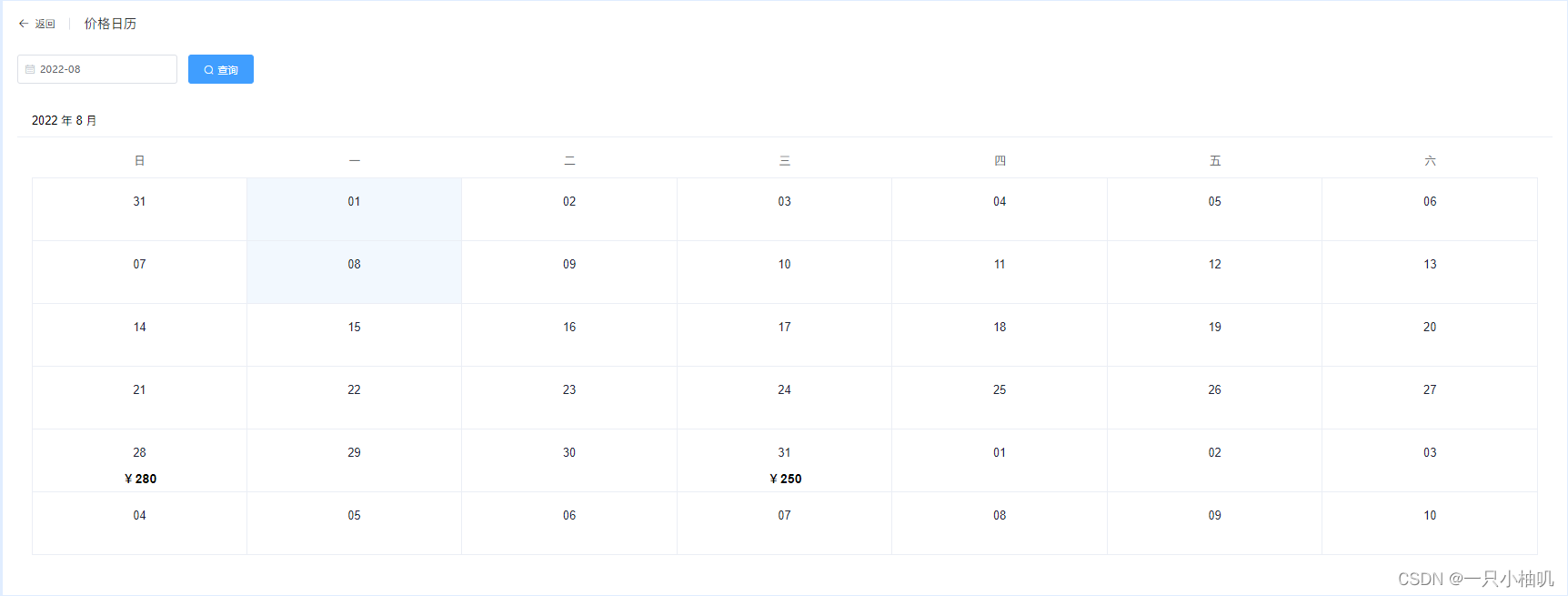
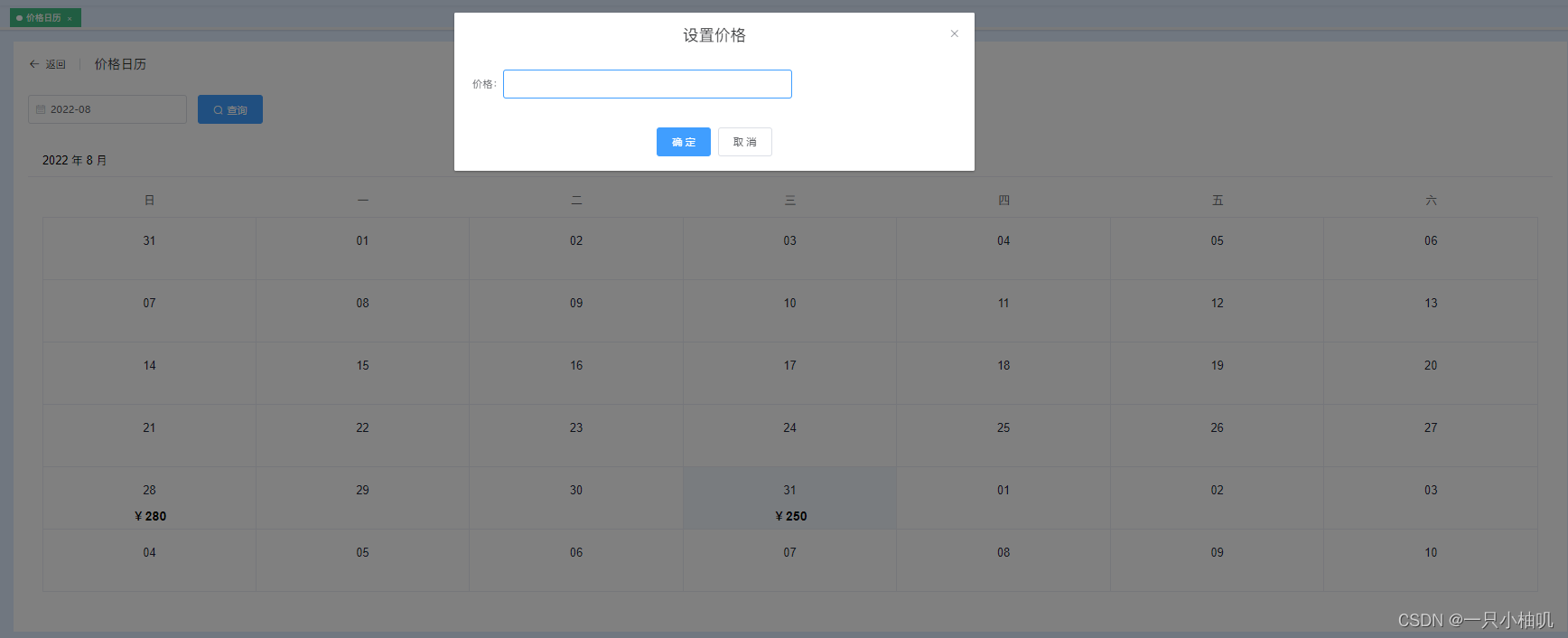
效果图


HTML
<div >
<el-page-header @back="goBack" content="价格日历"></el-page-header>
<div class="searchblock mar-top-30px">
<el-date-picker
v-model="yearMonth"
type="month"
placeholder="选择月"
value-format="yyyy-MM"
>
</el-date-picker>
<el-button
class="mar-left-15px"
icon="el-icon-search"
@click="changeCalendarDate"
type="primary"
>查询</el-button
>
</div>
<!-- 日历部分 -->
<el-calendar :first-day-of-week="7" id="calendar" v-model="defaultValue" class="mar-top-30px">
<template slot="dateCell" slot-scope="{ data }">
<div class="calendarbox" @click="changePrice(data)">
<p class="calendar-day">
{
{ data.day.split("-").slice(2).join(&







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








