-
新开一个文件夹,新建dist和src目录

-
src下写一些es6语句

- 初始化项目
npm init -y // 默认
- 安装babel
npm install --save-dev babel-cli
npm install --save-dev babel-preset-es2015
- 新建babel文件
{
"presets": [
"es2015"
],
"plugins": []
}
- 输出到dist中
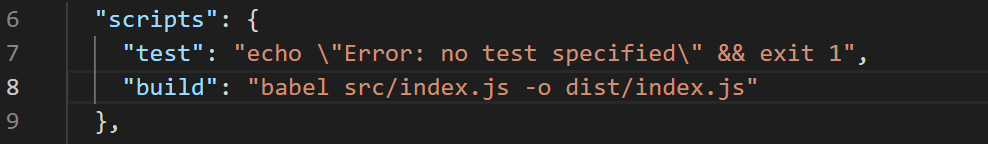
babel src/index.js -o dist/index.js

可以在配置文件中封装直接使用npm run build























 8575
8575











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








