一、百度登录页面
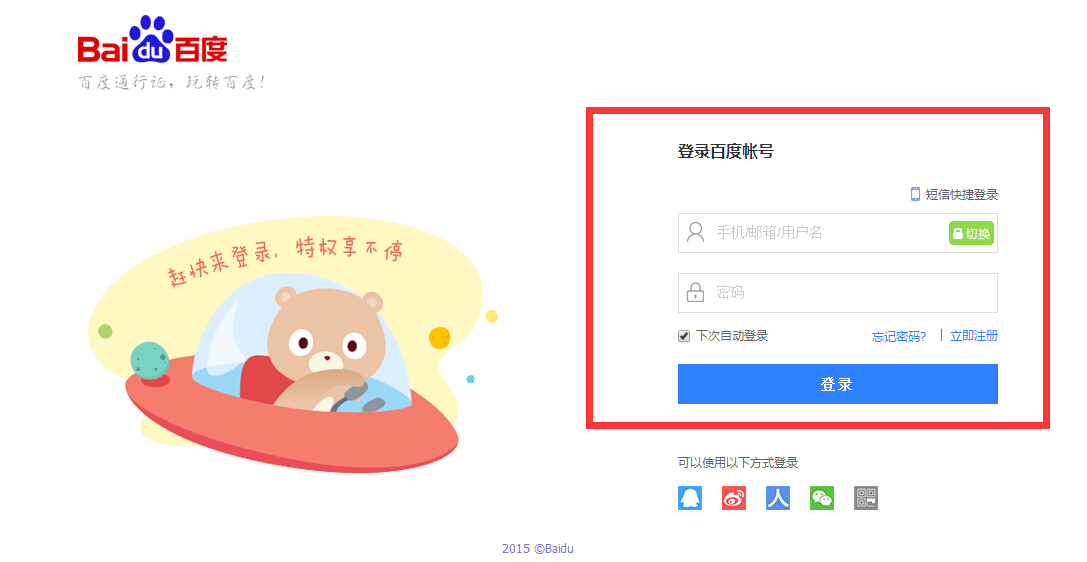
1. 百度登录页面截图
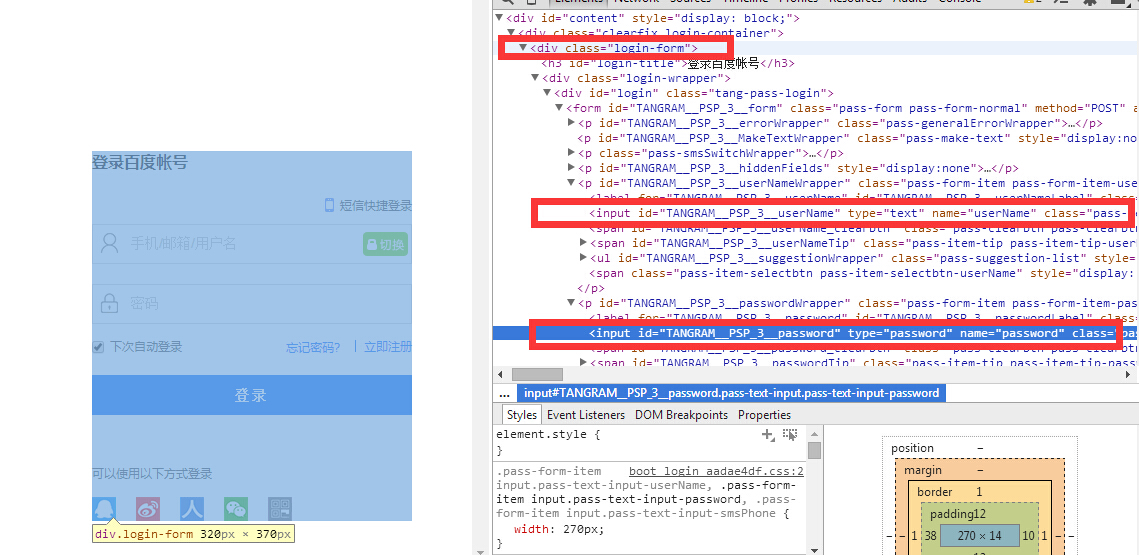
2. 登录页面结构分析
二、CasperJS模拟登录
1. code实现
var casper = require('casper').create();
casper.start('https://passport.baidu.com/v2/?login', function() {
this.fill('div[class="login-form"]', {
'userName': 'kandy_ye',
'password': '123456'
}, false);
});
casper.then(function() {
this.click('input[class="pass-button pass-button-submit"]');
this.echo('login...');
this.wait(1000,function() {
this.echo('Login Successfully.');
});
});
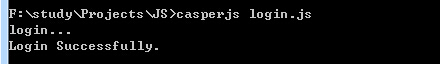
casper.run();2. 运行结果
三、重要API介绍
1. fill
- 原 型:fill(form, vals, findType)
- 说 明:填充一个HTML的form。
- 参 数:
- form:HTMLElement|String,一个form元素,或者是一个form元素的CSS3的选择器。
- vals: 域值,相当于需要填充的键值对。
- findType:元素的finder类型(css, names, xpath)。
实 例:
代码:
this.fill('div[class="login-form"]', { 'userName': 'kandy_ye', 'password': '123456' }, false);
2. click
- 原 型:click(selector)
- 说 明:在DOM元素上出发点击动作。
- 参 数:
- selector: 一个会被点击的CSS3的选择器。
实例:
代码:
this.click('input[class="pass-button pass-button-submit"]');



























 1714
1714

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








