大家好,我是kervin2,关于我写的博客有不明白之处欢迎qq讨论:1991861807
以前做项目写自己写ViewPager的标记(记录当前页面的view)然后手动设置无限轮播,ViewPager数据源不确定的情况下 动态设置标记位,稍稍有点麻烦而且很容易出错。所以今天给大家介绍一种代替ViewPager的控件:ConvenientBanner。
gradle依赖:
compile 'com.bigkoo:convenientbanner:2.0.5'先确定ViewPager要传递的View,作为Holder的泛型:
public class ViewPagerHolder implements Holder<String> {
private ImageView imageView;
@Override
public View createView(Context context) {
imageView = new ImageView(context);
imageView.setScaleType(ImageView.ScaleType.FIT_XY);
return imageView;
}
@Override
public void UpdateUI(Context context, final int position, String data) {
Picasso.with(context)
.load(data)
.placeholder(R.mipmap.ic_launcher)
.error(R.mipmap.ic_launcher)
.into(imageView);
}
}主函数:
public class MainActivity extends AppCompatActivity {
private ConvenientBanner convenientBanner;
private List<String> list = new ArrayList<>();
private List<String> transformerList = new ArrayList<String>();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
convenientBanner = (ConvenientBanner) findViewById(R.id.convenientBanner);
loadTestDatas();
initData();
}
private void initData() {
list.add("http://zkres.myzaker.com/img_upload/editor/img_upload/20161127/up_1480253014_72882_W750H420S108837.jpg");
list.add("http://zkres.myzaker.com/img_upload/editor/img_upload/20161127/up_1480252629_78924_W750H420S74680.jpg");
list.add("http://zkres.myzaker.com/img_upload/editor/img_upload/20161127/up_1480252707_14472_W750H420S64206.jpg");
list.add("http://zkres.myzaker.com/img_upload/editor/img_upload/20161127/up_1480252951_47236_W750H420S56686.jpg");
list.add("http://zkres.myzaker.com/img_upload/editor/img_upload/20161127/up_1480252535_59036_W750H420S64509.jpg");
//自定义你的Holder,实现更多复杂的界面,不一定是图片翻页,其他任何控件翻页亦可。
convenientBanner.setPages(
new CBViewHolderCreator<ViewPagerHolder>() {
@Override
public ViewPagerHolder createHolder() {
return new ViewPagerHolder();
}
}, list)
//设置两个点图片作为翻页指示器,不设置则没有指示器,可以根据自己需求自行配合自己的指示器,不需要圆点指示器可用不设
.setPageIndicator(new int[]{R.mipmap.icon01, R.mipmap.icon02})
//设置指示器的方向
.setPageIndicatorAlign(ConvenientBanner.PageIndicatorAlign.CENTER_HORIZONTAL);
//设置翻页的效果,不需要翻页效果可用不设
//.setPageTransformer(Transformer.DefaultTransformer); 集成特效之后会有白屏现象,新版已经分离,如果要集成特效的例子可以看Demo的点击响应。
// convenientBanner.setManualPageable(false);//设置不能手动影响
//设置特效
String transforemerName = transformerList.get(4);
try {
Class cls = Class.forName("com.ToxicBakery.viewpager.transforms." + transforemerName);
ABaseTransformer transformer = (ABaseTransformer) cls.newInstance();
convenientBanner.getViewPager().setPageTransformer(true, transformer);
//部分3D特效需要调整滑动速度
if (transforemerName.equals("StackTransformer")) {
convenientBanner.setScrollDuration(1200);
}
} catch (ClassNotFoundException e) {
e.printStackTrace();
} catch (InstantiationException e) {
e.printStackTrace();
} catch (IllegalAccessException e) {
e.printStackTrace();
}
}
//轮播定时器
@Override
protected void onResume() {
super.onResume();
convenientBanner.startTurning(3000);
}
@Override
protected void onPause() {
super.onPause();
//停止翻页
convenientBanner.stopTurning();
}
private void loadTestDatas() {
//实现Viewpager多种切换动画的开源库ViewPagerTransforms
//compile 'com.ToxicBakery.viewpager.transforms:view-pager-transforms:1.2.32@aar'
//各种翻页效果
transformerList.add(DefaultTransformer.class.getSimpleName());
transformerList.add(AccordionTransformer.class.getSimpleName());
transformerList.add(BackgroundToForegroundTransformer.class.getSimpleName());
transformerList.add(CubeInTransformer.class.getSimpleName());
transformerList.add(CubeOutTransformer.class.getSimpleName());
transformerList.add(DepthPageTransformer.class.getSimpleName());
transformerList.add(FlipHorizontalTransformer.class.getSimpleName());
transformerList.add(FlipVerticalTransformer.class.getSimpleName());
transformerList.add(ForegroundToBackgroundTransformer.class.getSimpleName());
transformerList.add(RotateDownTransformer.class.getSimpleName());
transformerList.add(RotateUpTransformer.class.getSimpleName());
transformerList.add(StackTransformer.class.getSimpleName());
transformerList.add(ZoomInTransformer.class.getSimpleName());
transformerList.add(ZoomOutTranformer.class.getSimpleName());
}
}gradle:
android {
compileSdkVersion 23
buildToolsVersion "25.0.0"
defaultConfig {
applicationId "com.example.user.viewtext11"
minSdkVersion 15
targetSdkVersion 23
versionCode 1
versionName "1.0"
}
buildTypes {
release {
minifyEnabled false
proguardFiles getDefaultProguardFile('proguard-android.txt'), 'proguard-rules.pro'
}
}
}
dependencies {
compile fileTree(dir: 'libs', include: ['*.jar'])
testCompile 'junit:junit:4.12'
compile 'com.android.support:appcompat-v7:23.4.0'
compile 'com.bigkoo:convenientbanner:2.0.5'
compile 'com.squareup.picasso:picasso:2.3.2'
compile 'com.ToxicBakery.viewpager.transforms:view-pager-transforms:1.2.32'
}布局文件:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.example.user.viewtext11.MainActivity">
<com.bigkoo.convenientbanner.ConvenientBanner
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/convenientBanner"
android:layout_width="match_parent"
android:layout_height="250dp"
app:canLoop="true"
/>
</RelativeLayout>改变transformerList.get();中的值设置不同特效。
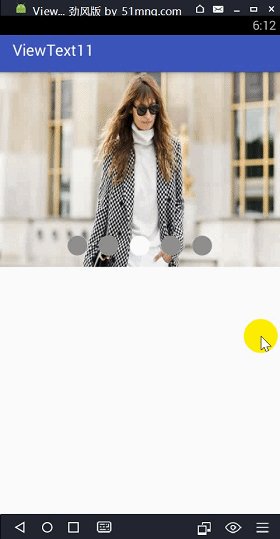
展示图:

![这是transformerList.get(5);的特效]](https://img-blog.csdn.net/20161128192721393)
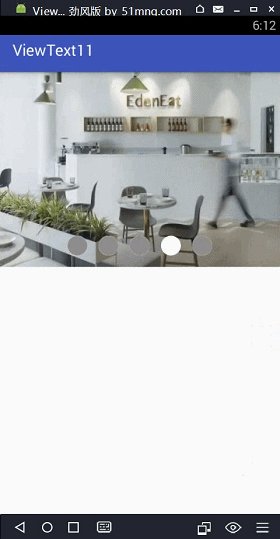
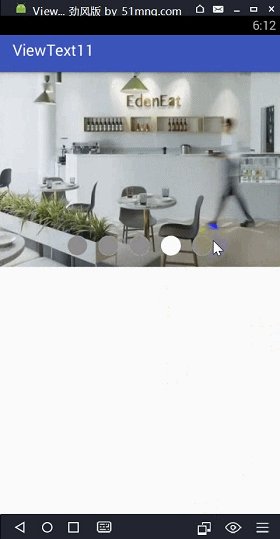
![这是transformerList.get(6);的特效]](https://img-blog.csdn.net/20161128192741284)
还有多种特效大家自己去试验吧。








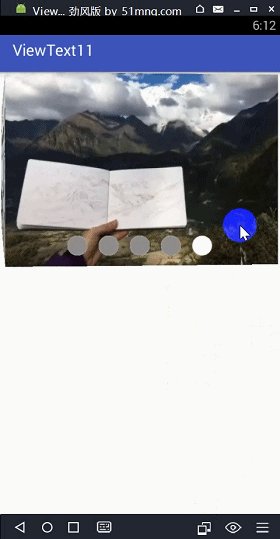
![这是transformerList.get(7);的特效]](https://img-blog.csdn.net/20161128192800128)














 265
265

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








