HTML5 学习小记
写在前边:
- 笔者为何要学习HTML5?笔者本来想自己简单的开发一个微信小程序,然后去观看腾讯云教学视频,结果需要用到三种笔者从未接触的语言:WXSS、WXML、JavaScript。本想先看完所有教学视频对“小程序”有个大致了解之后,再进行语言方面的学习。结果越到后期越不太能理解逻辑结构。遂开始了HTML的学习(WXSS取身于CSS、WXML取身于HTML,且HTML+CSS+JavaScript是前端学习的必经之路)
- 本文以笔者自己的学习经历和心路历程来写,写的时候亦是对之前学习的总结和记录。错误之处还请多多指出。本文意在帮助和笔者一样第一次接触HTML语言的人快速了解、入门。
一.什么是 HTML
HTML的全称为超文本标记语言,是一种标记语言。它包括一系列标签通过这些标签可以将网络上的格式统一,使分散的资源连接为一个逻辑整体。HTML文本是由HTML命令组成的描述性文本,HTML命令可以说明文字,图形、动画、声音、表格、链接等(来自百度百科)
笔者自己的理解:(笔者自己先学习的Markdown语言,也是一种文本标记语言帮助人们快速进行简单的文本编辑)所以笔者理解便是HTML同样也是一种文本编辑语言(怎么说呢,大致意思就是使用word时候需要通过word这个工具来对文字进行编辑,而使用Markdown或者HTML则直接按照一定的规则,在文本编辑的时候就可以设置好文字的大小颜色等)
二.直接上干货(一个网页的基本格式)

笔者自己的理解:
-
<!DOCTYPE html>此为文档说明,作用就是告诉浏览器我这是一个网页。 -
<html lang="en">此为表示此页面的编辑语言,en即为English(英文),zh表示中文。二者有何区别?当为en时浏览器会弹出“是否需要将此页面翻译为中文”的提示,区别就在于此。

-
<meta charset="UTF-8">此语句的意思是为了告诉浏览器我所用的字符集是那一种,让浏览器正确的解析出网页内容。编码格式在编辑器的右下角

看到UTF-8了吗?就是这里!👆
-
<title>Document</title>这一句中Document是可以自己随意编辑的,显示为浏览器的导航页,就是这里👇

-
<head></head>(注意看这两个是有去别的一个有/一个没有,这叫一对标签前边的叫开始标签后边的叫结束标签。当然了,也有单身狗标签叫做自结束标签)这两个标签里的内容是不会出现在网页上的,只有<body></body>里的内容会出现在网页之中。 -
看第一个大图中的内容,深蓝色的叫标签,浅蓝色的叫属性。标签有很多属性也有很多,属性是以名值对的形式出现,例如
<meta charset="UTF-8">中charset="UTF-8"就是一对名值对。有名字有值 -
知道以上内容你就可以写自己的第一个网页了!
三.来点儿水货
1.介绍点概念
1.元素
HTML 元素指的是从开始标签(start tag)到结束标签(end tag)的所有代码。
1.块元素
定义:“块级元素”译为 block level element,块级元素在浏览器显示时,通常会以新行来开始(和结束)。例如<h1>, <p>, <ul>, <table>等。
笔者的理解:将小沙子烧成砖,成为一个小整体。
2.内联元素
定义:“内联元素”译为 inline element,内联元素在显示时通常不会以新行开始。例如<b>, <td>, <a>, <img>等。
笔者的理解:砖块里的小沙子,比较自由可以任意组合。但不会被视为一个小整体,为其开辟新的段落。
2.属性
HTML 标签可以拥有属性。属性提供了有关 HTML 元素的更多的信息。属性总是以名称/值对的形式出现,比如:name=“value”。属性总是在 HTML 元素的开始标签中规定。
3.字符实体
在 HTML 中,某些字符是预留的。在 HTML 中不能使用小于号(<)和大于号(>),这是因为浏览器会误认为它们是标签。如果希望正确地显示预留字符,我们必须在 HTML 源代码中使用字符实体。
示例:在HTML中不论输入多少个空格浏览器解析时默认为一个,此时需要用 来表示空格
笔者理解:类似于其他编程语言中已经有过特殊定义的字符使用时需要用到转义字符。
2.那就正经开始吧
1.HTML 标题
定义:标题是通过 <h1> - <h6> 等标签进行定义的。<h1> 定义最大的标题。<h6>定义最小的标题。
示例:

效果:

注意:此处的大和小既是指重要程度大小,又是指最终显示在页面的程度大小(老师说不用关注最终显示的大小,重点关注语义大小)<h1>-<h3>常用剩下的不常用。且没有七级及以后标签。
2.HTML 段落
定义:段落是通过 <p>标签定义的。
示例:

效果:

注意:这个是会自动换行的,即每一个段落自动占用一行。
3.HTML 样式
注:笔者不写因为笔者也没有学,难道是因为笔者真的不会么?对!笔者就是不会!(理直气壮)
你要知道:1.HTML语言有能力做到改变文本文字的大小颜色等,但是我们不用!为什么?前端三件套:HTML+CSS+JavaScript应当是各司其职,HTML负责语义内容,CSS负责规定样式,JavaScript负责动态样式。这样的好处就是便于后期的维护,各个部分只干自己该干的活不去给别人捣乱。2.HTML可以做,但是不做!
4.HTML 格式化
定义:HTML 可定义很多供格式化输出的元素,比如粗体和斜体字。
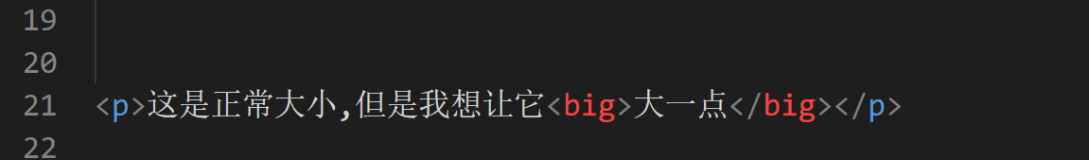
给出:

示例:

效果:

注:同上,可以做但是不做。还有其他。
5.HTML 引用
定义:1.HTML <q>元素定义短的引用。浏览器通常会为这个元素所包含的内容添加引号。2.HTML<blockquote> 元素定长的引用。浏览器通常为会为这个元素所包含的内容开辟一个块元素。
还有其他:缩略词等
6.HTML 注释
定义:<!-- 在此处写注释 -->
示例:
效果:你是不是傻?都说了不会显示在网页上,我怎么给你看网页效果?!
7.HTML 颜色和颜色名字
注:理由同,可以做但是不做。
给出:HTML 颜色和颜色名字的说明示例 (w3school.com.cn)
8.HTML 链接
定义:超链接可以是一个字,一个词,或者一组词,一个网址,也可以是一幅图像,您可以点击这些内容来跳转到新的文档或者当前文档中的某个部分。
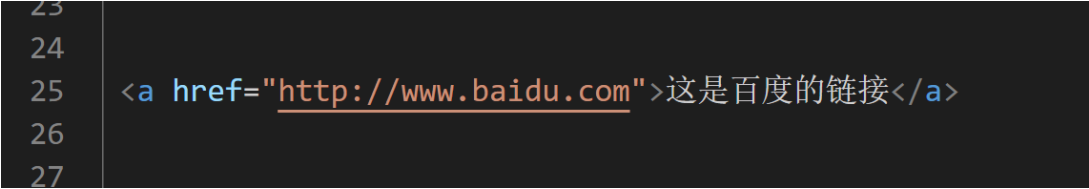
示例:
效果:

注:1.在页面显示中未被点击过的链接为蓝色如效果所示,被点击过的链接为紫色如下所示

特别的:可以依照此功能实现在自己所写网页起始位置和结束位置以及任意位置的跳转。
给出:HTML 链接的使用(w3school.com.cn)
9.HTML 图像
定义:在 HTML 中,图像由<img> 标签定义。
示例:
10.HTML 视频
定义:使用 <audio> 标签,亦有多种标签实现方式。
示例:
11.HTML音频
定义:<vedio> 元素是一个 HTML5 元素,在 HTML 4 中是非法的,但在所有浏览器中都有效。
示例:用法同上。
注:(9+10+11)图片音视频的处理不仅是上文说的那么简单,上文为让像笔者一样的小白快速入门了解故做简单处理。1.图片的使用要考虑图片大小(一是图片在网页显示的大小是否合适,二是图片传输中大小(是要求图片质量高损失加载性能还是反之)根据以上来考量所用图片的格式)2.音视频的使用要1.考虑不同版本浏览器的兼容性问题2.浏览器解析速度、服务器的带宽传输速度3.以上问题如何解决。
给出:
1.图片的格式选择
写在最后
-
本文链接多引用W3SCHOOL网站HTML部分HTML 系列教程 (w3school.com.cn)
-
本文为笔者自己复习HTML知识所写,同时为了方便和笔者同样的新手小白快速入门,故写的浅显,纰漏之处多多包含欢迎指正。
-
给出几个笔者在学HTML的宝藏网站:
HTML 系列教程 (w3school.com.cn)
HTML 教程 | 菜鸟教程 (runoob.com)
开始学习 HTML - 学习 Web 开发 | MDN (mozilla.org)
建议: 先大致看一遍文档,不懂之处去找相应的视频。多动手操练(笔者自己学习时先打算看文档,结果发现看文档并不是很能理解。故找了视频来看。(但是视频的缺点是效率低不敢快进,怕错过要点。)
总结: 1.阅读效率高于视频,文档应当是比视频要全面的。 2.多动手不是坏事。 3.总结复盘也很重要,会有新的体会。(比如笔者的这次)






















 1490
1490











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








