echarts 双Y轴左右刻度一样
自我记录,option其实是在computed中
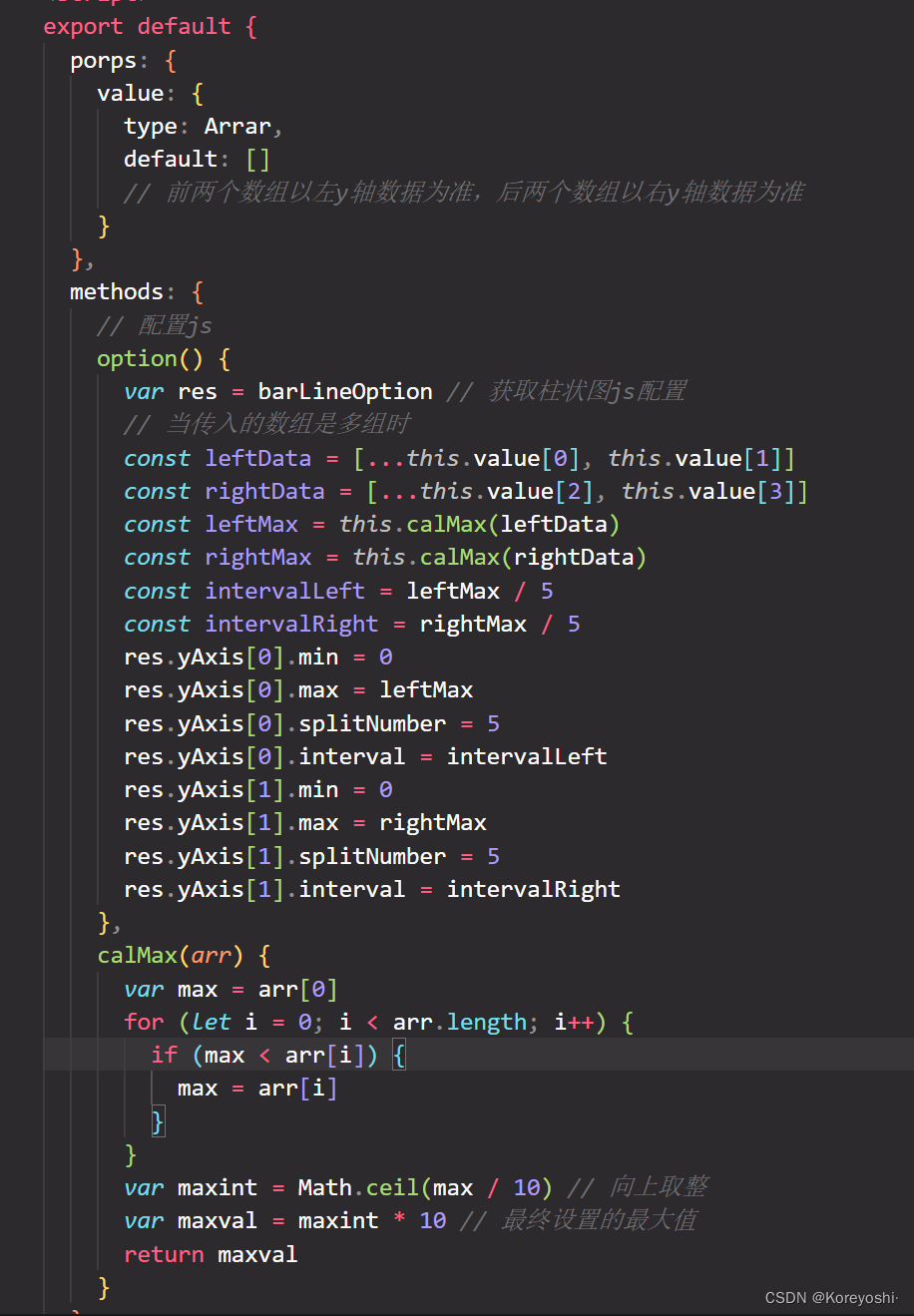
// 配置js
option() {
var res = barLineOption // 获取echart的配置(title,grid,tooltip,xAxis,yAxis,series)
// 当传入的数组是多组时
const leftData = [...this.value[0], this.value[1]]
const rightData = [...this.value[2], this.value[3]]
const leftMax = this.calMax(leftData)
const rightMax = this.calMax(rightData)
const intervalLeft = leftMax / 5
const intervalRight = rightMax / 5
res.yAxis[0].min = 0
res.yAxis[0].max = leftMax
res.yAxis[0].splitNumber = 5
res.yAxis[0].interval = intervalLeft
res.yAxis[1].min = 0
res.yAxis[1].max = rightMax
res.yAxis[1].splitNumber = 5
res.yAxis[1].interval = intervalRight
return res
},
calMax(arr) {
var max = arr[0]
for (let i = 0; i < arr.length; i++) {
if (max < arr[i]) {
max = arr[i]
}
}
var maxint = Math.ceil(max / 10) // 向上取整
var maxval = maxint * 10 // 最终设置的最大值
return maxval
}























 1610
1610











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








