安装VScode
再安装几个插件
1.HTML CSS Support 主要用于CSS代码的快速编写
2.Live Server 主要用于可以在浏览器中实施预览页面变化
3.Auto Rename Tag 可以在修改HTML标签时候 同时修改另一个标签
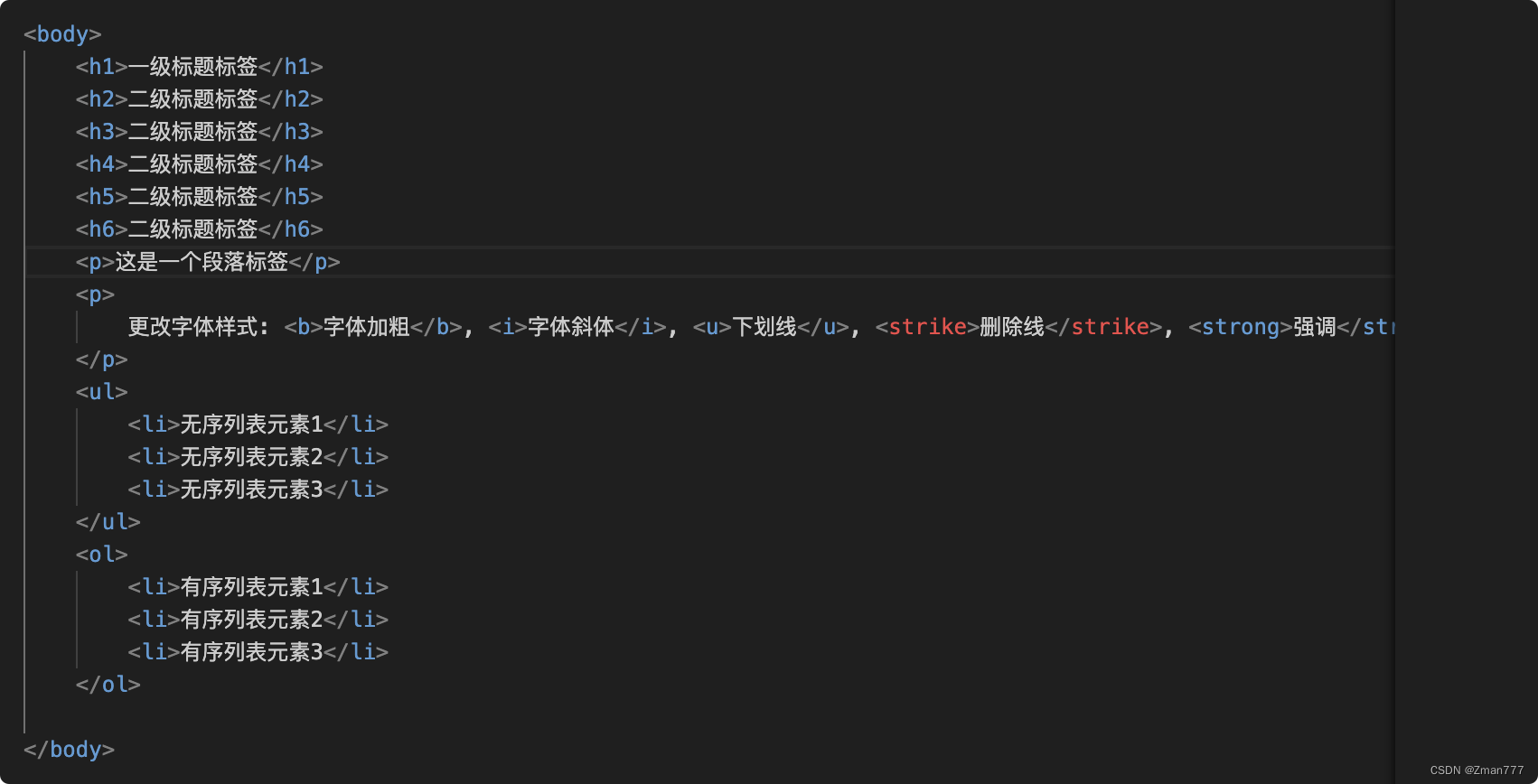
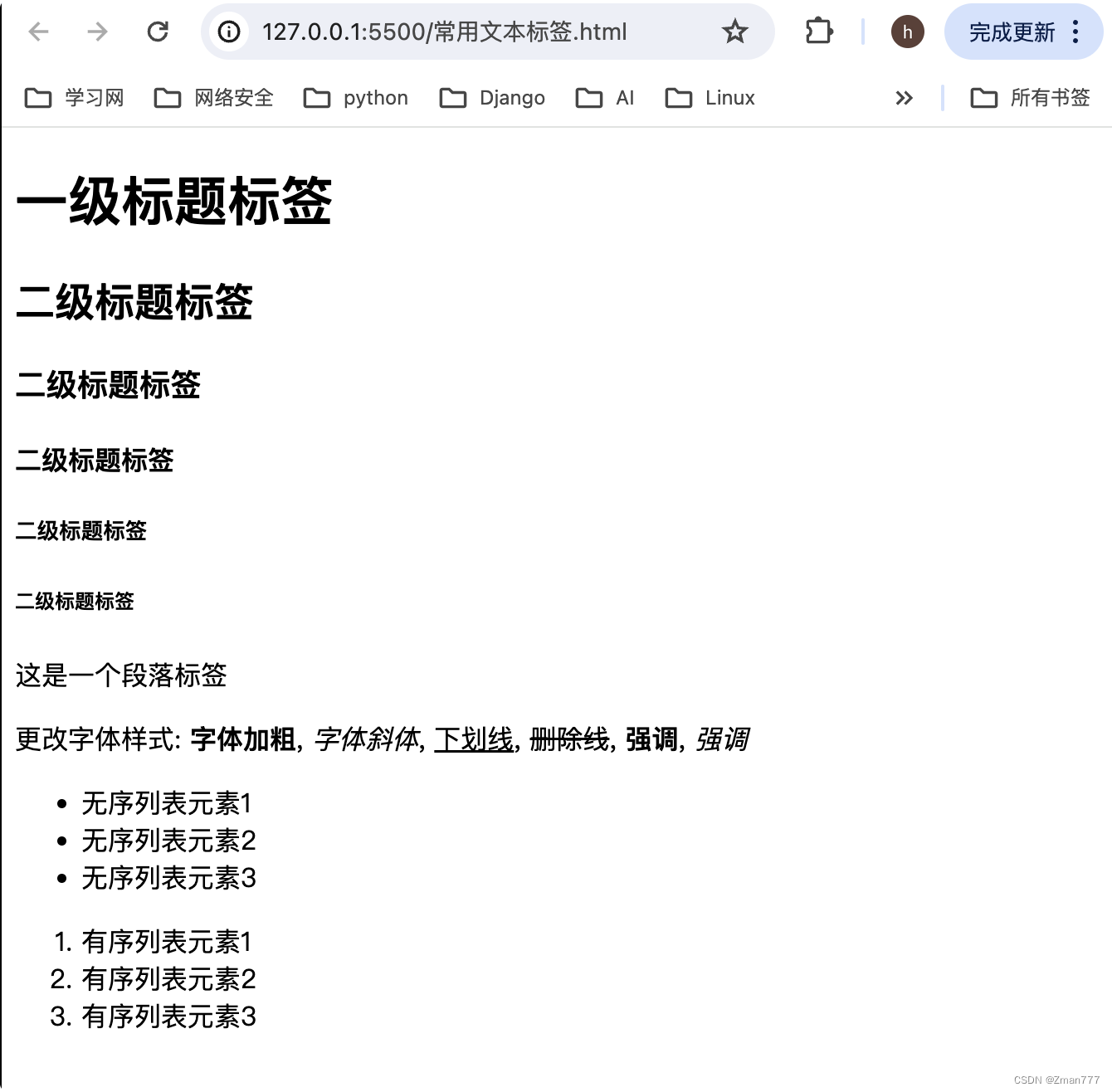
常用的文本标签




HTML属性
a标签和img标签

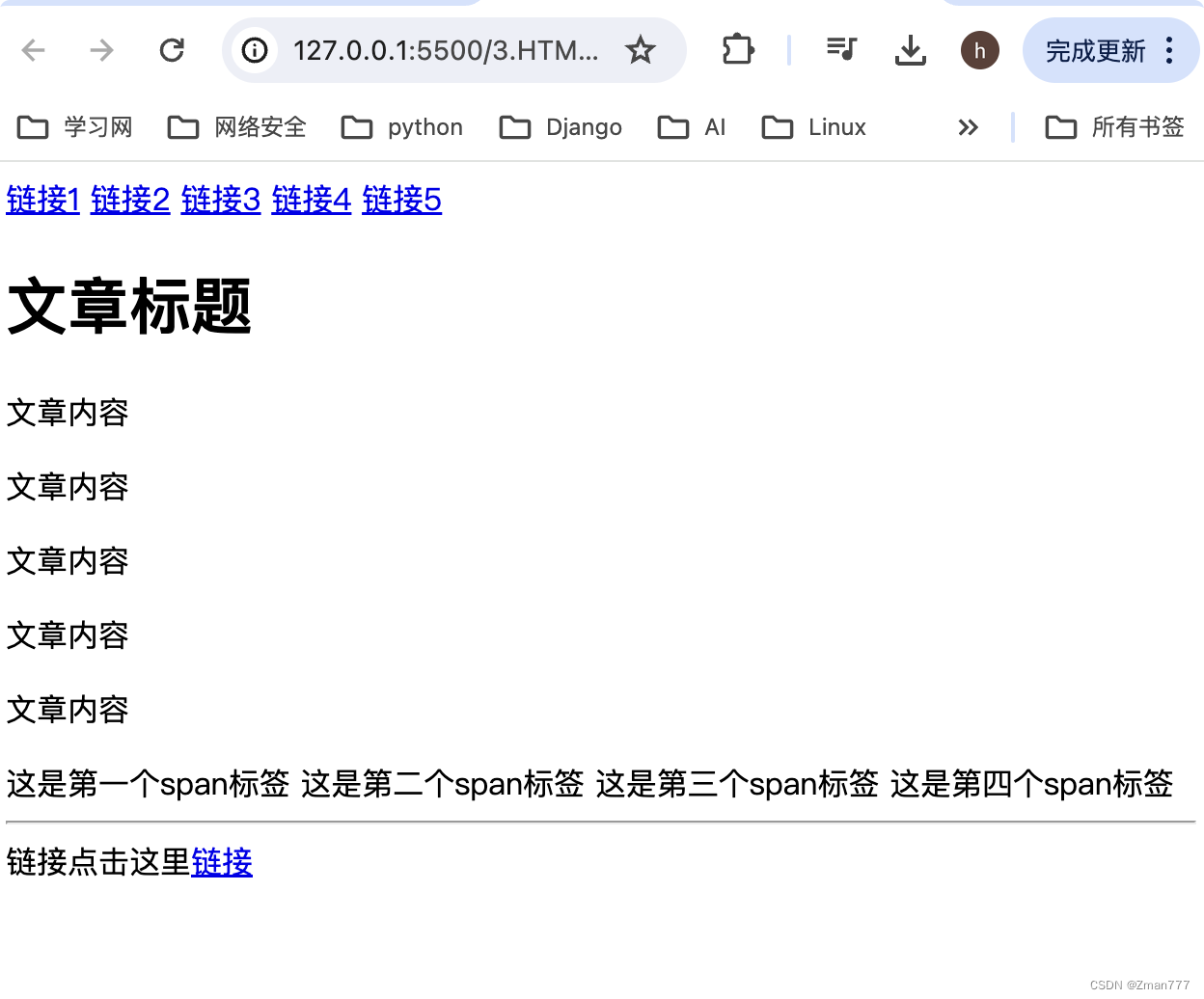
 块元素 (block)
块元素 (block)
块级元素通常用于组织和布局页面的主要结构和内容,例如段落、标题、列表、表格等。它们用于创建页面的主
要部分,将内容分隔成逻辑块。
块级元素通常会从新行开始,并占据整行的宽度,因此它们会在页面上呈现为一块独立的内容块。
可以包含其他块级元素和行内元素。
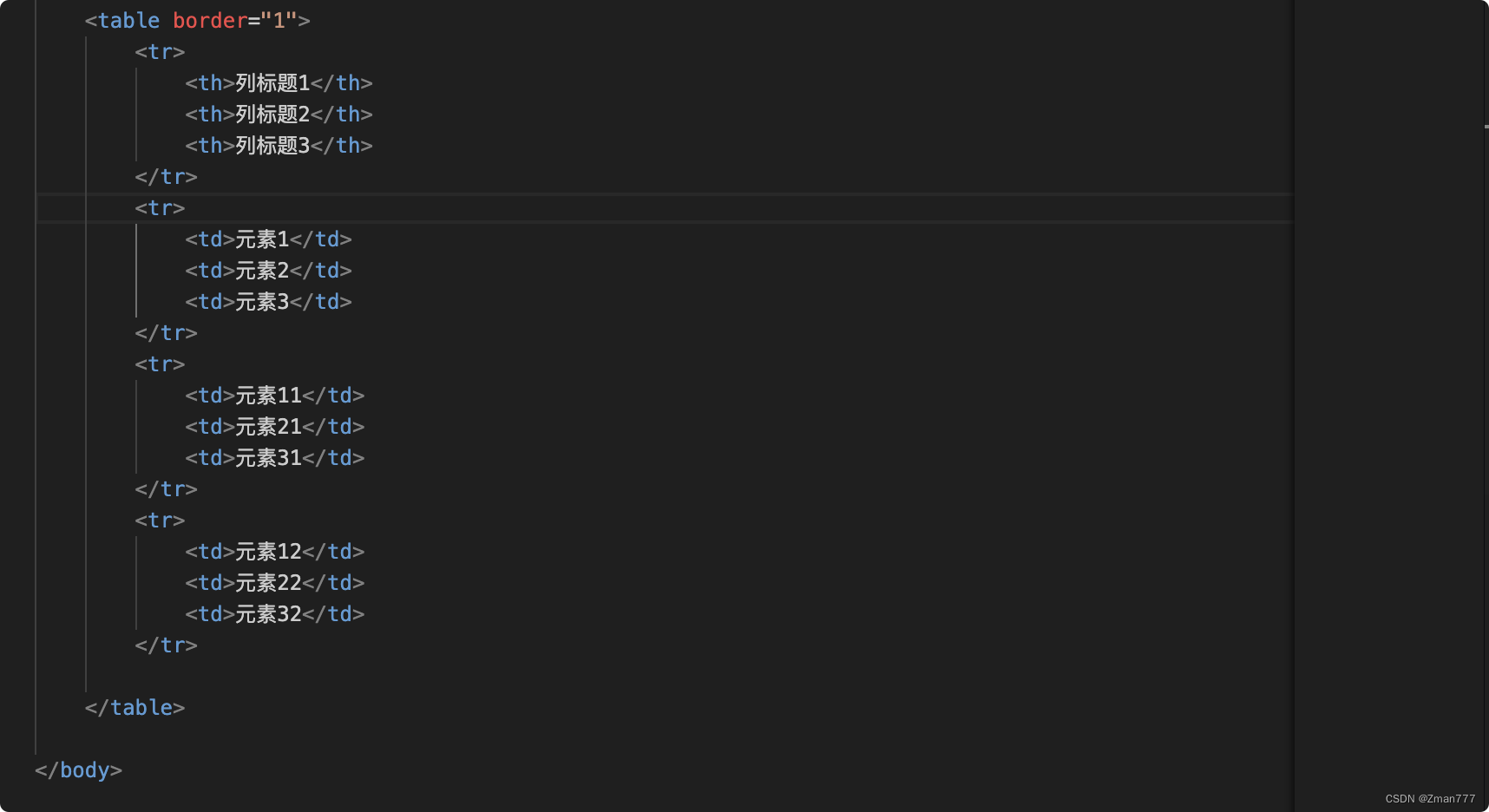
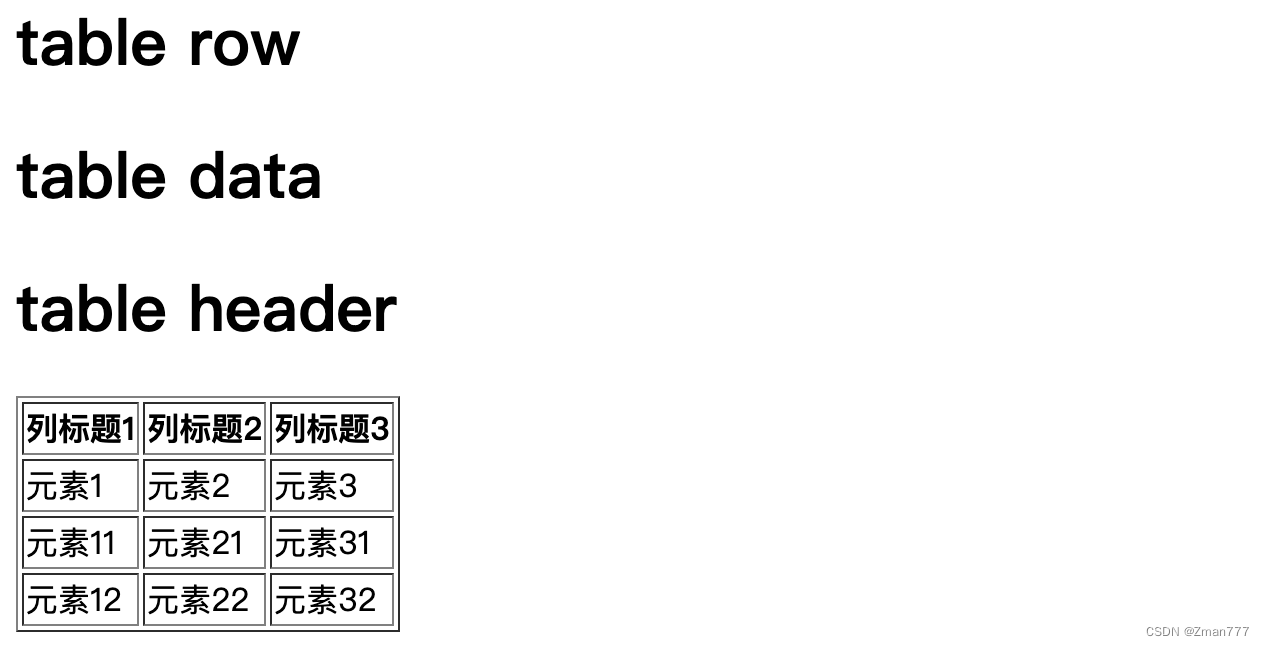
常见的块级元素包括<div>,<p>,<h1>到<h6>,<ul>,<ol>,<li>,<table>,<form>、等。
行内元素 (inline)
行内元素通常用于添加文本样式或为文本中的一部分应用样式。它们可以在文本中插入小的元素,例如超链接、
强调文本等。
行内元素通常在同一行内呈现,不会独占一行。
它们只占据其内容所需的宽度,而不是整行的宽度。
行内元素不能包含块级元素,但可以包含其他行内元素。
常见的行内元素包括<span>,<a>,<strong>,<em>,<ing>,<br>,<input>等。
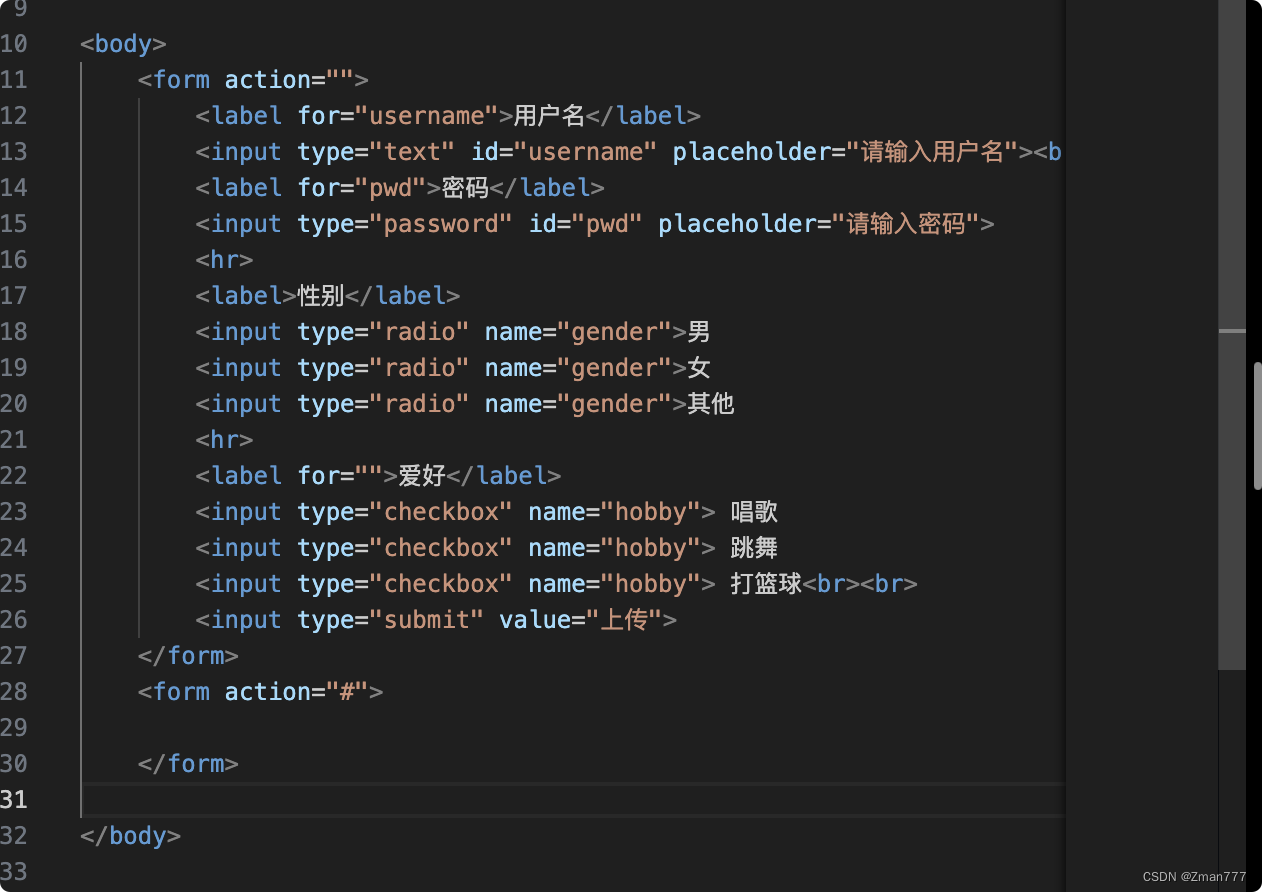
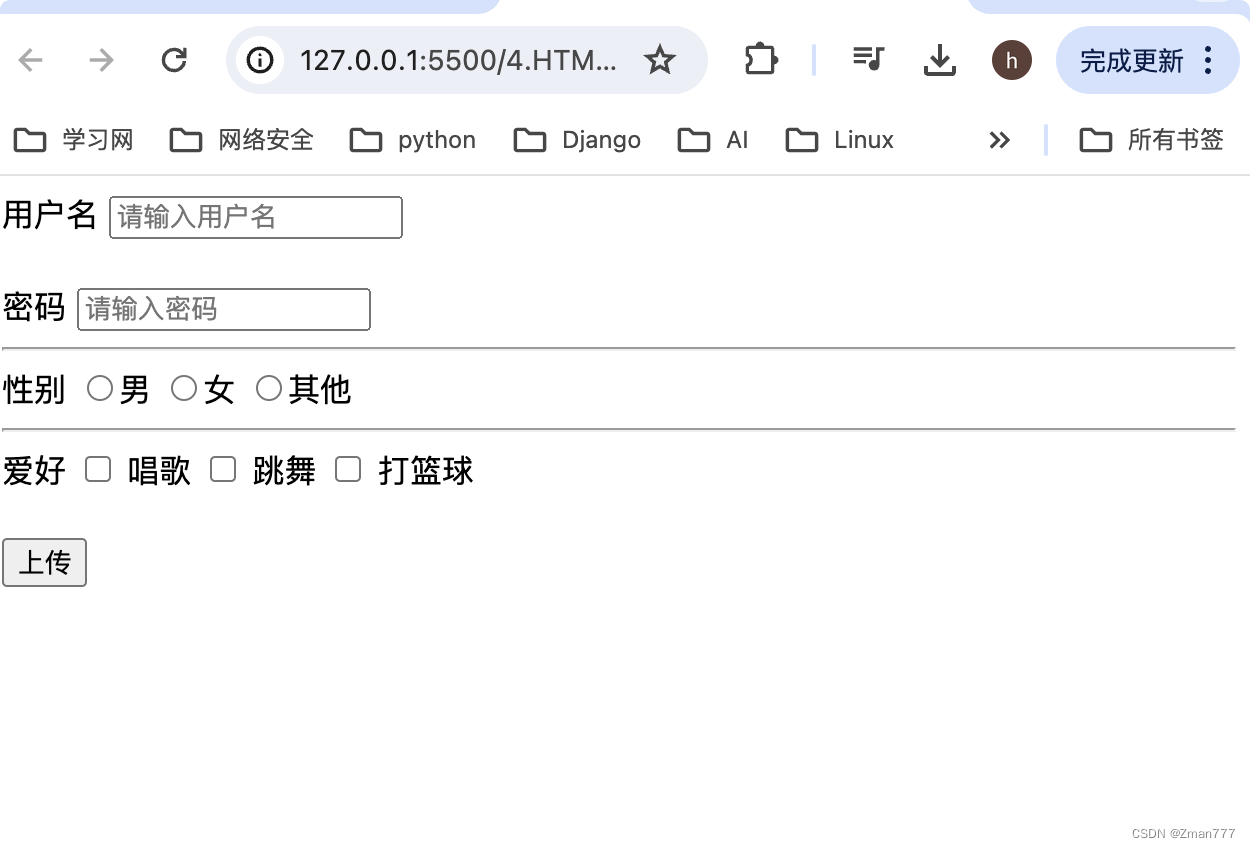
 4.HTML表单
4.HTML表单
























 592
592

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








