由于最近项目的需求,正好要做一款涉及聊天的APP,所以优先考虑到了ChatKit这款强大的开源组件,同时它提供完全自由的授权协议,支持二次开发。但是通过看官方的文档,发现它在其中集成了很多的胶水函数,在我真正实现起来还是有很多不容易的地方。
所以在这里我把整个流程框架和一些基础点列出来,也算对项目过程的一个小总结。
可以在这里获取组件Demo:git clone –depth=1 https://github.com/leancloud/ChatKit-OC
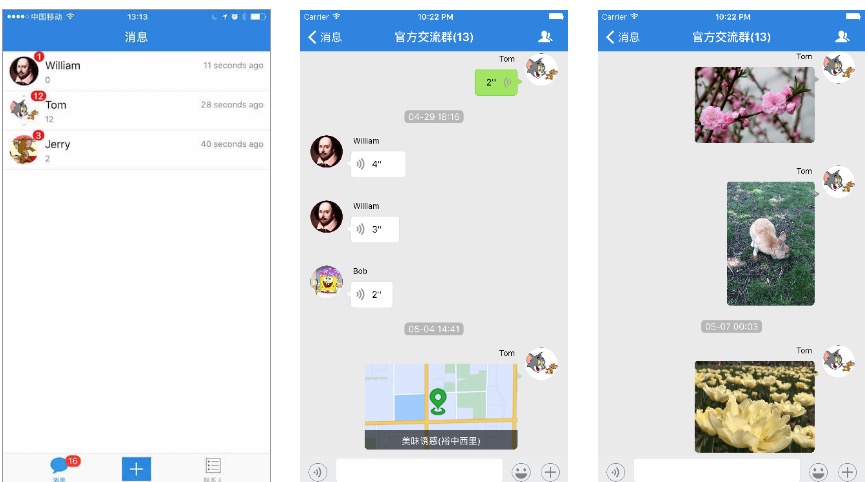
页面效果:
大概步骤:
1.通过CocoaPods导入 ‘ChatKit’ (导入过程就不再涉及了,很简单)
2.胶水函数快速集成:
ChatKit 提供了一个快速集成的演示类 LCChatKitExample,其中集成了打量的胶水函数,使用 LCChatKitExample 提供的函数即可完成从程序启动到登录再到登出的完整流程。
<1>在 AppDeledate中调用下面这几个基础的入口胶水函数,可完成初步的集成:/*!
* 入口胶水函数:初始化入口函数
*
* 程序完成启动,在 appdelegate 中的 -[AppDelegate didFinishLaunchingWithOptions:] 一开始的地方调用.
*/
+ (void)








 本文介绍了如何在iOS应用中利用ChatKit组件集成即时通讯功能。通过CocoaPods导入ChatKit,借助提供的胶水函数进行快速集成,包括初始化、登录、登出、展示最近联系人列表、进入聊天界面以及聊天界面的设置等关键步骤。在实际操作中可能会遇到挑战,但ChatKit的灵活性和示例代码提供了帮助。
本文介绍了如何在iOS应用中利用ChatKit组件集成即时通讯功能。通过CocoaPods导入ChatKit,借助提供的胶水函数进行快速集成,包括初始化、登录、登出、展示最近联系人列表、进入聊天界面以及聊天界面的设置等关键步骤。在实际操作中可能会遇到挑战,但ChatKit的灵活性和示例代码提供了帮助。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 307
307

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








