大厂技术 坚持周更 精选好文
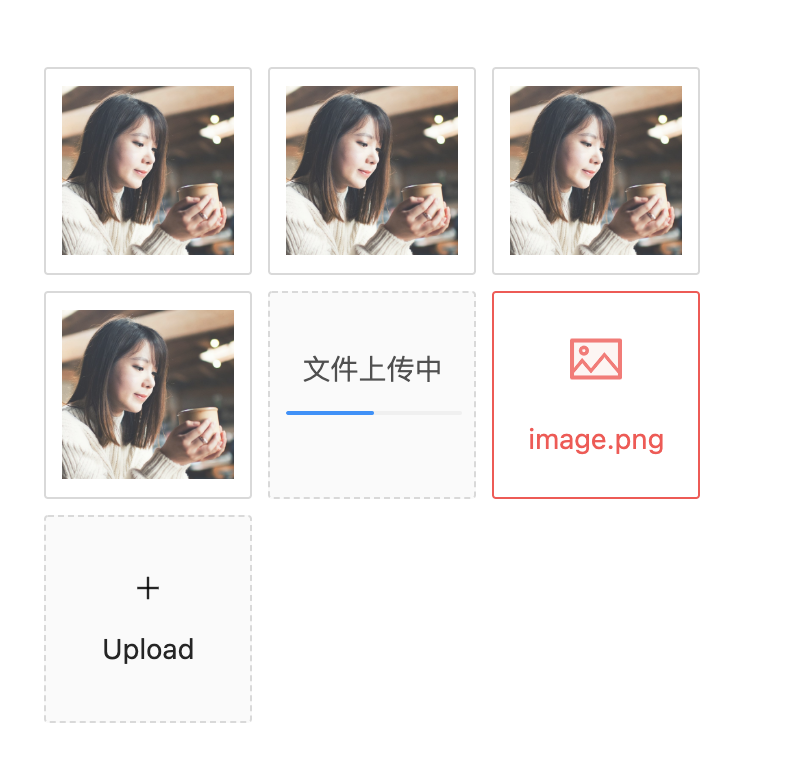
在前端开发的过程中, 我们经常遇到文件上传或者图片上传的需求, 有些场景中可能还会要求上传图片后对图片进行裁切, 压缩. 对于不想加班的程序员来说, 第一要义就是使用斯第三方库. 虽然像我们熟悉的antd, element等库提供了上传组件:

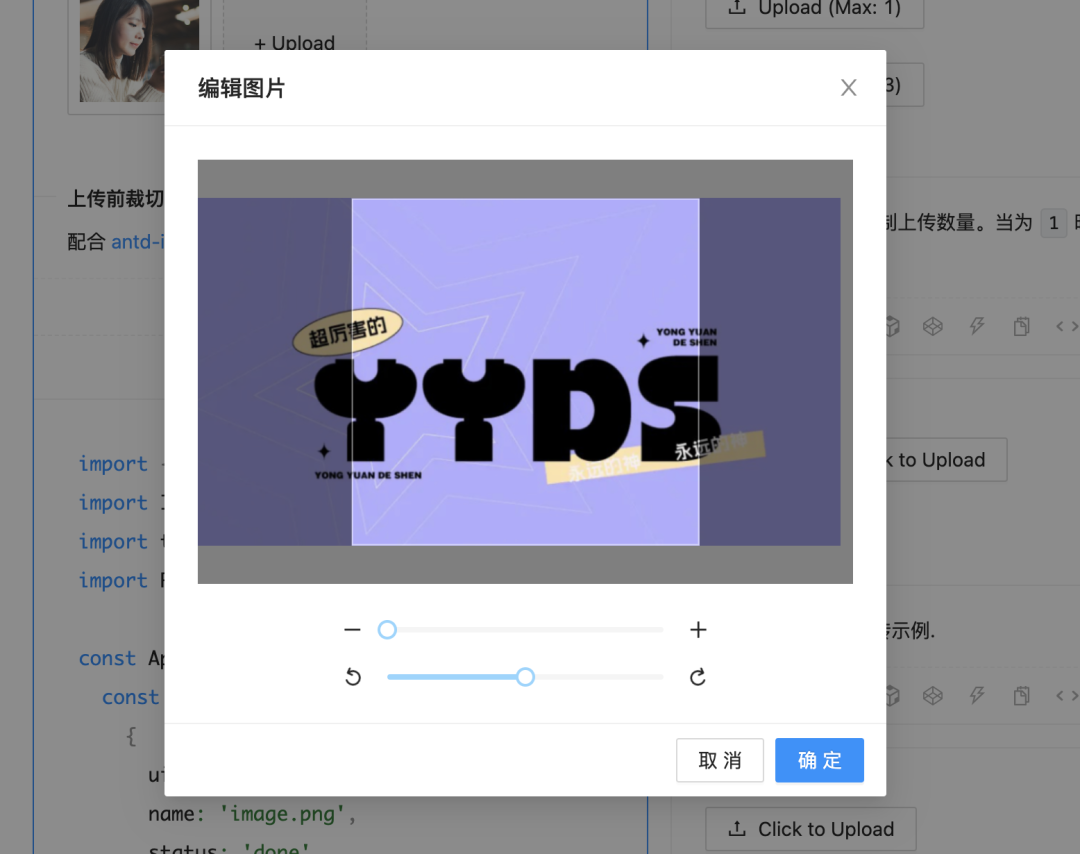
但是这些第三方UI库一方面体积比较庞大, 不够轻量, 另一方面不支持裁切, 压缩等功能, 所以还是需要自己实现或者整合第三方库实现, 当然 antd 提供了一个图片裁切的库 antd-img-crop, 但是使用上极度“难受”(受限), 无法自由裁切图片, 同时也无法提供压缩能力:

所以这个方案也直接pass. 最终为了实现想要的效果,我还是决定牺牲自己, 手动实现一个支持上传裁切并压缩的组件, 并取名为react-cropper-pro.

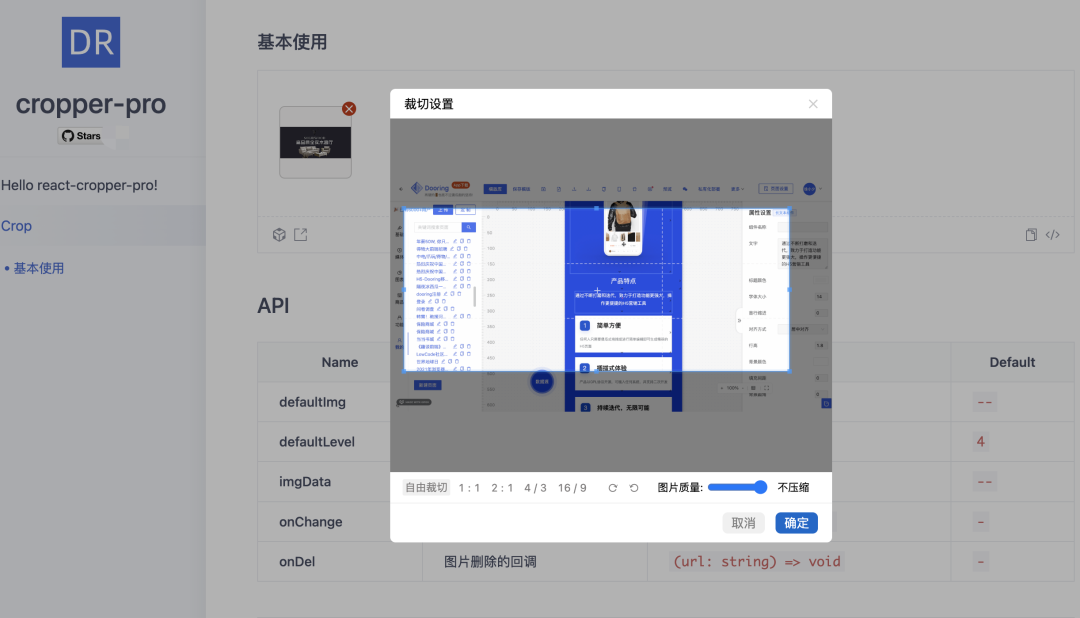
react-cropper-pro 使用介绍
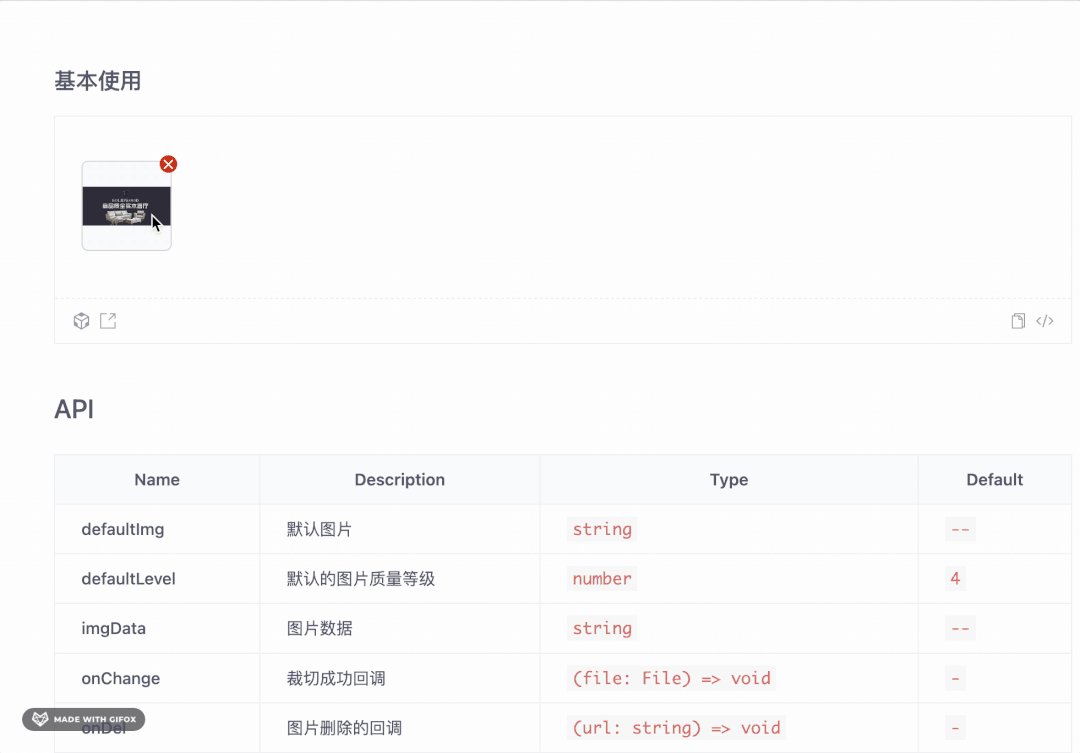
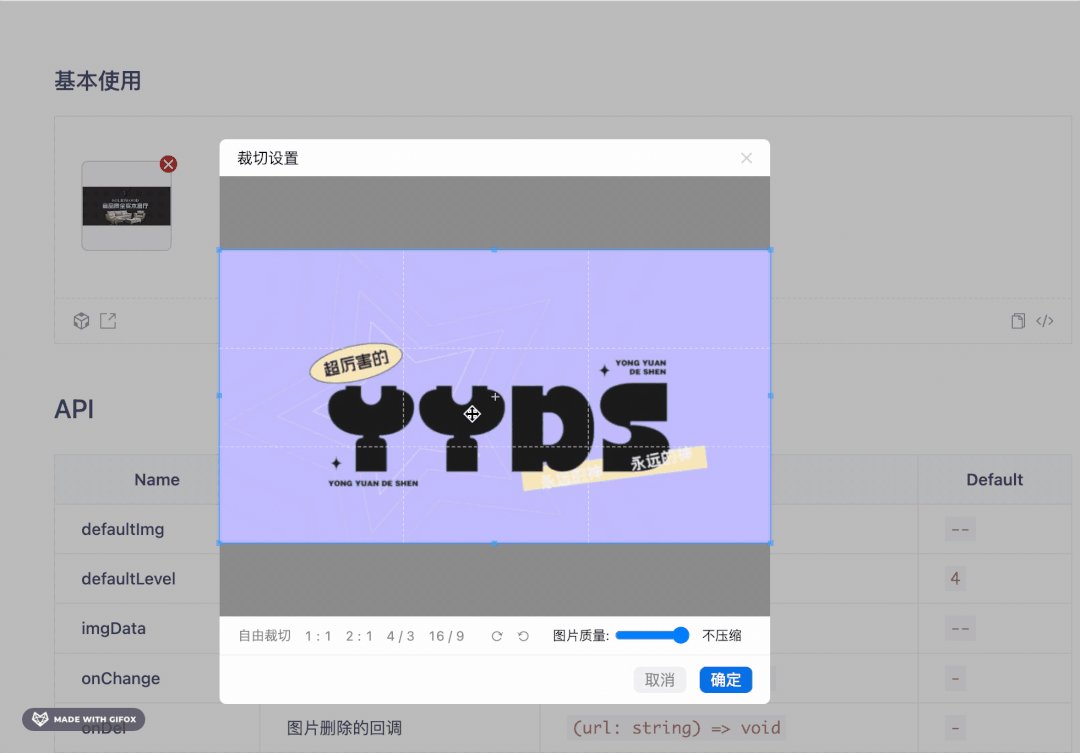
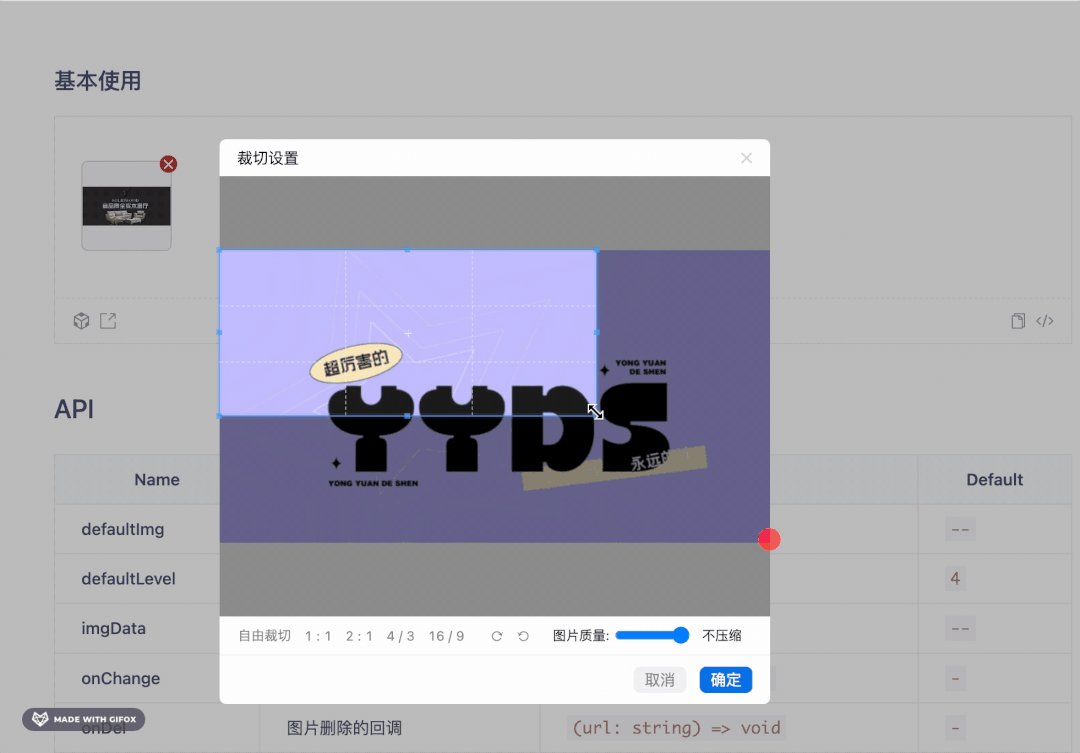
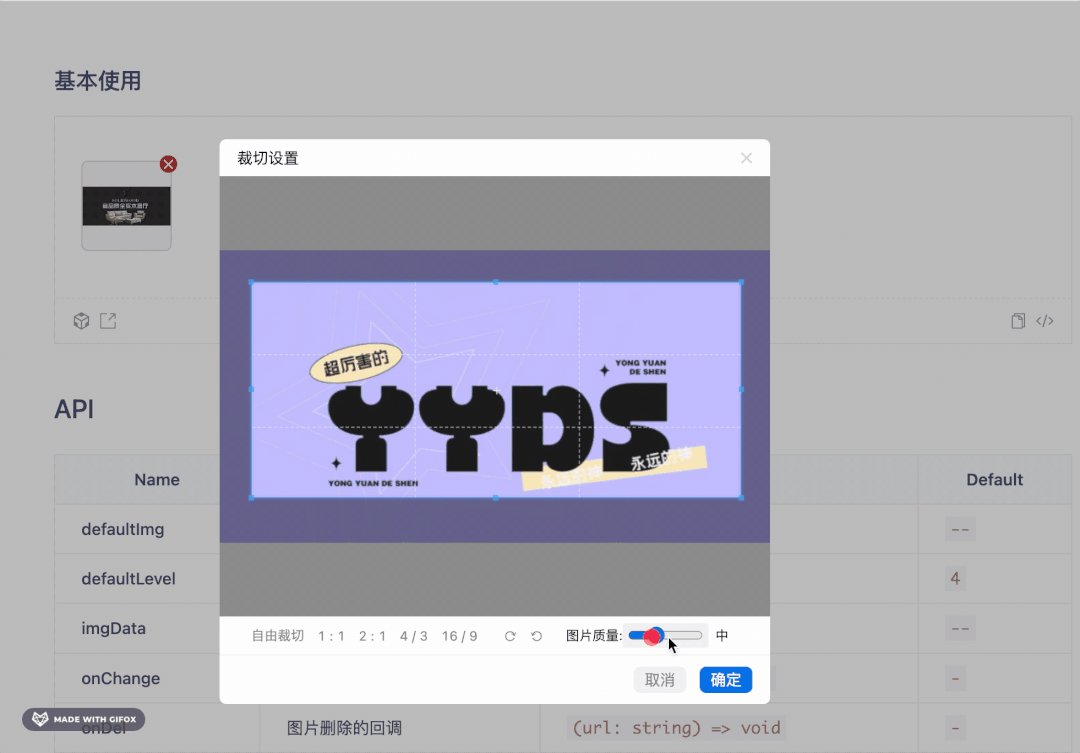
react-cropper-pro是一款简单轻量的图片上传 + 裁切 + 压缩 组件, 不依赖antd / element等第三方UI, 快速实现图片处理相关操作, 底层依赖react-cropper.
安装
yarn add react-cropper-pro使用
import CropperPro from 'react-cropper-pro';
export default () =>
<CropperPro
defaultImg=""
onChange={(file) => console.log(file)}
onDel={(image) => console.log('remove', image)}
/>;








 本文介绍了如何使用react-cropper-pro组件实现前端图片的上传、裁切和压缩功能,避免了对大型UI库的依赖,并详细讲解了组件的核心实现,包括样式覆盖、图片裁切和压缩的细节。该组件已应用于可视化搭建平台,适用于多种图片处理场景。
本文介绍了如何使用react-cropper-pro组件实现前端图片的上传、裁切和压缩功能,避免了对大型UI库的依赖,并详细讲解了组件的核心实现,包括样式覆盖、图片裁切和压缩的细节。该组件已应用于可视化搭建平台,适用于多种图片处理场景。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 747
747

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








