1. 304状态码
客户端第一次向服务器成功发送请求,服务器会把内容正确返回给客户端,状态码是200,并会标记内容修改时间,和一个etag标记用来核实内容是否修改过,等下次同一客户端再次发送请求,会根据请求标记的修改时间,etag来判断文件内容在这期间是否修改过,如果没有修改过则返回304状态码,客户端直接加载web缓存内容,如果文件内容修改过则把最新内容返回给客户端,并返回最新文件修改时间,etag标记。
参考如下事例,客户端第一次访问一个图片,请求成功,服务器返回200状态码,response响应包里会包含文件最近修改时间last-modified,和etag标记,

当客户端再次访问时,会在请求头带上上次读取内容的修改时间和etag标记,如下图,服务器会根据etag和last-modified判断文档内容最近有没有修改过,如若没有则返回304状态码,如若修改过则把最新内容返回客户端,状态码则是200。

所以有时候服务器日志,或者cdn日志,oss日志都会有304状态码,这个是正常的,说明web缓存已经有这些内容了,并且在这期间这些内容并没有修改过,如果想更新web缓存,可以按ctrl+F5页面,客户端会清除本地web缓存从服务器发送请求,服务器则返回请求内容,并且状态码是200。
2. 如果在使用CDN服务时,出现了回源流量大于访问流的情况
这类问题一般是由于源站没有开启Gzip压缩,但是CDN开启了Gzip压缩导致的。
对于文本等类型的内容,Gzip的压缩比较高,所以如果源站没有开启Gzip压缩,但是客户访问CDN时,CDN进行了Gzip压缩,就可能会出现CDN回源带宽比访问带宽还高的情况,所以建议在源站上开启Gzip功能。
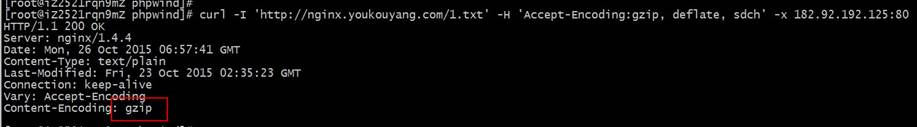
此外,由于使用CDN时,会添加一些CDN必须使用的header信息,比如Via的header等等,有时源站已经设置了Gzip,如下图:
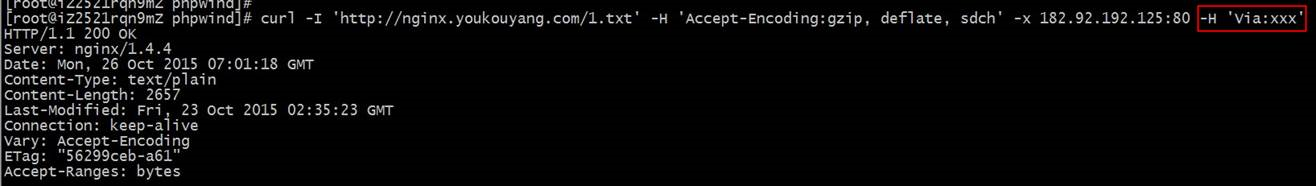
但是当在请求中带有Via的header时,源站可能会无法正确的响应Gzip,如下图:
如果是这种情况,建议在源站设置一下全部开启Gzip的规则。以nginx为例,可以进行如下设置:
gzip_proxied










 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 901
901











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








