目的
您将了解如何在 SAP 轻松访问屏幕上以不同的布局创建不同的启动板。
在脚本文件夹中创建此文件,用于自定义 SAP 轻松访问屏幕:SAPLSMTR_NAVIGATION。E0100.sjs
//现在让我们开始将内容添加到上面的文件中
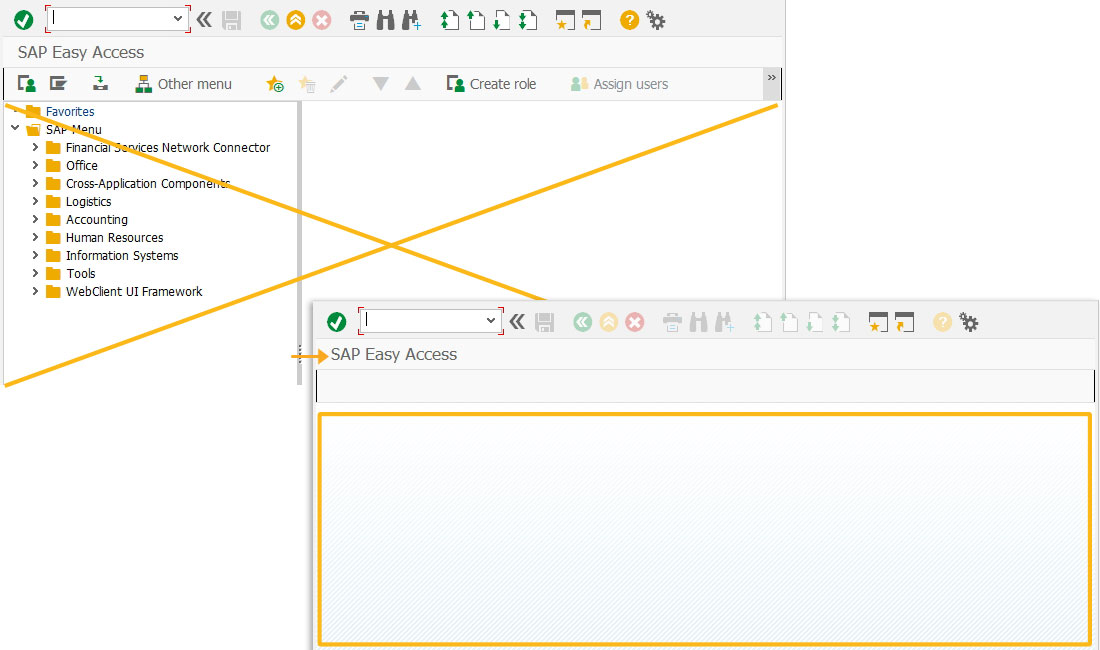
- 删除映像容器
<span style="color:#333333"><span style="background-color:#f5f5f5"> del('<span style="color:#f00000">X</span>[<span style="color:#f00000">IMAGE_CONTAINER</span>]'); </span></span>
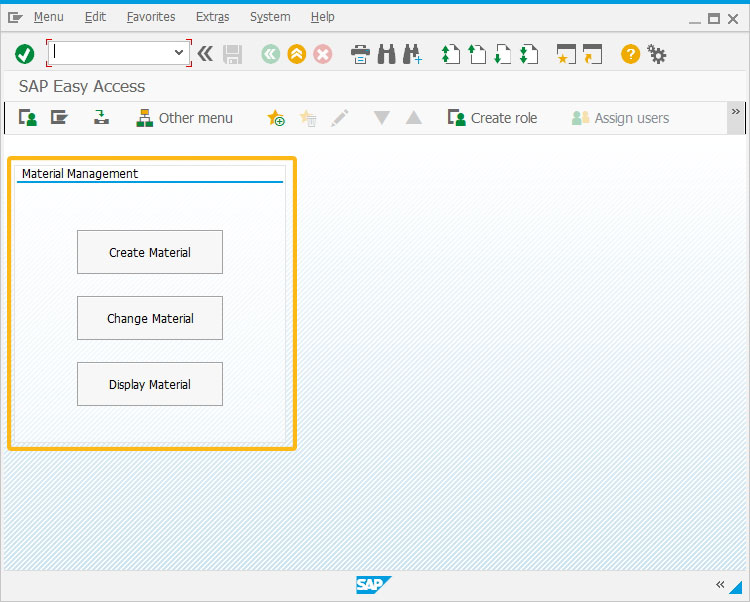
- 在垂直布局中添加三个按钮和一个分组框。
单击时,您将从同一屏幕导航到“创建材质”屏幕、“更改材质”屏幕和“显示材质”屏幕。<span style="color:#333333"><span style="background-color:#f5f5f5">box([<span style="color:#f00000">1,1</span>],[<span style="color:#f00000">13,38</span>],"<span style="color:#f00000">Material Management</span>"); pushbutton([<span style="color:#f00000">4,10</span>],"<span style="color:#f00000">Create Material</span>","<span style="color:#f00000">/nmm01</span>",{<span style="color:#848484">"size":[2,20]</span>}); pushbutton([<span style="color:#f00000">7,10</span>],"<span style="color:#f00000">Change Material</span>","<span style="color:#f00000">/nmm02</span>",{<span style="color:#848484">"size":[2,20]</span>}); pushbutton([<span style="color:#f00000">10,10</span>],"<span style="color:#f00000">Display Material</span>","<span style="color:#f00000">/nmm03</span>",{<span style="color:#848484">"size":[2,20]</span>}); </span></span>
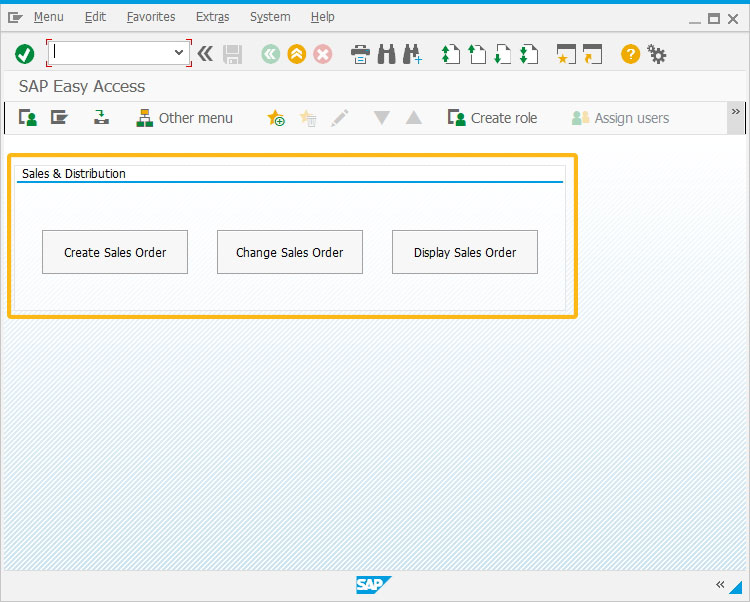
- 在水平布局中添加三个按钮和一个分组框。
单击时,您将从同一屏幕导航到“创建销售订单”屏幕、“更改销售订单”屏幕和“显示销售订单”屏幕。<span style="color:#333333"><span style="background-color:#f5f5f5">box([<span style="color:#f00000">1,1</span>],[<span style="color:#f00000">7,78</span>],"<span style="color:#f00000">Sales & Distribution</span>"); pushbutton([<span style="color:#f00000">4,5</span>],"<span style="color:#f00000">Create Sales Order</span>","<span style="color:#f00000">/nva01</span>",{<span style="color:#848484">"size":[2,20]</span>}); pushbutton([<span style="color:#f00000">4,30</span>],"<span style="color:#f00000">Change Sales Order</span>","<span style="color:#f00000">/nva02</span>",{<span style="color:#848484">"size":[2,20]</span>}); pushbutton([<span style="color:#f00000">4,55</span>],"<span style="color:#f00000">Display Sales Order</span>","<span style="color:#f00000">/nva03</span>",{<span style="color:#848484">"size":[2,20]</span>}); </span></span>
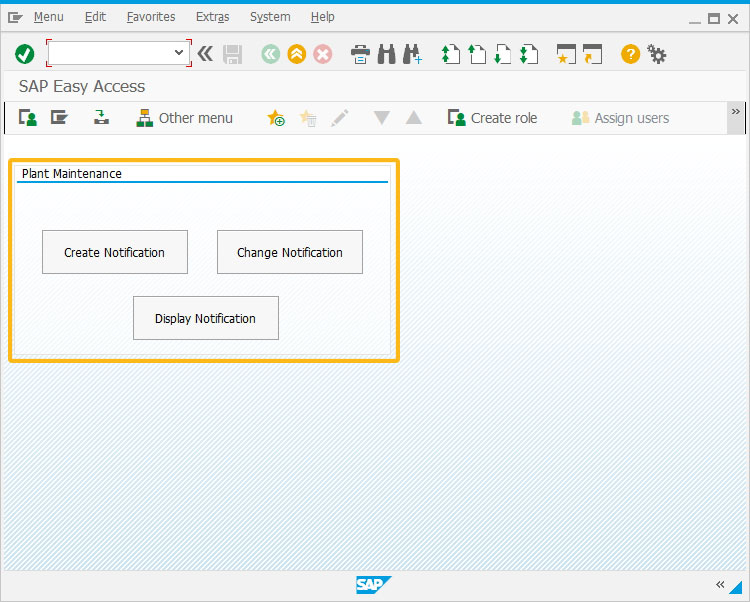
- 在随机布局中添加三个按钮和一个分组框。
单击时,您将从同一屏幕导航到“创建通知”屏幕,“更改通知”屏幕和“显示通知”屏幕。<span style="color:#333333"><span style="background-color:#f5f5f5">box([<span style="color:#f00000">1,1</span>],[<span style="color:#f00000">9,53</span>],"<span style="color:#f00000">Plant Maintenance</span>"); pushbutton([<span style="color:#f00000">4,5</span>],"<span style="color:#f00000">Create Notification</span>","<span style="color:#f00000">/niw21</span>",{<span style="color:#848484">"size":[2,20]</span>}); pushbutton([<span style="color:#f00000">4,30</span>],"<span style="color:#f00000">Change Notification</span>","<span style="color:#f00000">/niw22</span>",{<span style="color:#848484">"size":[2,20]</span>}); pushbutton([<span style="color:#f00000">7,18</span>],"<span style="color:#f00000">Display Notification</span> ","<span style="color:#f00000">/niw23</span>",{<span style="color:#848484">"size":[2,20]</span>}); </span></span>





















 505
505











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








