox
ID
="CheckBox2"
Checked
="true"
Text
="ASP.NET AJAX"
runat
="server"
/><
br
/>
<
asp:CheckBox
ID
="CheckBox2"
Checked
="true"
Text
="ASP.NET AJAX"
runat
="server"
/><
br
/>
 <
ajaxToolkit:ToggleButtonExtender
ID
="ToggleButtonExtender2"
runat
="server"
<
ajaxToolkit:ToggleButtonExtender
ID
="ToggleButtonExtender2"
runat
="server"
 TargetControlID
="CheckBox2"
TargetControlID
="CheckBox2"
 CheckedImageUrl
="Images/checked.png"
CheckedImageUrl
="Images/checked.png"
 UncheckedImageUrl
="Images/unchecked.png"
UncheckedImageUrl
="Images/unchecked.png"
 ImageHeight
="16"
ImageHeight
="16"
 ImageWidth
="16"
ImageWidth
="16"
 CheckedImageAlternateText
="取消"
CheckedImageAlternateText
="取消"
 UncheckedImageAlternateText
="选中"
/>
UncheckedImageAlternateText
="选中"
/>
 <!--
<!--
 TargetControlID:该扩展器目标CheckBox控件的ID,即将要被一对图片替换的CheckBox的ID
TargetControlID:该扩展器目标CheckBox控件的ID,即将要被一对图片替换的CheckBox的ID CheckedImageUrl:用来替换CheckBox处于启用且选中状态下的图片的URL
CheckedImageUrl:用来替换CheckBox处于启用且选中状态下的图片的URL UncheckedImageUrl:用来替换CheckBox处于启用且未选中状态下的图片的URL
UncheckedImageUrl:用来替换CheckBox处于启用且未选中状态下的图片的URL ImageHeight:用来替换CheckBox的图片的高度,单位像素(px)
ImageHeight:用来替换CheckBox的图片的高度,单位像素(px) ImageWidth:用来替换ChecnBox的图片的宽度,单位像素(px)
ImageWidth:用来替换ChecnBox的图片的宽度,单位像素(px) CheckedImageAlternateText:当鼠标悬浮在图片上时提示点击图片将取消
CheckedImageAlternateText:当鼠标悬浮在图片上时提示点击图片将取消 UncheckedImageAlternateText:当鼠标悬浮在图片上时提示点击图片将选中
UncheckedImageAlternateText:当鼠标悬浮在图片上时提示点击图片将选中 -->
-->

 <
asp:CheckBox
ID
="CheckBox3"
Checked
="true"
Text
="C#"
runat
="server"
Enabled
="False"
/><
br
/>
<
asp:CheckBox
ID
="CheckBox3"
Checked
="true"
Text
="C#"
runat
="server"
Enabled
="False"
/><
br
/>
 <
ajaxToolkit:ToggleButtonExtender
ID
="ToggleButtonExtender3"
runat
="server"
<
ajaxToolkit:ToggleButtonExtender
ID
="ToggleButtonExtender3"
runat
="server"
 TargetControlID
="CheckBox3"
TargetControlID
="CheckBox3"
 ImageWidth
="16"
ImageWidth
="16"
 ImageHeight
="16"
ImageHeight
="16"
 CheckedImageUrl
="Images/checked.png"
CheckedImageUrl
="Images/checked.png"
 UncheckedImageUrl
="Images/unchecked.png"
UncheckedImageUrl
="Images/unchecked.png"
 DisabledCheckedImageUrl
="Images/checked.png"
DisabledCheckedImageUrl
="Images/checked.png"
 DisabledUncheckedImageUrl
="Images/unchecked.png"
/>
DisabledUncheckedImageUrl
="Images/unchecked.png"
/>

 <
asp:CheckBox
ID
="CheckBox4"
Checked
="false"
Text
="VB.NET"
runat
="server"
Enabled
="False"
/><
br
/><
br
/>
<
asp:CheckBox
ID
="CheckBox4"
Checked
="false"
Text
="VB.NET"
runat
="server"
Enabled
="False"
/><
br
/><
br
/>
 <
ajaxToolkit:ToggleButtonExtender
ID
="ToggleButtonExtender4"
runat
="server"
<
ajaxToolkit:ToggleButtonExtender
ID
="ToggleButtonExtender4"
runat
="server"
 TargetControlID
="CheckBox4"
TargetControlID
="CheckBox4"
 ImageWidth
="16"
ImageWidth
="16"
 ImageHeight
="16"
ImageHeight
="16"
 CheckedImageUrl
="Images/checked.png"
CheckedImageUrl
="Images/checked.png"
 UncheckedImageUrl
="Images/unchecked.png"
UncheckedImageUrl
="Images/unchecked.png"
 DisabledCheckedImageUrl
="Images/checked.png"
DisabledCheckedImageUrl
="Images/checked.png"
 DisabledUncheckedImageUrl
="Images/unchecked.png"
/>
DisabledUncheckedImageUrl
="Images/unchecked.png"
/>
 <!--
<!--
 DisabledCheckedImageUrl:用来替换CheckBox处于禁用且选中状态下的图片的URL
DisabledCheckedImageUrl:用来替换CheckBox处于禁用且选中状态下的图片的URL DisabledUncheckedImageUrl:用来替换CheckBox处于禁用且未选中状态下的图片的URL
DisabledUncheckedImageUrl:用来替换CheckBox处于禁用且未选中状态下的图片的URL -->
-->

 <
asp:Button
ID
="btnOK"
runat
="server"
Text
="Submit"
OnClick
="btnOK_Click"
/><
br
/><
br
/>
<
asp:Button
ID
="btnOK"
runat
="server"
Text
="Submit"
OnClick
="btnOK_Click"
/><
br
/><
br
/>
 <
asp:Label
ID
="lbResult"
runat
="server"
Text
="[No response provided yet]"
/>
<
asp:Label
ID
="lbResult"
runat
="server"
Text
="[No response provided yet]"
/>
 </
ContentTemplate
>
</
ContentTemplate
>
 </
asp:UpdatePanel
>
</
asp:UpdatePanel
>
 </
form
>
</
form
>
 </
body
>
</
body
>
 </
html
>
</
html
>

ToggleButtonDemo.aspx.cs代码示例:
 using
System;
using
System; using
System.Data;
using
System.Data; using
System.Configuration;
using
System.Configuration; using
System.Collections;
using
System.Collections; using
System.Web;
using
System.Web; using
System.Web.Security;
using
System.Web.Security; using
System.Web.UI;
using
System.Web.UI; using
System.Web.UI.WebControls;
using
System.Web.UI.WebControls; using
System.Web.UI.WebControls.WebParts;
using
System.Web.UI.WebControls.WebParts; using
System.Web.UI.HtmlControls;
using
System.Web.UI.HtmlControls;
 public
partial
class
Chapter08_ToggleButtonDemo : System.Web.UI.Page
public
partial
class
Chapter08_ToggleButtonDemo : System.Web.UI.Page {
{ protected void Page_Load(object sender, EventArgs e)
protected void Page_Load(object sender, EventArgs e) {
{
 }
} protected void btnOK_Click(object sender, EventArgs e)
protected void btnOK_Click(object sender, EventArgs e) {
{ lbResult.Text = string.Format("you <b>{0}</b> like ASP.NET <br /> you <b>{1}</b> like ASP.NET AJAX <br />" +
lbResult.Text = string.Format("you <b>{0}</b> like ASP.NET <br /> you <b>{1}</b> like ASP.NET AJAX <br />" +  "you <b>{2}</b> like C# <br /> you <b>{3}</b> like VB.NET ",(CheckBox1.Checked ? "do" : "do not"),
"you <b>{2}</b> like C# <br /> you <b>{3}</b> like VB.NET ",(CheckBox1.Checked ? "do" : "do not"), (CheckBox2.Checked ? "do" : "do not"),(CheckBox3.Checked ? "do":"do not"),(CheckBox4.Checked ? "do":"do not"));
(CheckBox2.Checked ? "do" : "do not"),(CheckBox3.Checked ? "do":"do not"),(CheckBox4.Checked ? "do":"do not")); }
} }
}

























 821
821

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








