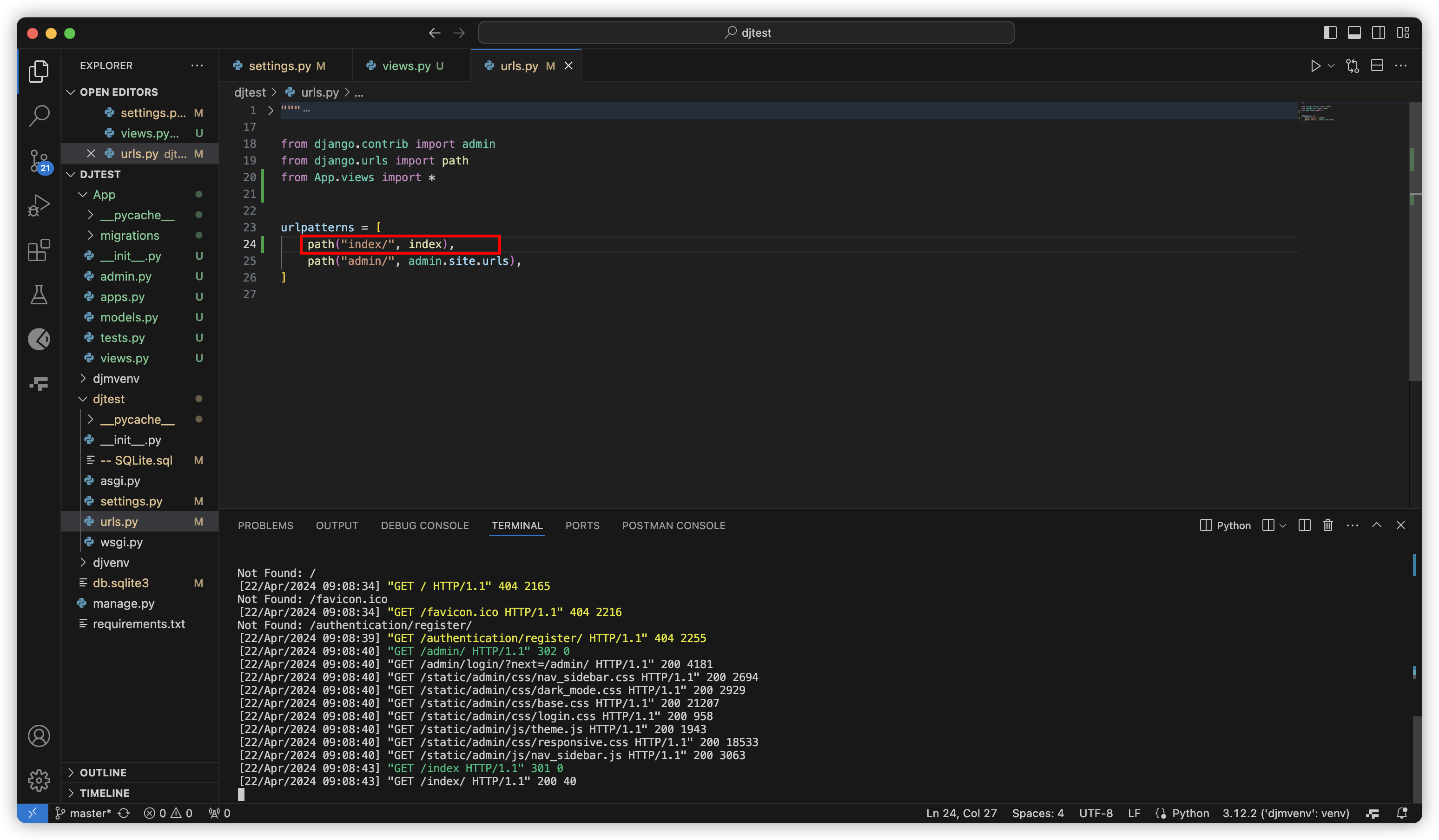
在编写视图函数之前先在urls.py里可以导入
from App.views import *在urls里定义一个index
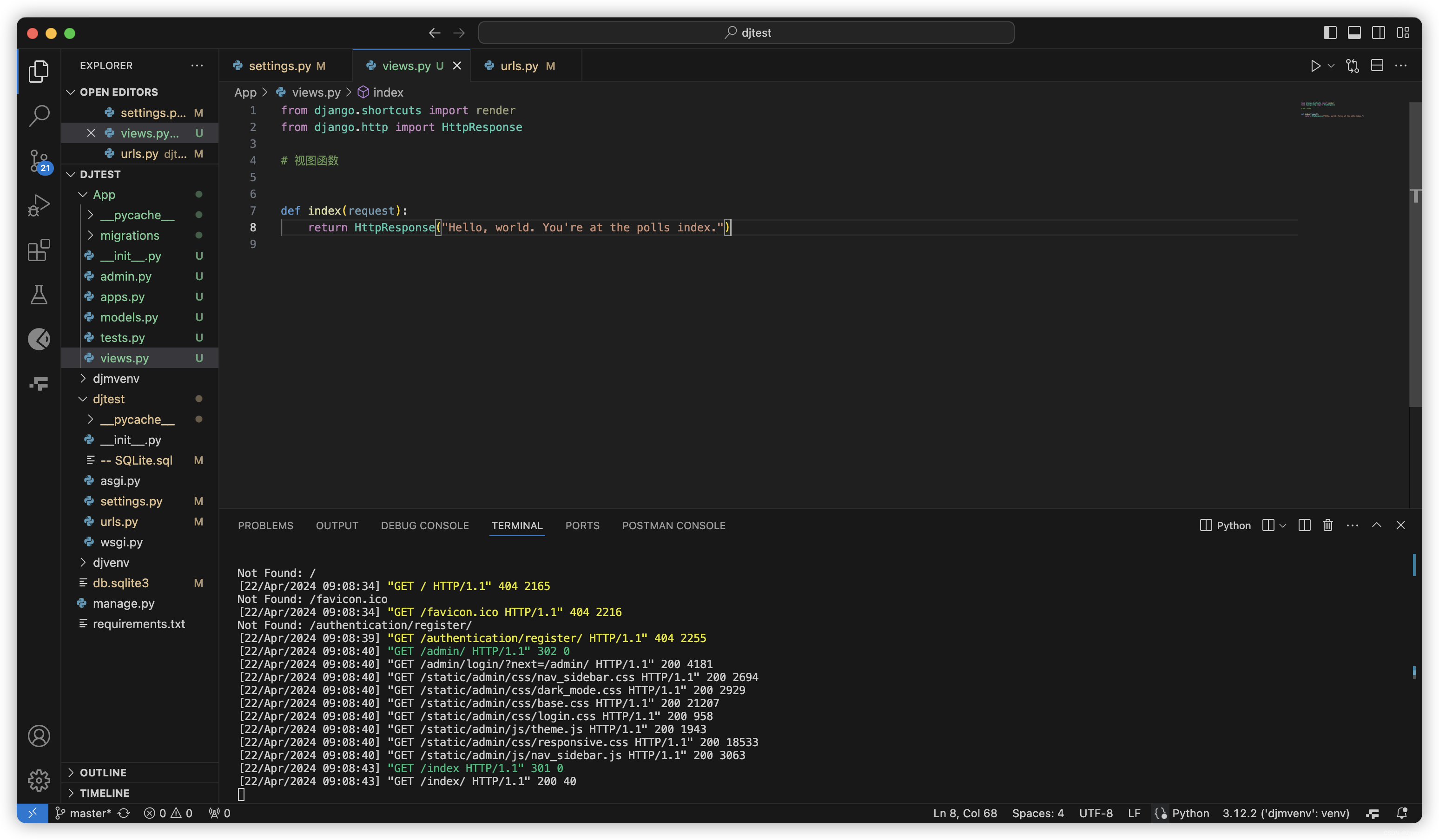
在视图函数里定义一个函数

启动服务后 输入http://127.0.0.1:8000/index/
就可以返回这样的一个页面
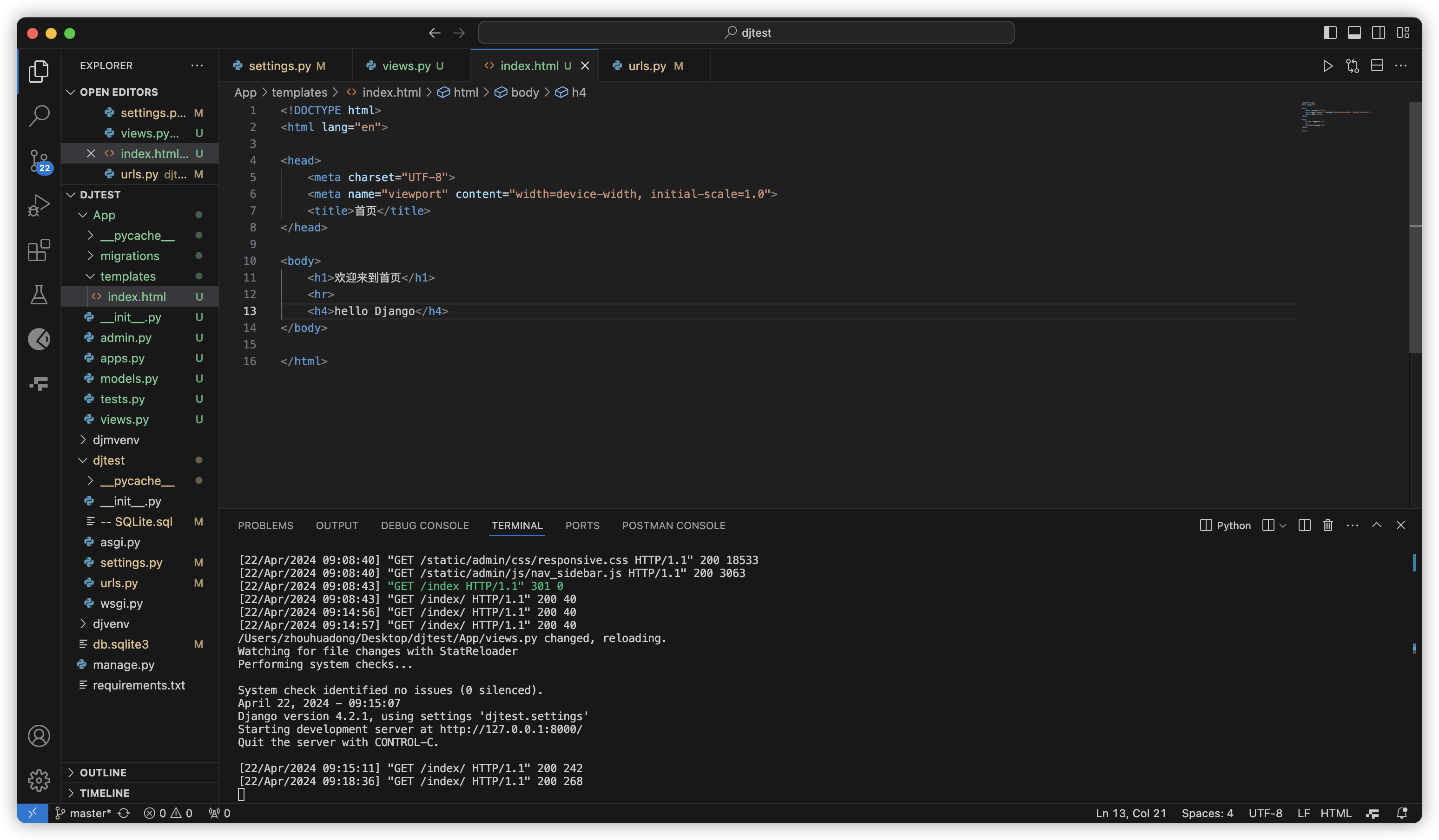
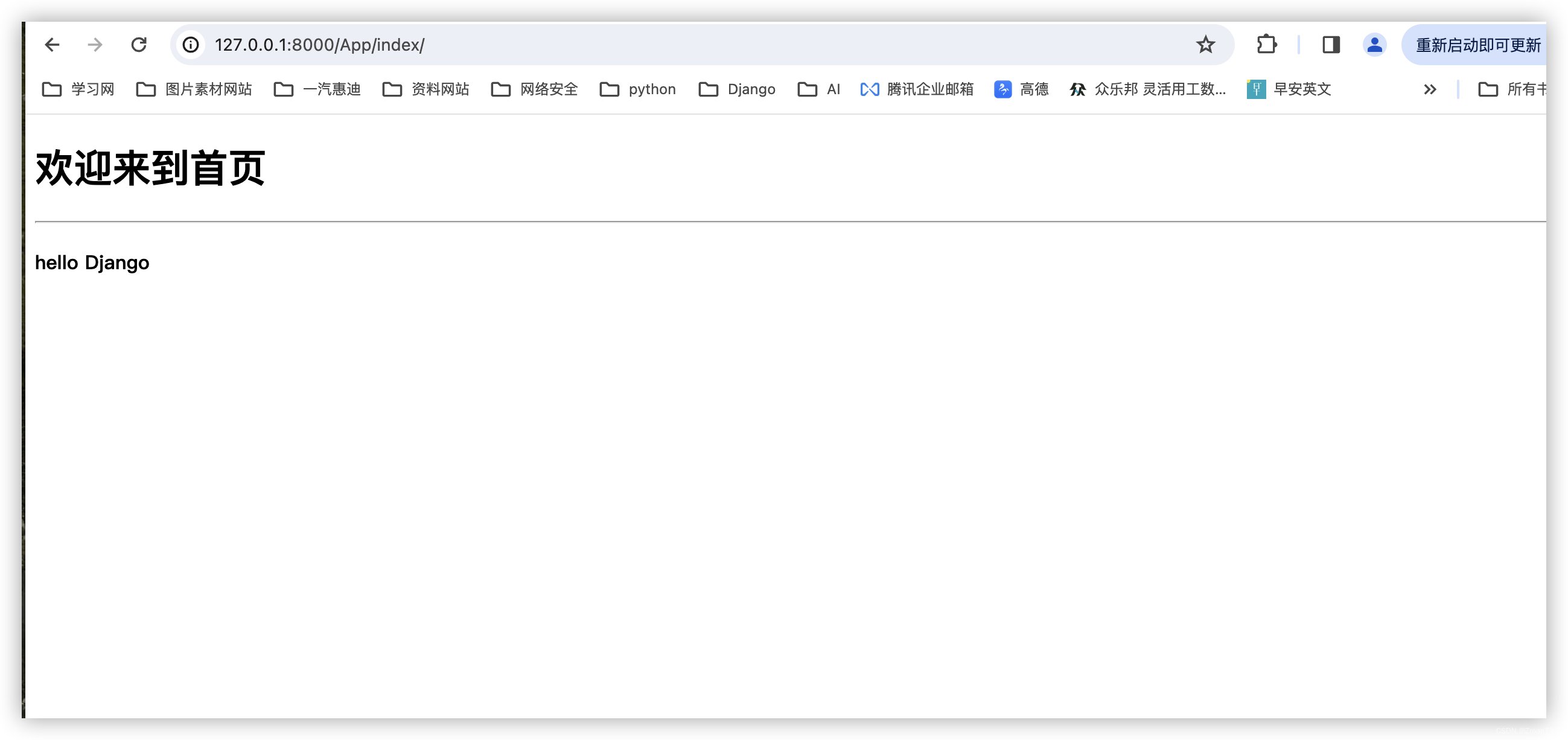
或者以模版渲染的方式创建一个index.html

在浏览器中就会显示

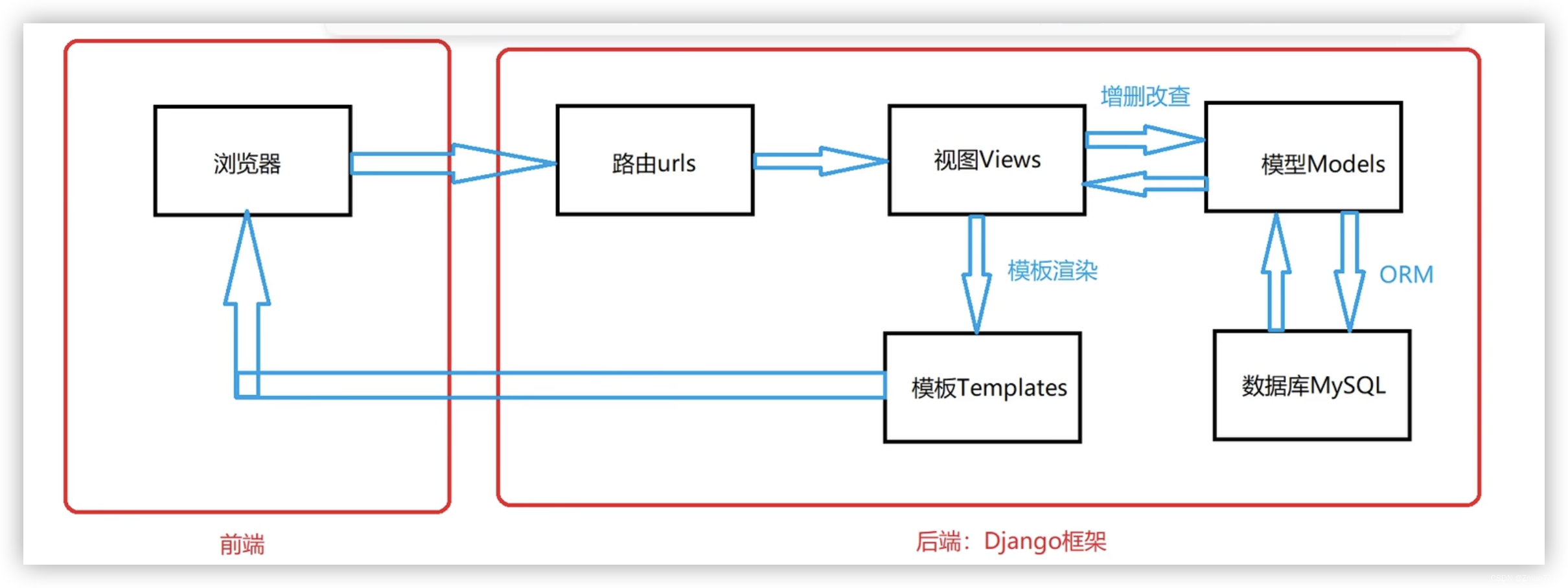
Django框架的基本流程

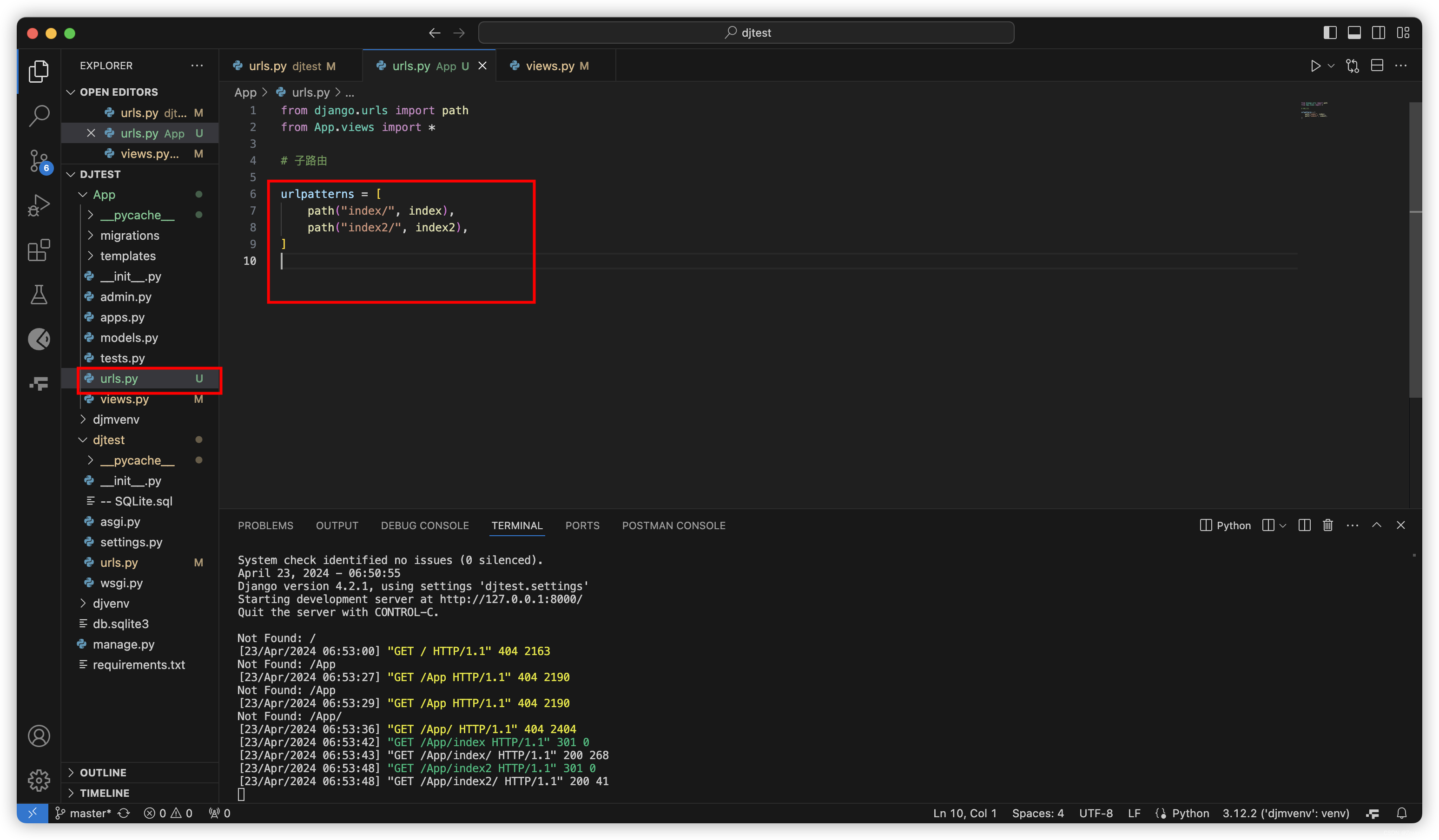
下面是用子路由的写法
在自己App下新建一个urls.py 导入
from django.urls import path
from App.views import * 在主路由中重写path
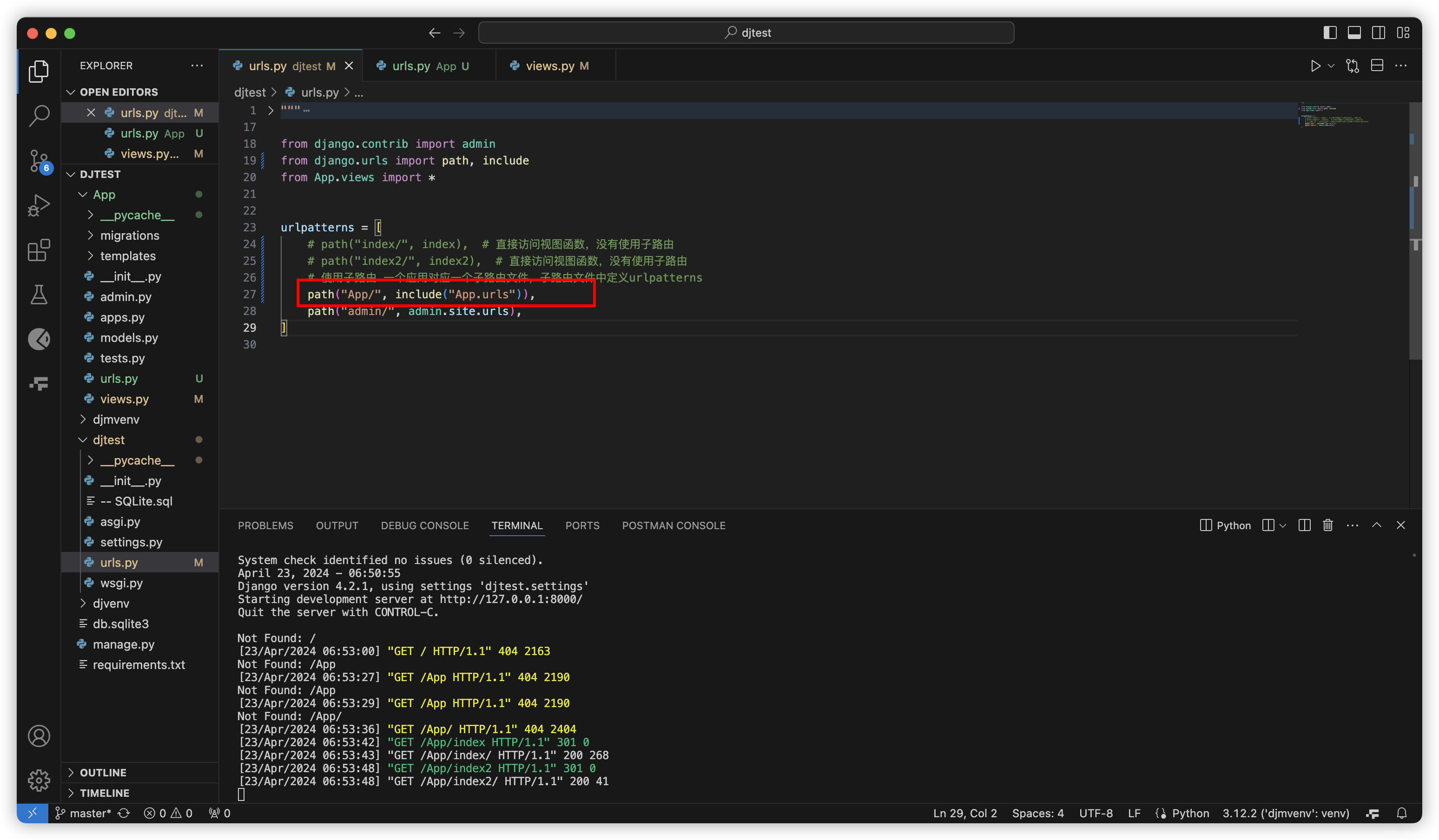
在主路由中重写path

这样就可以一样访问index页面了









 本文介绍了Django框架中如何在urls.py中定义视图函数,如index,以及使用模板渲染index.html,同时展示了如何通过子路由实现更精细的URL管理。
本文介绍了Django框架中如何在urls.py中定义视图函数,如index,以及使用模板渲染index.html,同时展示了如何通过子路由实现更精细的URL管理。














 563
563

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








