DragPanel扩展器控件可以让某个Panel控件浮动在页面之上,用户可以通过鼠标拖动该Panel中的指定区域在页面中异动该Panel。
示例运行效果:
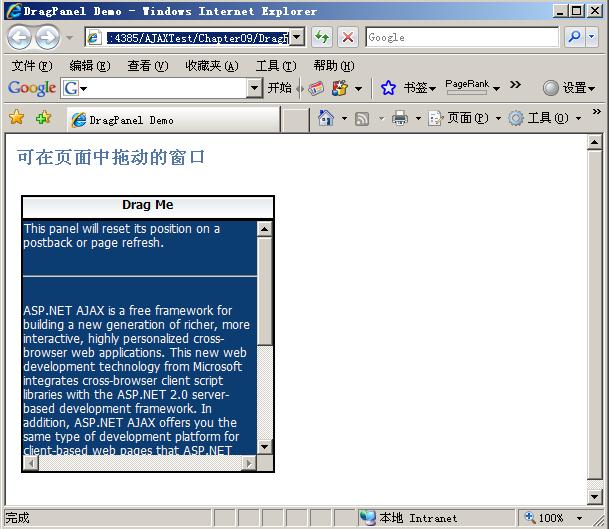
 图(1)
图(1)
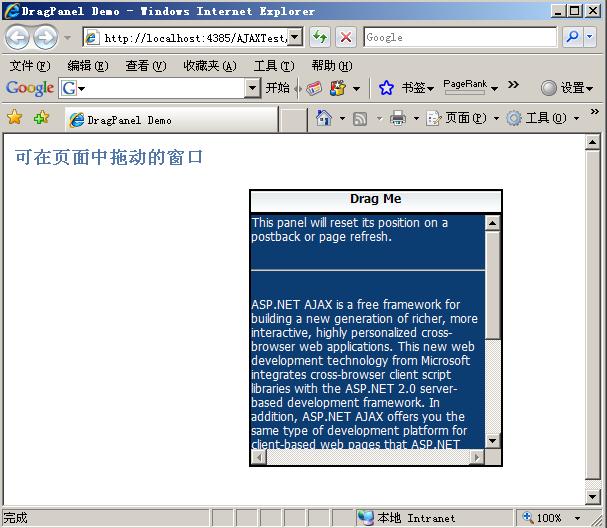
 图(2)
图(2)
DragPanelDemo.aspx代码示例:
 <%
@ Page Language="C#" AutoEventWireup="true" CodeFile="DragPanelDemo.aspx.cs" Inherits="Chapter09_DragPanelDemo"
%>
<%
@ Page Language="C#" AutoEventWireup="true" CodeFile="DragPanelDemo.aspx.cs" Inherits="Chapter09_DragPanelDemo"
%>

 <!
DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"
>
<!
DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"
>

 <
html
xmlns
="http://www.w3.org/1999/xhtml"
>
<
html
xmlns
="http://www.w3.org/1999/xhtml"
>
 <
head
runat
="server"
>
<
head
runat
="server"
>
 <
title
>
DragPanel Demo
</
title
>
<
title
>
DragPanel Demo
</
title
>
 <
link
href
="styleSheet.css"
rel
="stylesheet"
type
="text/css"
/>
<
link
href
="styleSheet.css"
rel
="stylesheet"
type
="text/css"
/>
 <
style
type
="text/css"
>
<
style
type
="text/css"
>
 /*Drag Panel*/
/*Drag Panel*/
 .dragMe
.dragMe
 {
{
 width:100%;
width:100%;
 height:21px;
height:21px;
 background-color:#FFF;
background-color:#FFF;
 background-image:url(images/header-opened.png);
background-image:url(images/header-opened.png);
 text-align:center;
text-align:center;
 cursor:move;
cursor:move;
 font-weight:bold;
font-weight:bold;
 }
}

 .overflowHidden {overflow:hidden;}
.overflowHidden {overflow:hidden;}

 .overflowScroll {overflow:hidden;}
.overflowScroll {overflow:hidden;}
 </
style
>
</
style
>
 </
head
>
</
head
>
 <
body
>
<
body
>
 <
form
id
="DragPanelForm"
runat
="server"
>
<
form
id
="DragPanelForm"
runat
="server"
>
 <
asp:ScriptManager
ID
="sm"
runat
="server"
/>
<
asp:ScriptManager
ID
="sm"
runat
="server"
/>
 <
div
class
="demoheading"
>
可在页面中拖动的窗口
</
div
>
<
div
class
="demoheading"
>
可在页面中拖动的窗口
</
div
>
 <
div
style
="height:300px;width:250px;float:left;padding:5px;"
>
<
div
style
="height:300px;width:250px;float:left;padding:5px;"
>
 <
asp:Panel
ID
="floatPanel"
runat
="server"
Width
="250px"
style
="z-index:20;"
>
<
asp:Panel
ID
="floatPanel"
runat
="server"
Width
="250px"
style
="z-index:20;"
>
 <
asp:Panel
ID
="floatPanelHandle"
runat
="server"
Width
="100%"
Height
="20px"
<
asp:Panel
ID
="floatPanelHandle"
runat
="server"
Width
="100%"
Height
="20px"
 BorderStyle
="solid"
BorderWidth
="2px"
BorderColor
="black"
>
BorderStyle
="solid"
BorderWidth
="2px"
BorderColor
="black"
>
 <
div
class
="dragMe"
>
Drag Me
</
div
>
<
div
class
="dragMe"
>
Drag Me
</
div
>
 </
asp:Panel
>
</
asp:Panel
>
 <
asp:Panel
ID
="floatPanelContent"
runat
="server"
Width
="100%"
Height
="250px"
<
asp:Panel
ID
="floatPanelContent"
runat
="server"
Width
="100%"
Height
="250px"
 Style
="overflow:scroll;"
BackColor
="#0B3D73"
ForeColor
="whitesmoke"
Style
="overflow:scroll;"
BackColor
="#0B3D73"
ForeColor
="whitesmoke"
 BorderWidth
="2px"
BorderColor
="black"
BorderStyle
="solid"
>
BorderWidth
="2px"
BorderColor
="black"
BorderStyle
="solid"
>
 <
div
>
<
div
>
 <
p
>
This panel will reset its position on a postback or page refresh.
</
p
>
<
p
>
This panel will reset its position on a postback or page refresh.
</
p
>
 <
hr
/>
<
hr
/>
 <
p
>
<
p
>
 ASP.NET AJAX is a free framework for building a new generation of richer, more interactive, highly personalized cross-browser web applications.
ASP.NET AJAX is a free framework for building a new generation of richer, more interactive, highly personalized cross-browser web applications.
 This new web development technology from Microsoft integrates cross-browser client script libraries with the ASP.NET 2.0 server-based development framework.
This new web development technology from Microsoft integrates cross-browser client script libraries with the ASP.NET 2.0 server-based development framework.
 In addition, ASP.NET AJAX offers you the same type of development platform for client-based web pages that ASP.NET offers for server-based pages.
In addition, ASP.NET AJAX offers you the same type of development platform for client-based web pages that ASP.NET offers for server-based pages.
 And because ASP.NET AJAX is an extension of ASP.NET, it is fully integrated with server-based services. ASP.NET AJAX makes it possible to easily take advantage of AJAX techniques on the web and enables you to create ASP.NET pages with a rich, responsive UI and server communication.
And because ASP.NET AJAX is an extension of ASP.NET, it is fully integrated with server-based services. ASP.NET AJAX makes it possible to easily take advantage of AJAX techniques on the web and enables you to create ASP.NET pages with a rich, responsive UI and server communication.
 However, AJAX isn't just for ASP.NET.
However, AJAX isn't just for ASP.NET.
 You can take advantage of the rich client framework to easily build client-centric web applications that integrate with any backend data provider and run on most modern browsers.
You can take advantage of the rich client framework to easily build client-centric web applications that integrate with any backend data provider and run on most modern browsers.
 </
p
>
</
p
>
 </
div
>
</
div
>
 </
asp:Panel
>
</
asp:Panel
>
 </
asp:Panel
>
</
asp:Panel
>

 <
ajaxToolkit:DragPanelExtender
ID
="dpe"
runat
="server"
<
ajaxToolkit:DragPanelExtender
ID
="dpe"
runat
="server"
 TargetControlID
="floatPanel"
TargetControlID
="floatPanel"
 DragHandleID
="floatPanelHandle"
/>
DragHandleID
="floatPanelHandle"
/>
 <!--
<!--
 TargetControlID:该扩展器目标Panel控件的ID,即将要浮动的页面中的Panel控件的ID
TargetControlID:该扩展器目标Panel控件的ID,即将要浮动的页面中的Panel控件的ID
 DragHandleID:目标Panel控件中作为可拖放区域的Panel的ID
DragHandleID:目标Panel控件中作为可拖放区域的Panel的ID
 Location:目标Panel控件的当前位置
Location:目标Panel控件的当前位置
 -->
-->
 </
div
>
</
div
>
 </
form
>
</
form
>
 </
body
>
</
body
>
 </
html
>
</
html
>

示例运行效果:
 图(1)
图(1)
 图(2)
图(2)
DragPanelDemo.aspx代码示例:
 <%
@ Page Language="C#" AutoEventWireup="true" CodeFile="DragPanelDemo.aspx.cs" Inherits="Chapter09_DragPanelDemo"
%>
<%
@ Page Language="C#" AutoEventWireup="true" CodeFile="DragPanelDemo.aspx.cs" Inherits="Chapter09_DragPanelDemo"
%>

 <!
DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"
>
<!
DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"
>

 <
html
xmlns
="http://www.w3.org/1999/xhtml"
>
<
html
xmlns
="http://www.w3.org/1999/xhtml"
>
 <
head
runat
="server"
>
<
head
runat
="server"
>
 <
title
>
DragPanel Demo
</
title
>
<
title
>
DragPanel Demo
</
title
>
 <
link
href
="styleSheet.css"
rel
="stylesheet"
type
="text/css"
/>
<
link
href
="styleSheet.css"
rel
="stylesheet"
type
="text/css"
/>
 <
style
type
="text/css"
>
<
style
type
="text/css"
>
 /*Drag Panel*/
/*Drag Panel*/ .dragMe
.dragMe  {
{ width:100%;
width:100%; height:21px;
height:21px; background-color:#FFF;
background-color:#FFF; background-image:url(images/header-opened.png);
background-image:url(images/header-opened.png); text-align:center;
text-align:center; cursor:move;
cursor:move; font-weight:bold;
font-weight:bold; }
}
 .overflowHidden {overflow:hidden;}
.overflowHidden {overflow:hidden;}
 .overflowScroll {overflow:hidden;}
.overflowScroll {overflow:hidden;} </
style
>
</
style
>
 </
head
>
</
head
>
 <
body
>
<
body
>
 <
form
id
="DragPanelForm"
runat
="server"
>
<
form
id
="DragPanelForm"
runat
="server"
>
 <
asp:ScriptManager
ID
="sm"
runat
="server"
/>
<
asp:ScriptManager
ID
="sm"
runat
="server"
/>
 <
div
class
="demoheading"
>
可在页面中拖动的窗口
</
div
>
<
div
class
="demoheading"
>
可在页面中拖动的窗口
</
div
>
 <
div
style
="height:300px;width:250px;float:left;padding:5px;"
>
<
div
style
="height:300px;width:250px;float:left;padding:5px;"
>
 <
asp:Panel
ID
="floatPanel"
runat
="server"
Width
="250px"
style
="z-index:20;"
>
<
asp:Panel
ID
="floatPanel"
runat
="server"
Width
="250px"
style
="z-index:20;"
>
 <
asp:Panel
ID
="floatPanelHandle"
runat
="server"
Width
="100%"
Height
="20px"
<
asp:Panel
ID
="floatPanelHandle"
runat
="server"
Width
="100%"
Height
="20px"
 BorderStyle
="solid"
BorderWidth
="2px"
BorderColor
="black"
>
BorderStyle
="solid"
BorderWidth
="2px"
BorderColor
="black"
>
 <
div
class
="dragMe"
>
Drag Me
</
div
>
<
div
class
="dragMe"
>
Drag Me
</
div
>
 </
asp:Panel
>
</
asp:Panel
>
 <
asp:Panel
ID
="floatPanelContent"
runat
="server"
Width
="100%"
Height
="250px"
<
asp:Panel
ID
="floatPanelContent"
runat
="server"
Width
="100%"
Height
="250px"
 Style
="overflow:scroll;"
BackColor
="#0B3D73"
ForeColor
="whitesmoke"
Style
="overflow:scroll;"
BackColor
="#0B3D73"
ForeColor
="whitesmoke"
 BorderWidth
="2px"
BorderColor
="black"
BorderStyle
="solid"
>
BorderWidth
="2px"
BorderColor
="black"
BorderStyle
="solid"
>
 <
div
>
<
div
>
 <
p
>
This panel will reset its position on a postback or page refresh.
</
p
>
<
p
>
This panel will reset its position on a postback or page refresh.
</
p
>
 <
hr
/>
<
hr
/>
 <
p
>
<
p
>
 ASP.NET AJAX is a free framework for building a new generation of richer, more interactive, highly personalized cross-browser web applications.
ASP.NET AJAX is a free framework for building a new generation of richer, more interactive, highly personalized cross-browser web applications. This new web development technology from Microsoft integrates cross-browser client script libraries with the ASP.NET 2.0 server-based development framework.
This new web development technology from Microsoft integrates cross-browser client script libraries with the ASP.NET 2.0 server-based development framework. In addition, ASP.NET AJAX offers you the same type of development platform for client-based web pages that ASP.NET offers for server-based pages.
In addition, ASP.NET AJAX offers you the same type of development platform for client-based web pages that ASP.NET offers for server-based pages. And because ASP.NET AJAX is an extension of ASP.NET, it is fully integrated with server-based services. ASP.NET AJAX makes it possible to easily take advantage of AJAX techniques on the web and enables you to create ASP.NET pages with a rich, responsive UI and server communication.
And because ASP.NET AJAX is an extension of ASP.NET, it is fully integrated with server-based services. ASP.NET AJAX makes it possible to easily take advantage of AJAX techniques on the web and enables you to create ASP.NET pages with a rich, responsive UI and server communication.  However, AJAX isn't just for ASP.NET.
However, AJAX isn't just for ASP.NET.  You can take advantage of the rich client framework to easily build client-centric web applications that integrate with any backend data provider and run on most modern browsers.
You can take advantage of the rich client framework to easily build client-centric web applications that integrate with any backend data provider and run on most modern browsers. </
p
>
</
p
>
 </
div
>
</
div
>
 </
asp:Panel
>
</
asp:Panel
>
 </
asp:Panel
>
</
asp:Panel
>

 <
ajaxToolkit:DragPanelExtender
ID
="dpe"
runat
="server"
<
ajaxToolkit:DragPanelExtender
ID
="dpe"
runat
="server"
 TargetControlID
="floatPanel"
TargetControlID
="floatPanel"
 DragHandleID
="floatPanelHandle"
/>
DragHandleID
="floatPanelHandle"
/>
 <!--
<!--
 TargetControlID:该扩展器目标Panel控件的ID,即将要浮动的页面中的Panel控件的ID
TargetControlID:该扩展器目标Panel控件的ID,即将要浮动的页面中的Panel控件的ID DragHandleID:目标Panel控件中作为可拖放区域的Panel的ID
DragHandleID:目标Panel控件中作为可拖放区域的Panel的ID Location:目标Panel控件的当前位置
Location:目标Panel控件的当前位置 -->
-->
 </
div
>
</
div
>
 </
form
>
</
form
>
 </
body
>
</
body
>
 </
html
>
</
html
>
























 437
437











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








