嗨, 大家好, 我是徐小夕.
之前一直在社区分享零代码&低代码的技术实践,也陆陆续续设计并开发了多款可视化搭建产品,比如:
最近在研究可视化技术的时候, 又发现一款非常神奇的开源项目, 它是一款基于 web 的视频可视化剪辑工具, 我们可以使用它轻松实现自己的 web 视频编辑器, 并且代码采用vue3 实现, 非常符合大家的口味.

它就是——fly-cut.
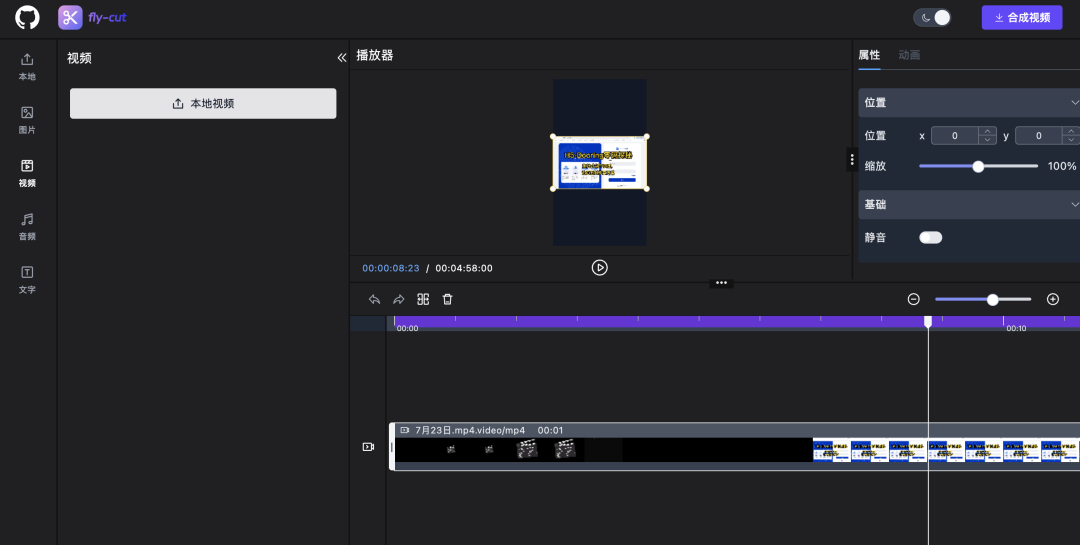
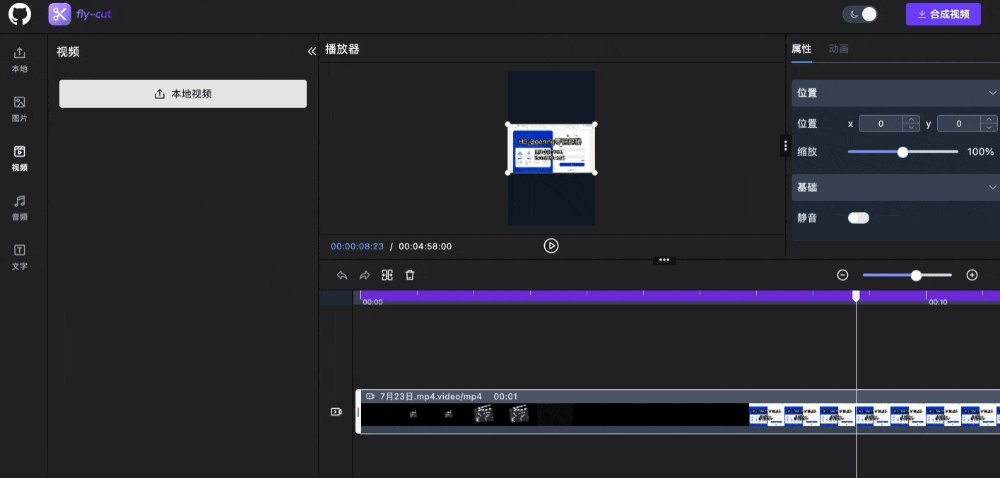
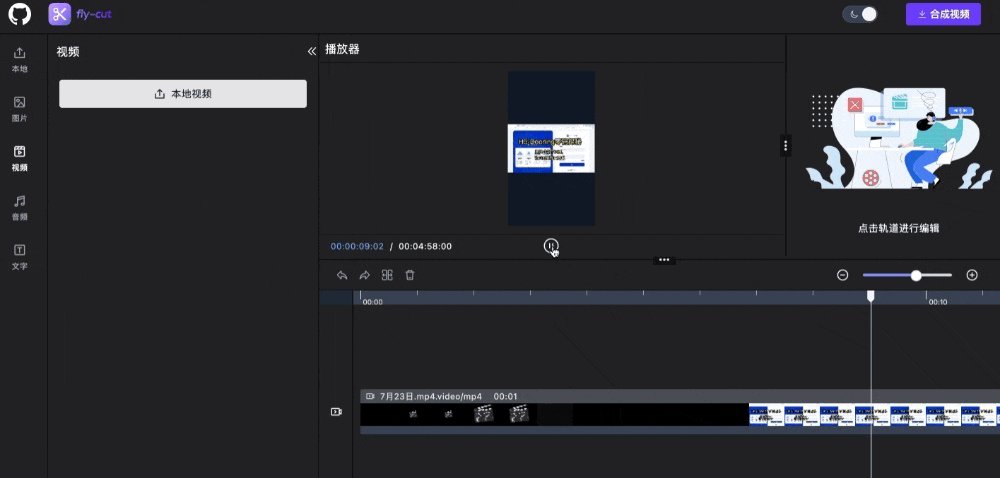
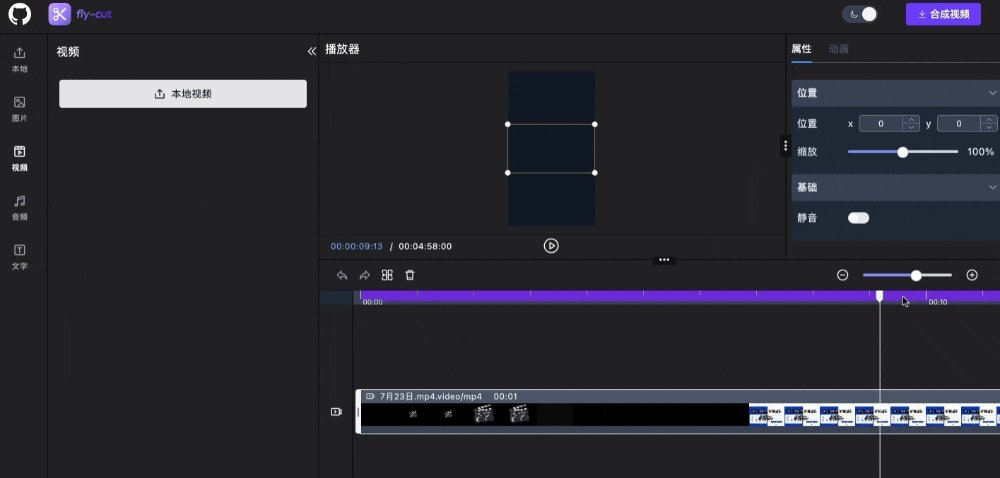
fly-cut 使用 webcodecs 实现 Web 端视频编辑工具,类似剪映Web版。底层前端采用vue3框架, 接下来先和大家演示一下这款开源项目.
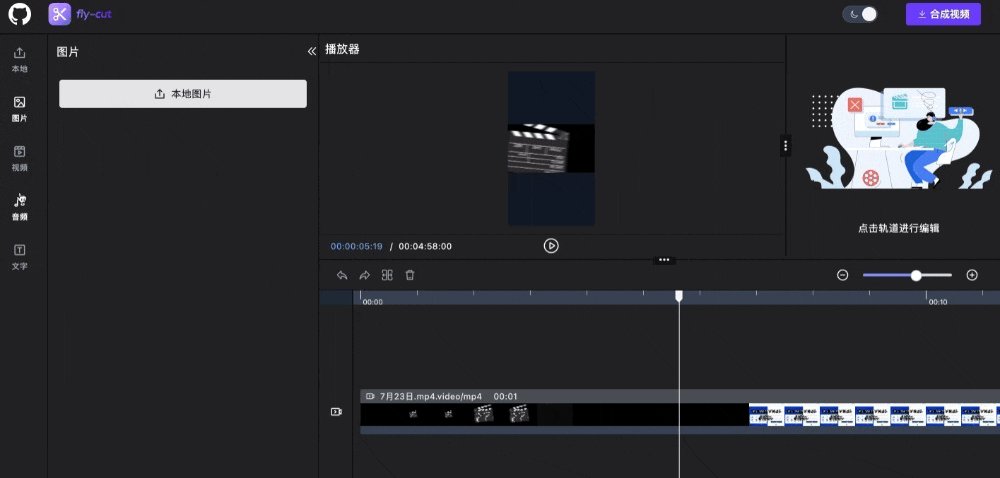
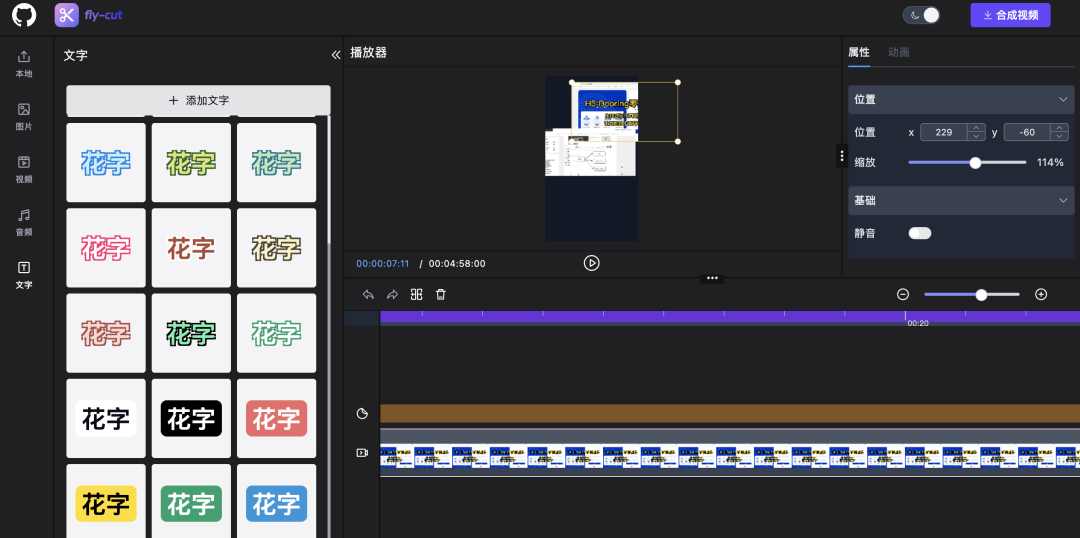
demo演示

我们可以上传图片或者视频, 在编辑器中进行二次编辑, 同时它还支持多种媒体轨道, 也可以对音频进行编辑.

github地址: https://github.com/x007xyz/fly-cut
核心技术栈分析
我研究了一下这个项目的 github 代码, 和大家分享几个核心技术栈, 大家也可以基于他们应用在自己的项目中:
@ckpack/vue-color:是在 Vue 应用中处理颜色相关功能的插件。@element-plus/icons-vue:提供Element Plus框架的图标组件。@leafer-in/editor和@leafer-in/view:图像编辑器和视图相关组件或模块。@vueuse/core:提供一系列实用的 Vue 组合式函数。@webav/av-canvas和@webav/av-cliper:视频或图像处理库。axios:用于进行 HTTP 请求的库。element-plus:Vue 组件库。leafer-ui:可能是图像编辑器的 UI 组件库。lodash-es:提供实用工具函数。opfs-tools:特定文件系统或工具相关的工具。pinia:用于 Vue 应用的状态管理。spark-md5:用于计算 MD5 哈希值。vue:前端MVVM框架。vue-hooks-plus:可能提供一些额外的 Vue 钩子函数。vue-router:用于 Vue 应用的路由管理。vue3-moveable:用于实现可移动的组件或元素。wavesurfer.js:用于音频相关的处理或展示。
技术交流
最近建了一个独立开发者社群, 感兴趣的小伙伴可以加入交流独立开发的一二.

后期规划
大家对于今天的分享有好的建议, 也欢迎随时和我反馈交流~
最近也独立了一款可视化文档编辑器, 类似飞书和Notion.
体验地址: http://react-flow.com/docx
后续我也会持续迭代 H5-Dooring 零代码项目,让它成为最好用的可视化 + 无代码应用搭建工具,如果大家感兴趣,也随时欢迎留言区反馈交流~

往期精彩





















 434
434

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








