由于项目需要做自动补全功能,所以去学习使用autocomplete
先看公司原来的写法,使用
$("#projectName").autocomplete("../Handler/getCodeProject.ashx", countryOption).result(function (event, row, formatted) {
cCode = row.cCode;
cName = row.cName;
setButton4Modi();
});
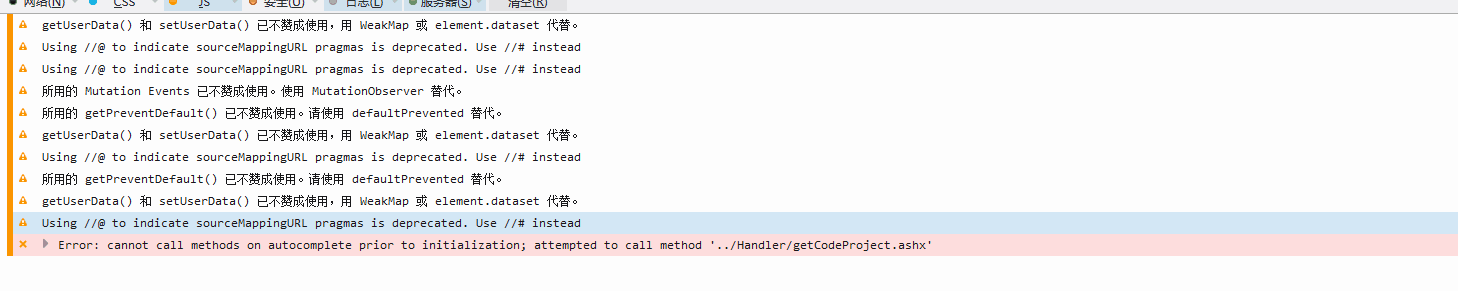
百度了一下,说可能是因为jquery 跟autocomplete的版本不匹配,
随后去下了jquery 1.7.2和jquery-UI 最新版
引用后, 这样上面的写法报错,不明白原因,去找了一个别人写的版本
自己修改后为下
<span style="font-size:10px;"> $("#projectName").autocomplete({
source: function (request, response) {
$.ajax({
async: false, //调用方式:同步
type: "POST",
url: "../Handler/getCodeProject.ashx",
dataType: "json",
data: {
"searchDbInforItem": request.term
},
success: function (data) {
response($.map(data, function (item) {
return {
label:item.projectName, //label为下拉框显示的标签
value:item.projectName, //value选中后显示的值
projectID: item.projectID,
projectName: item.projectName,
}
}));
}
});
},
minLength: 1,
// select: function (event, ui) {
// log(ui.item ?
//"Selected: " + ui.item.projectID + " aka " + ui.item.projectName :
//"Nothing selected, input was " + this.value);
// }
});</span>getCodeProject.ashx
<span style="font-size:10px;">using System.Web;
using localhost;
using System.Web.SessionState;
using System.Data;
/// <summary>
/// getCodeDictionary 摘要说明
/// 功 能:获取指定的项目信息
/// 作 者:卢嘉诚
/// 编写日期:2016-5-24
/// </summary>
public class getCodeProject : IHttpHandler, IRequiresSessionState
{
public void ProcessRequest(HttpContext context)
{
//获取ajax传入的参数:
string inputCode = context.Request.Form["searchDbInforItem"].ToString(); //文本字段名
//初始化服务:
FinancialSystem cd = new FinancialSystem();
cd.pageHeaderValue = initWeb.InitWebServiceProxy();
DataSet result = cd.getProjectListByInputCode( inputCode, "5");
DataTable dt = result.Tables[0];
cd.Dispose();
//装配成autocomplete控件指定的格式指定的
string Json = toJson.DataTableToJson("", dt, "projectID,projectName");
context.Response.ContentType = "text/plain";
context.Response.Write(Json);
}
public bool IsReusable { get { return false; } }
}</span>打断点调试,发现获取到了数据,并且转换为json字符串返回了,
但是网页没有反应,调试了很久都不显示
后来把断点取消了就成功显示了
原因是,因为ajax会有timeout时间,打断点单步执行,ajax超时执行下步代码,导致autocomplete并没有获取到数据。
autocomplete的select参数,也就是我注释掉的那个,是选中行后会执行的函数,可以通过选中这个 然后给其他的控件赋值或者执行其他操作
























 5652
5652

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








