相信很多同学在刚开始用TabLayout和ViewPager联动的时候和我一样设先置ViewPager的监听然后设置TabLayout的监听,但是苦苦的找不到TabLayout根据position设置选中当前位置的方法。其实TabLayout已经给我们封装了一个和ViewPager组合使用的方法:mTabLayout.setupWithViewPager(viewPager); 记住这个方法一点要写在ViewPager设置完adapter之后。
public class MyViewPagerAdapter extends FragmentPagerAdapter{
private List<Fragment> mData;
List<String>list = new ArrayList<>();
public MyViewPagerAdapter(FragmentManager fm,List<Fragment> mData) {
super(fm);
this.mData = mData;
list.add("精品");
list.add("排行");
}
@Override
public Fragment getItem(int position) {
return mData.get(position);
}
@Override
public int getCount() {
return mData!=null?mData.size():0;
}
@Override
public CharSequence getPageTitle(int position) {
return list.get(position);
}
}ViewPager的数据源是Fragment,在adapter方法中重写getPageTitle方法。
private void initViewPager() {
list.add(mJpFragment);
list.add(mPhFragment);
MyViewPagerAdapter adapter = new MyViewPagerAdapter(getActivity().getSupportFragmentManager(), list);
viewPager.setAdapter(adapter);
mTabLayout.setupWithViewPager(viewPager);
//指示线的颜色,字体选中后的颜色
mTabLayout.setSelectedTabIndicatorColor(Color.GREEN);
//参数一未选中状态是颜色,参数二选中时的颜色
mTabLayout.setTabTextColors(Color.BLACK, Color.GREEN);
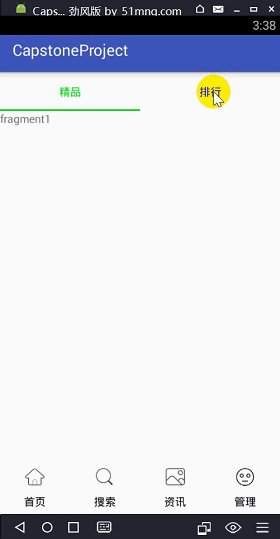
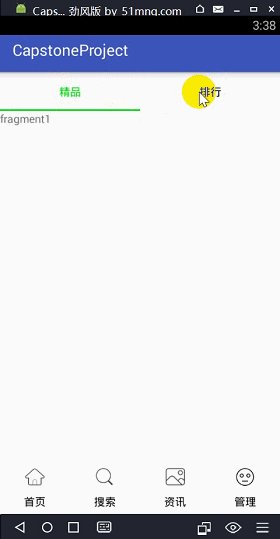
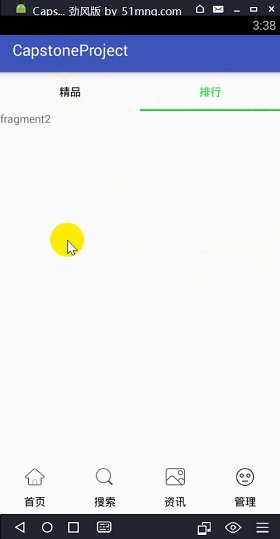
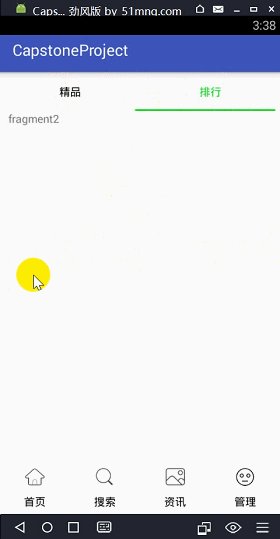
}展示图:























 3538
3538

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








