该文章主要为完成实训任务,详细实现过程及结果见【http://t.csdn.cn/0HyqQ】
文章目录
一、基于Java配置方式使用Spring MVC
1.1 创建Maven项目
- Maven项目 -
SpringMvcDemo02

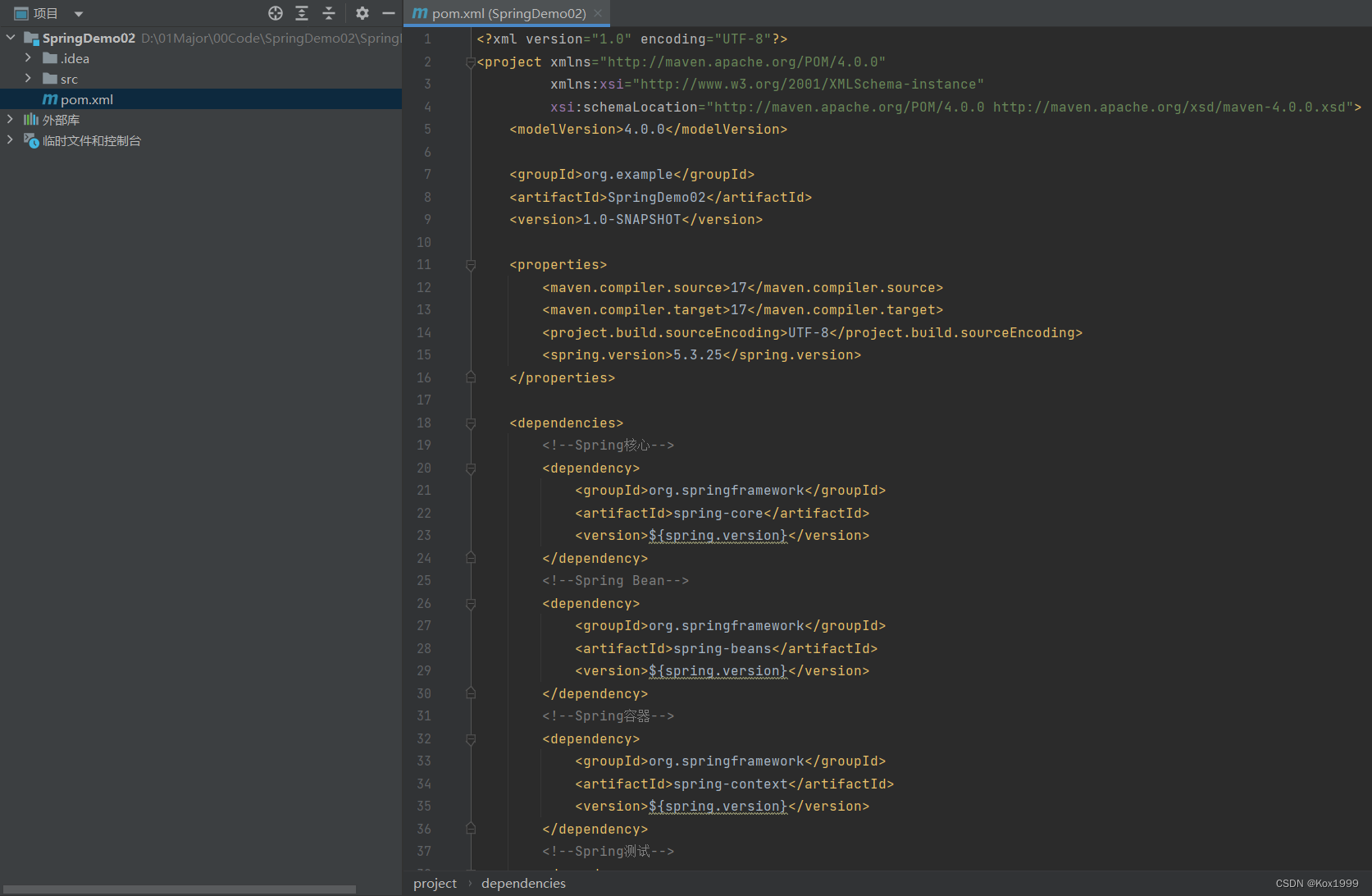
1.2 添加相关依赖
- 在
pom.xml文件里添加相关依赖

<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>org.example</groupId>
<artifactId>SpringDemo02</artifactId>
<version>1.0-SNAPSHOT</version>
<properties>
<maven.compiler.source>17</maven.compiler.source>
<maven.compiler.target>17</maven.compiler.target>
<project.build.sourceEncoding>UTF-8</project.build.sourceEncoding>
<spring.version>5.3.25</spring.version>
</properties>
<dependencies>
<!--Spring核心-->
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-core</artifactId>
<version>${spring.version}</version>
</dependency>
<!--Spring Bean-->
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-beans</artifactId>
<version>${spring.version}</version>
</dependency>
<!--Spring容器-->
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-context</artifactId>
<version>${spring.version}</version>
</dependency>
<!--Spring测试-->
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-test</artifactId>
<version>${spring.version}</version>
</dependency>
<!--Spring数据库支持-->
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-jdbc</artifactId>
<version>${spring.version}</version>
</dependency>
<!--数据库驱动工具包-->
<dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
<version>5.1.49</version>
</dependency>
<!--数据库连接池框架-->
<dependency>
<groupId>com.alibaba</groupId>
<artifactId>druid</artifactId>
<version>1.1.24</version>
</dependency>
<!--日志框架-->
<dependency>
<groupId>log4j</groupId>
<artifactId>log4j</artifactId>
<version>1.2.17</version>
</dependency>
<!--Spring AOP-->
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-aop</artifactId>
<version>${spring.version}</version>
</dependency>
<!--AspectJ支持-->
<dependency>
<groupId>aspectj</groupId>
<artifactId>aspectjrt</artifactId>
<version>1.5.4</version>
</dependency>
<dependency>
<groupId>org.aspectj</groupId>
<artifactId>aspectjweaver</artifactId>
<version>1.9.6</version>
<scope>runtime</scope>
</dependency>
<!--单元测试-->
<dependency>
<groupId>junit</groupId>
<artifactId>junit</artifactId>
<version>4.13</version>
<scope>test</scope>
</dependency>
<!--Spring Web-->
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-web</artifactId>
<version>${spring.version}</version>
</dependency>
<!--Spring MVC-->
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-webmvc</artifactId>
<version>${spring.version}</version>
</dependency>
<!--JSP标准标签库-->
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>jstl</artifactId>
<version>1.2</version>
</dependency>
<!--Servlet-->
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>javax.servlet-api</artifactId>
<version>3.1.0</version>
<scope>provided</scope>
</dependency>
<!--对json的支持-->
<dependency>
<groupId>com.fasterxml.jackson.core</groupId>
<artifactId>jackson-core</artifactId>
<version>2.9.7</version>
</dependency>
<dependency>
<groupId>com.fasterxml.jackson.core</groupId>
<artifactId>jackson-databind</artifactId>
<version>2.9.7</version>
</dependency>
<dependency>
<groupId>com.fasterxml.jackson.core</groupId>
<artifactId>jackson-annotations</artifactId>
<version>2.9.7</version>
</dependency>
<!--对xml的支持-->
<dependency>
<groupId>com.fasterxml.jackson.dataformat</groupId>
<artifactId>jackson-dataformat-xml</artifactId>
<version>2.5.3</version>
</dependency>
</dependencies>
</project>
1.3 创建日志属性文件
- 在
resources目录里创建log4j.properties

log4j.rootLogger=WARN, stdout, logfile
log4j.appender.stdout=org.apache.log4j.ConsoleAppender
log4j.appender.stdout.layout=org.apache.log4j.PatternLayout
log4j.appender.stdout.layout.ConversionPattern=%d %p [%c] - %m%n
log4j.appender.logfile=org.apache.log4j.FileAppender
log4j.appender.logfile.File=target/springmvc.log
log4j.appender.logfile.layout=org.apache.log4j.PatternLayout
log4j.appender.logfile.layout.ConversionPattern=%d %p [%c] - %m%n
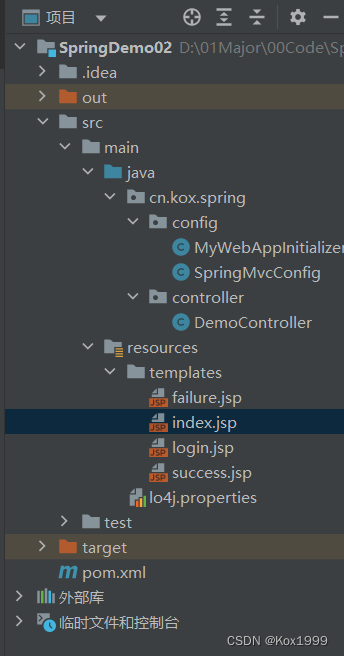
1.4 创建首页文件
- 在
resources里创建templates子目录,然后在里面创建index.jsp

<%@ page import="java.util.Date" %>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>首页</title>
</head>
<body>
<h1 style="text-align: center">Welcome to Spring MVC World~</h1>
<h3 style="text-align: center"><%= new Date() %></h3> <!--JSP表达式元素-->
</body>
</html>
1.5 创建Spring MVC配置类
- 创建
cn.kox.spring.config包,然后在里面创建SpringMvcConfig类

package cn.kox.spring.config;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.ComponentScan;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.config.annotation.EnableWebMvc;
import org.springframework.web.servlet.view.InternalResourceViewResolver;
import org.springframework.web.servlet.view.JstlView;
/**
* @ClassName: SpringMvcConfig
* @Author: Kox
* @Data: 2023/3/28
* @Sketch:
*/
@Configuration // 表明当前类是配置类
@EnableWebMvc // 启用Web MVC功能
@ComponentScan("cn.kox.spring") // 组件扫描
public class SpringMvcConfig {
// 定义内部资源视图解析器
@Bean
public InternalResourceViewResolver viewResolver() {
// 创建内部资源视图解析器对象
InternalResourceViewResolver viewResolver = new InternalResourceViewResolver();
// 设置内部资源视图解析器对象属性
viewResolver.setViewClass(JstlView.class); // 设置视图类
viewResolver.setPrefix("/WEB-INF/classes/templates/"); // 设置前缀
viewResolver.setSuffix(".jsp"); // 设置后缀
// 返回内部资源视图解析器对象
return viewResolver;
}
}
1.6 创建Web应用初始化配置类
- 在
cn.kox.spring.config包里里创建MyWebAppInitializer类

package cn.kox.spring.config;
import org.springframework.web.WebApplicationInitializer;
import org.springframework.web.context.support.AnnotationConfigWebApplicationContext;
import org.springframework.web.servlet.DispatcherServlet;
import javax.servlet.ServletContext;
import javax.servlet.ServletException;
import javax.servlet.ServletRegistration;
/**
* @ClassName: MyWebAppInitializer
* @Author: Kox
* @Data: 2023/3/28
* @Sketch:
*/
public class MyWebAppInitializer implements WebApplicationInitializer {
@Override
public void onStartup(ServletContext servletContext) throws ServletException {
// 创建Web应用容器(基于注解配置类的Web应用容器)
AnnotationConfigWebApplicationContext context = new AnnotationConfigWebApplicationContext();
// 注册配置类
context.register(SpringMvcConfig.class); // 对应先前的spring-mvc-config.xml文件
// 绑定当前的ServletContext对象 - 方法的参数(servletContext)
context.setServletContext(servletContext);
// 注册Spring MVC的前端控制器(DispatcherServlet)
ServletRegistration.Dynamic servlet = servletContext.addServlet("dispatcher", new DispatcherServlet(context));
// 过滤一切资源请求
servlet.addMapping("/");
// 设置启动加载顺序
servlet.setLoadOnStartup(1);
}
}
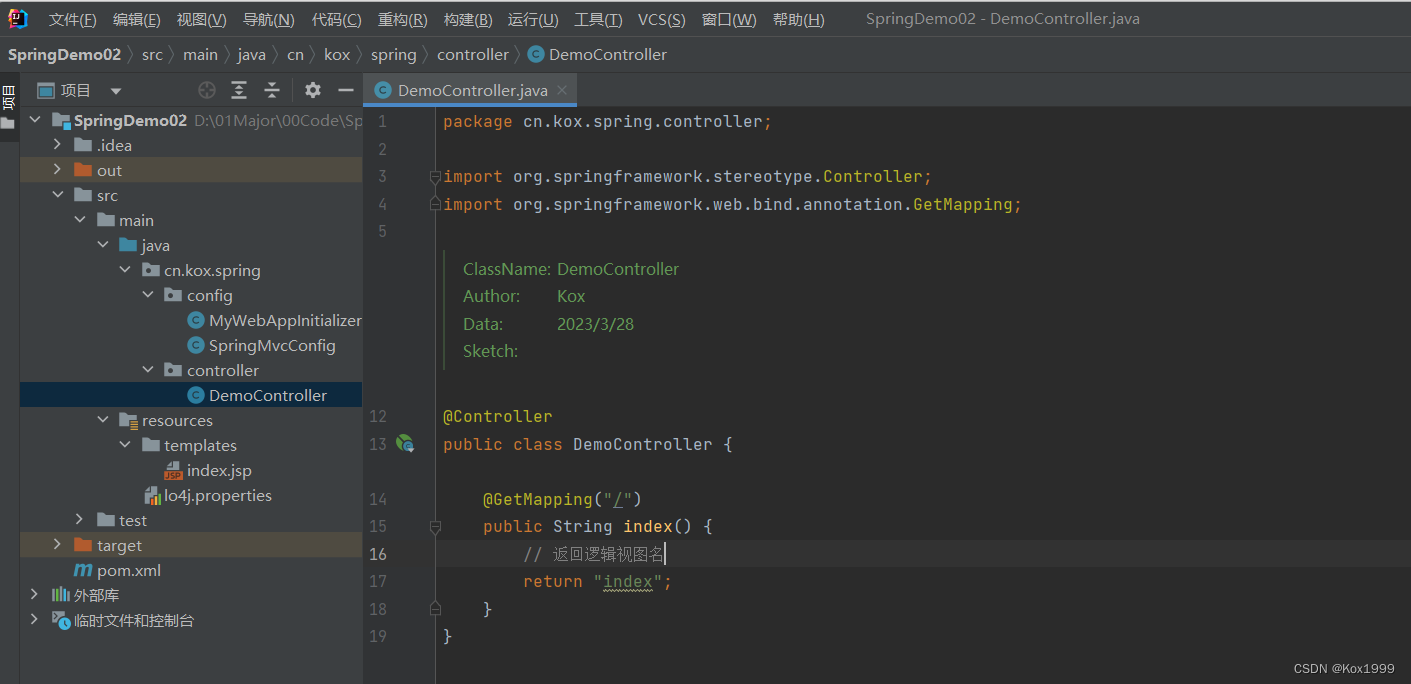
1.7 创建演示控制器
- 创建
cn.kox.spring.controller子包,然后在里面创建DemoController类

package cn.kox.spring.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
/**
* @ClassName: DemoController
* @Author: Kox
* @Data: 2023/3/28
* @Sketch:
*/
@Controller
public class DemoController {
@GetMapping("/index")
public String index() {
// 返回逻辑视图名
return "index";
}
}
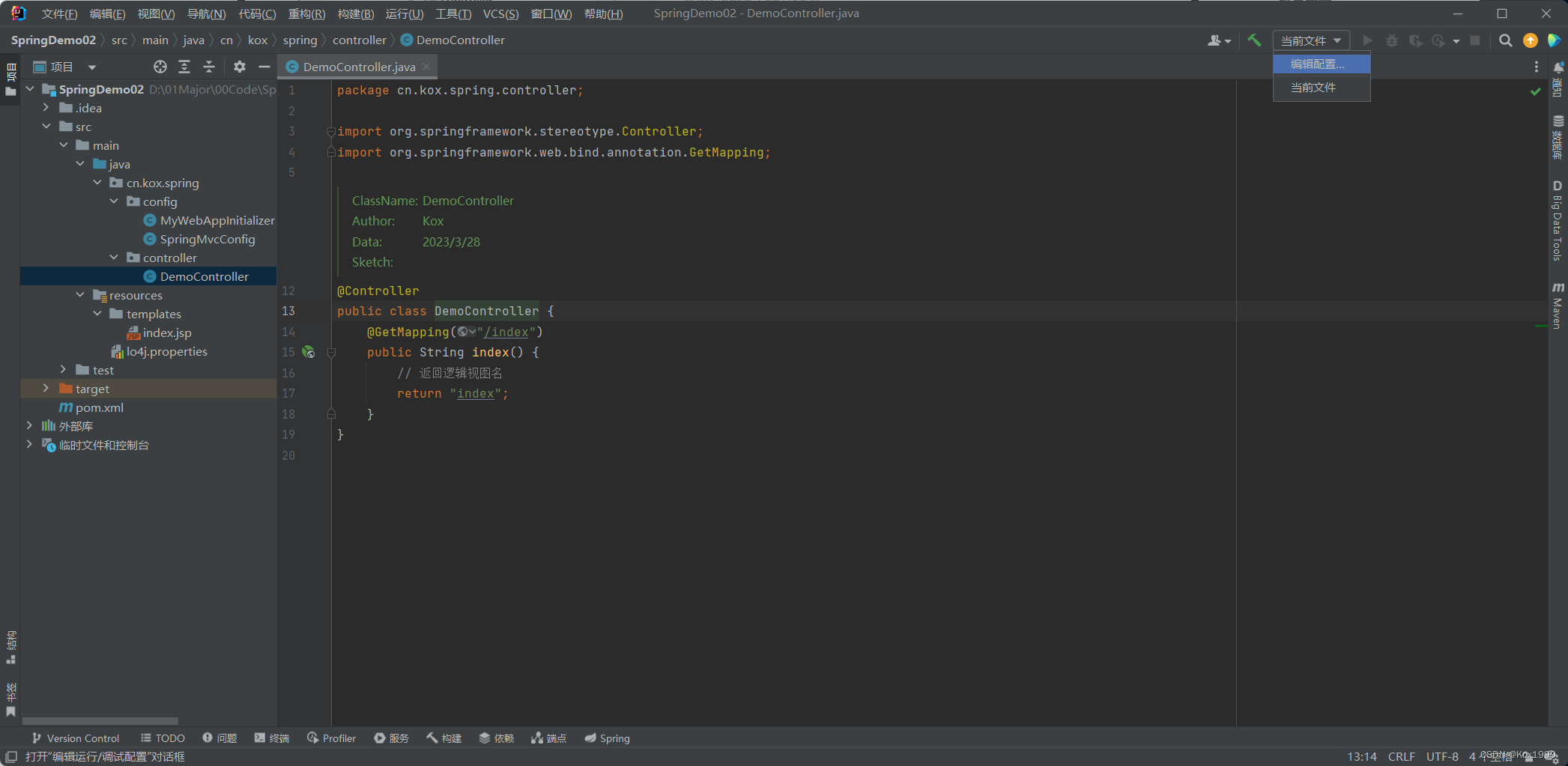
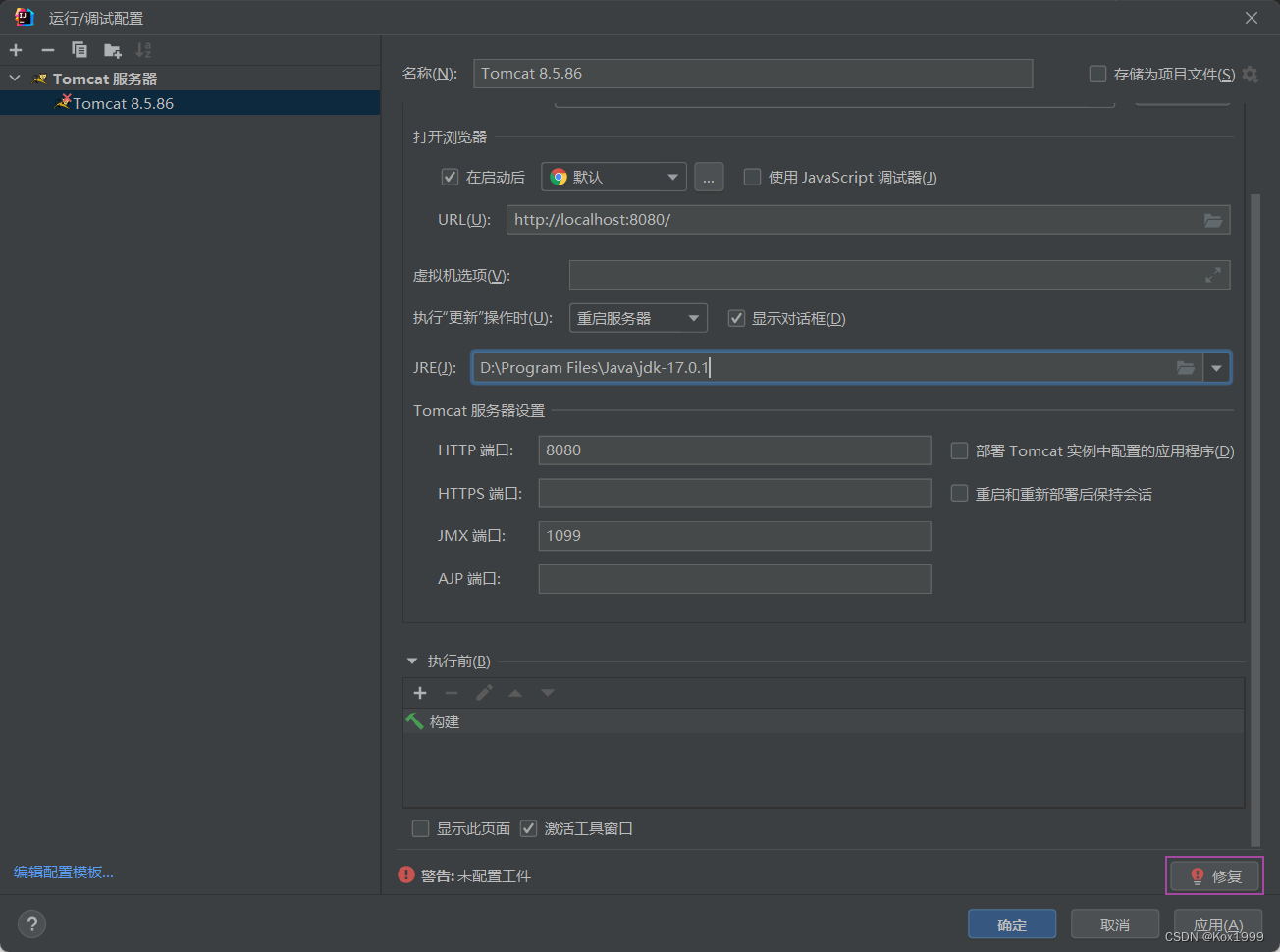
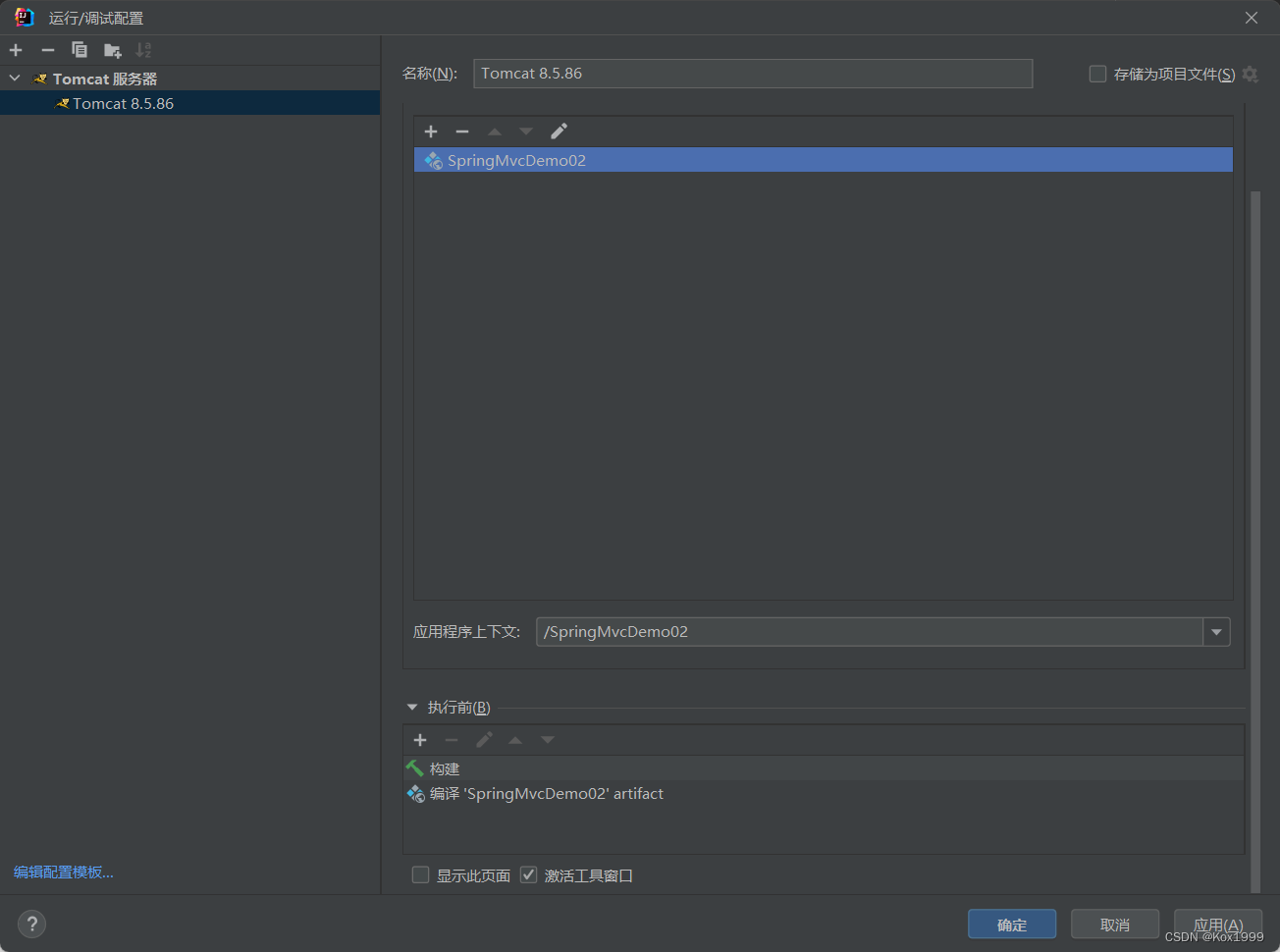
1.8 配置Tomcat服务器
- 单击【当前文件】

- 添加Tomcat Server - Local

- 添加Web Application: Exploded

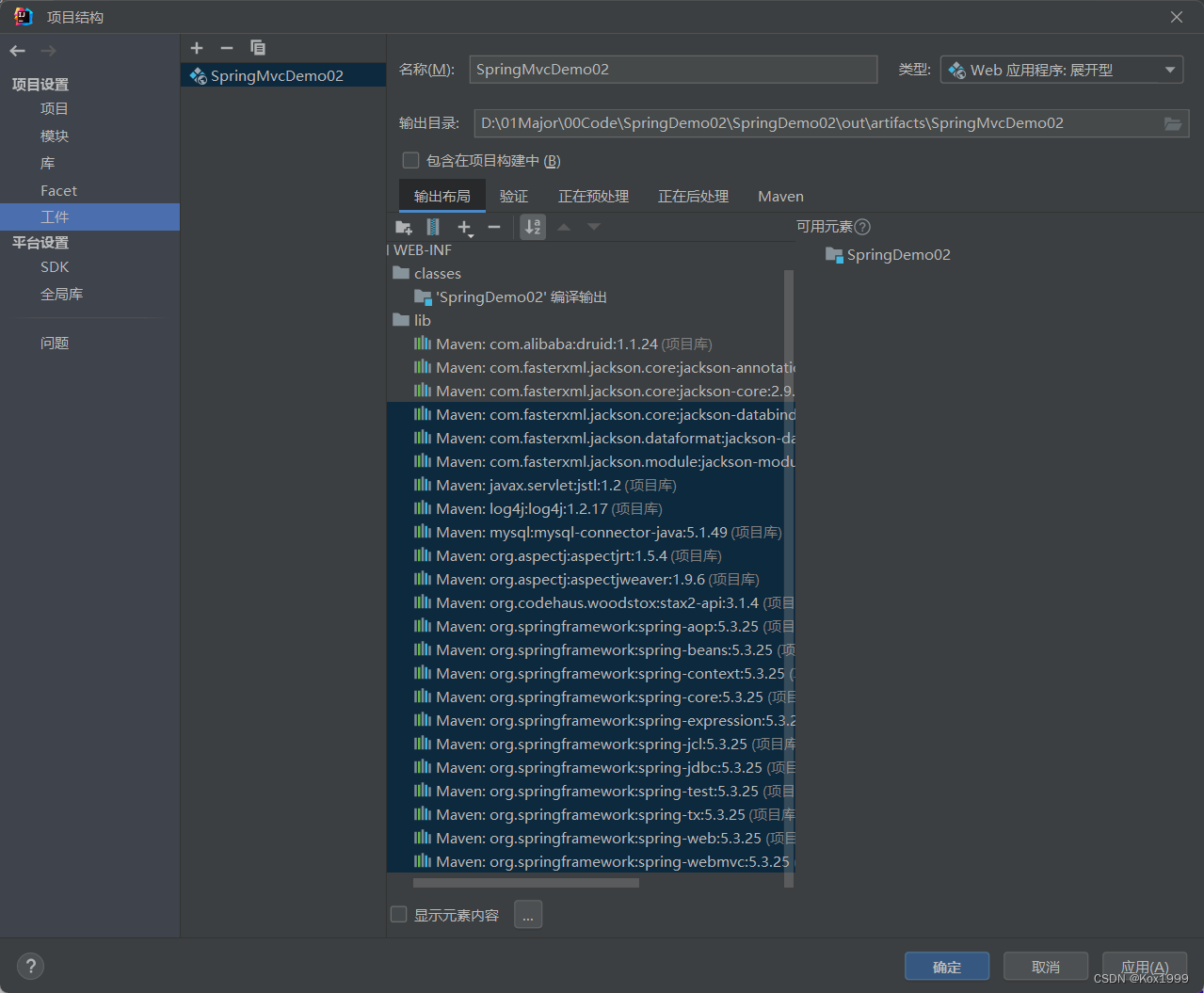
- 修改Artifact名称:
SpringMvcDemo02并添加项目编译的输出

- 单击【OK】按钮,可以看到SpringMvcDemo02就已经部署到服务器上了

- 切换到【Server】选项卡

1.9 启动服务器,查看效果
- 访问
http://localhost:8080/SpringMvcDemo02/index

- 修改演示控制器,修改映射路径

二、实战练习
任务1、 创建登录页面、登录成功与登录失败页面

2.1.1 登录页面 - login.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>用户登录</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" >
<script src="js/check.js" type="text/javascript"></script>
</head>
<body>
<h3 style="text-align: center">用户登录</h3>
<form id="frmLogin" action="login" method="post">
<table class="tb" border="1" cellpadding="10" style="margin: 0px auto">
<tr>
<td align="center">账号</td>
<td><input id="username" type="text" name="username"/></td>
</tr>
<tr>
<td align="center">密码</td>
<td><input id="password" type="password" name="password"/></td>
</tr>
<tr align="center">
<td colspan="2">
<input type="submit" value="登录"/>
<input type="reset" value="重置"/>
</td>
</tr>
</table>
</form>
</body>
</html>
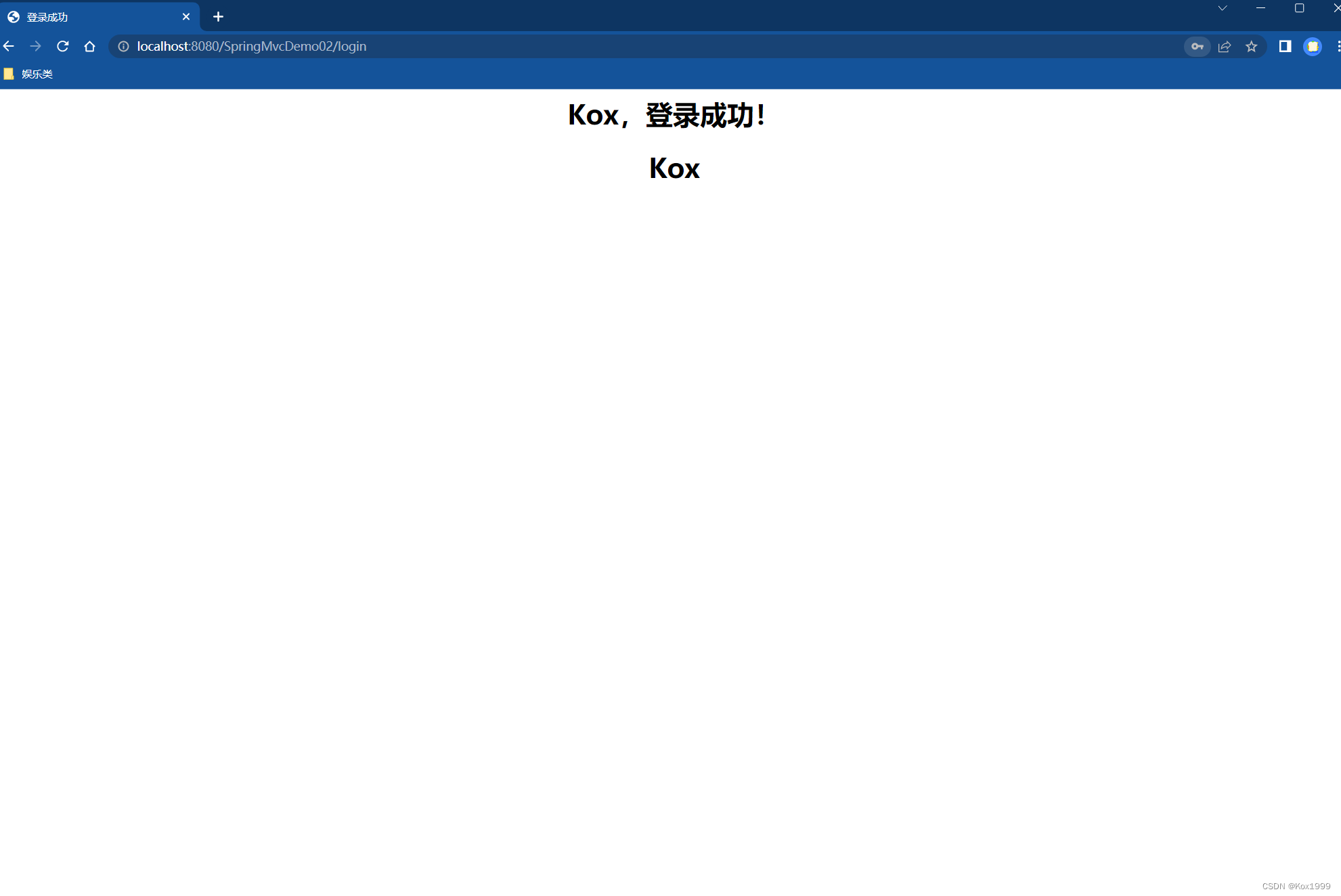
2.1.2 登录成功页面 - success.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<html>
<head>
<title>登录成功</title>
</head>
<body>
<h1 style="text-align: center">${username},登录成功!</h1>
<h1 style="text-align: center">${username}</h1>
</body>
</html>
- 如果不用JSP的标签库,要获取会话中的数据,要复杂一点
<h1 style="text-align: center">${username},登录成功!</h1>
<h1 style="text-align: center"><%= request.getSession().getAttribute("username")%>,登录成功!</h1>
2.1.3 登录失败页面 - failure.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<html>
<head>
<title>登录失败</title>
</head>
<body>
<h1 style="text-align: center">${username},登录失败!</h1>
</body>
</html>
任务2、首页添加登录链接,单击可跳转到登录页面
2.2.1 修改页面,添加超链接

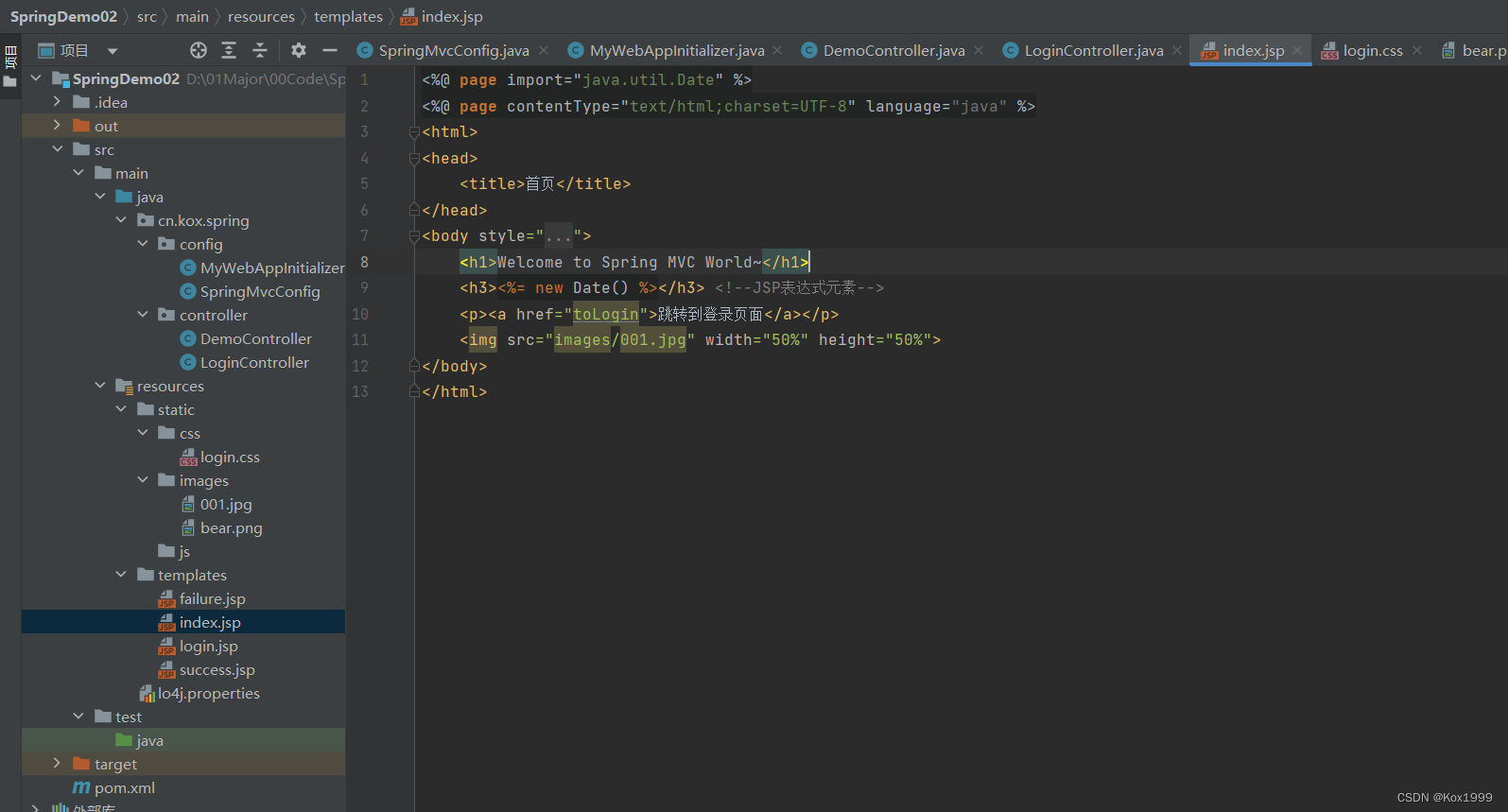
<%@ page import="java.util.Date" %>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>首页</title>
</head>
<body style="text-align: center">
<h1>Welcome to Spring MVC World~</h1>
<h3><%= new Date() %></h3> <!--JSP表达式元素-->
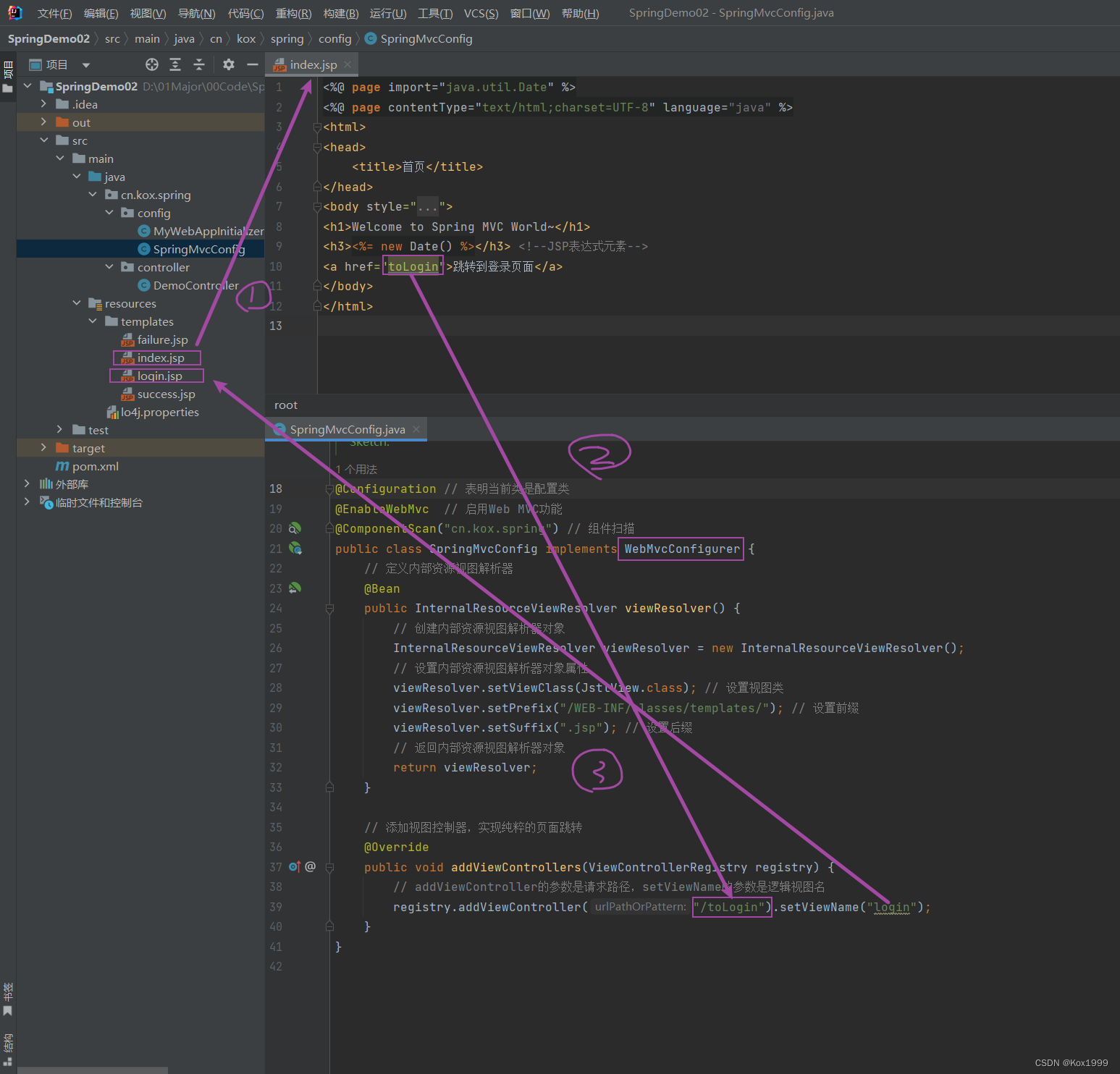
<a href="toLogin">跳转到登录页面</a>
</body>
</html>
- 说明:超链接的href属性值不能直接写页面文件名login.jsp,没有经过Spring MVC的处理,访问不了的
2.2.2 修改Spring MCV配置类,定义视图控制器
- 对应的就是
spring-mvc-config里的<mvc:view-controller path="/toLogin" view-name="login" />

package cn.kox.spring.config;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.ComponentScan;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.config.annotation.EnableWebMvc;
import org.springframework.web.servlet.config.annotation.ViewControllerRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurer;
import org.springframework.web.servlet.view.InternalResourceViewResolver;
import org.springframework.web.servlet.view.JstlView;
/**
* @ClassName: SpringMvcConfig
* @Author: Kox
* @Data: 2023/3/28
* @Sketch:
*/
@Configuration // 表明当前类是配置类
@EnableWebMvc // 启用Web MVC功能
@ComponentScan("cn.kox.spring") // 组件扫描
public class SpringMvcConfig implements WebMvcConfigurer {
// 定义内部资源视图解析器
@Bean
public InternalResourceViewResolver viewResolver() {
// 创建内部资源视图解析器对象
InternalResourceViewResolver viewResolver = new InternalResourceViewResolver();
// 设置内部资源视图解析器对象属性
viewResolver.setViewClass(JstlView.class); // 设置视图类
viewResolver.setPrefix("/WEB-INF/classes/templates/"); // 设置前缀
viewResolver.setSuffix(".jsp"); // 设置后缀
// 返回内部资源视图解析器对象
return viewResolver;
}
// 添加视图控制器,实现纯粹的页面跳转
@Override
public void addViewControllers(ViewControllerRegistry registry) {
// addViewController的参数是请求路径,setViewName的参数是逻辑视图名
registry.addViewController("/toLogin").setViewName("login");
}
}
- 对应关系图

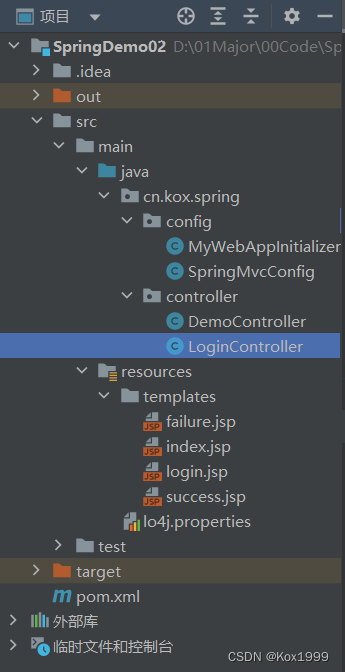
2.2.3 创建登录控制器 - LoginController
- 在
cn.kox.spring.controller包里创建LoginController类

package cn.kox.spring.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestParam;
import javax.servlet.http.HttpSession;
/**
* @ClassName: LoginController
* @Author: Kox
* @Data: 2023/3/28
* @Sketch:
*/
@Controller
public class LoginController {
@PostMapping("/login") // 必须加“/”
public String login(@RequestParam("username") String username,
@RequestParam("password") String password,
HttpSession session) throws Exception{
// 对用名名编码
String uname = new String(username.getBytes("ISO-8859-1"), "utf-8");
// 将登录用户名写入会话对象
session.setAttribute("username", username);
// 直接判断用户是否登录成功
if (uname.equals("Kox") && password.equals("123456")) {
// 通过逻辑视图名`success`跳转到成功页面
return "success";
} else {
// 通过逻辑视图名`failure`跳转到失败页面
return "failure";
}
}
}
2.2.4 启动服务器,查看效果

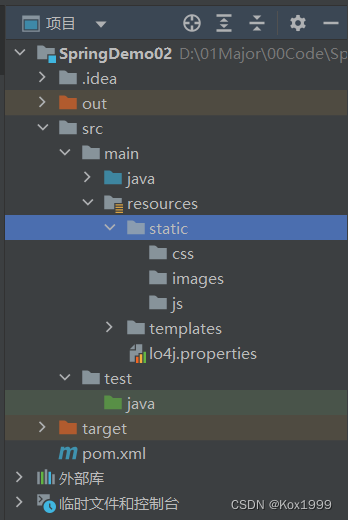
任务3、 添加静态资源,让Spring MVC正确处理
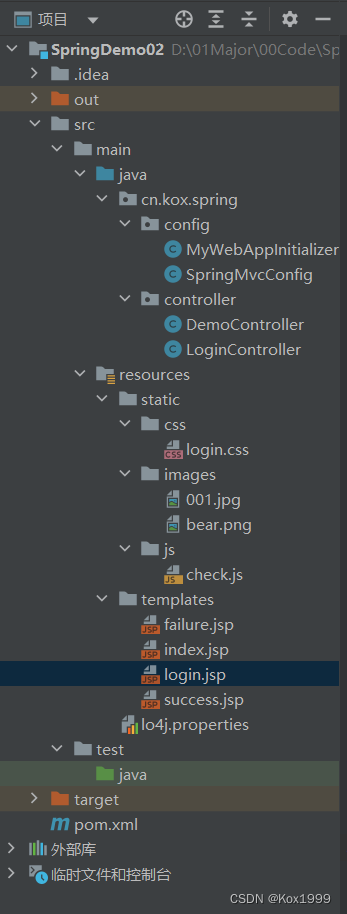
- 在resources里创建static目录,在static里创建images、css和js目录(需要在外部建)

2.3.1 在images里放一张图片

2.3.2 修改Spring MVC配置文件,添加静态资源映射

@Override
public void addResourceHandlers(ResourceHandlerRegistry registry) {
registry.addResourceHandler("/images/**").
addResourceLocations("classpath:/static/images/");
}
2.3.3 修改页面文件,添加图片元素

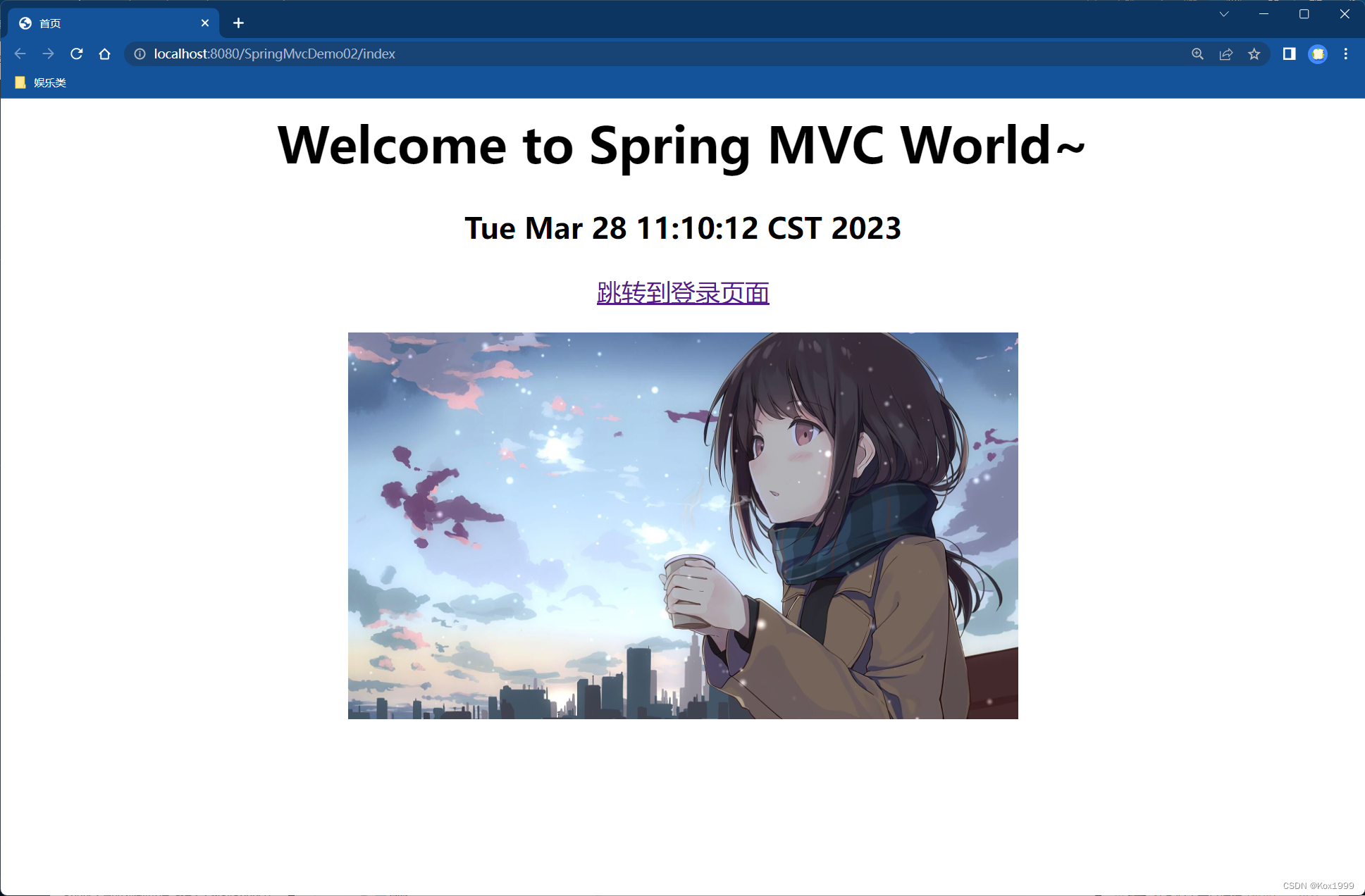
2.3.4 启动服务器,查看效果

2.3.5 在js目录里创建脚本 - check.js

/**
* 检验登录表单
*
* @returns {Boolean}
*/
function checkLoginForm() {
// 获取用户名文本框
var username = document.getElementById("username");
// 获取密码文本框
var password = document.getElementById("password");
// 非空校验
if (username.value == "") {
alert("用户名不能为空!");
// 让用户名文本框获得焦点
username.focus();
return false;
}
if (password.value == "") {
alert("密码不能为空!");
// 让密码文本框获得焦点
password.focus();
return false;
}
return true; // 表明可以提交数据到服务器端
}
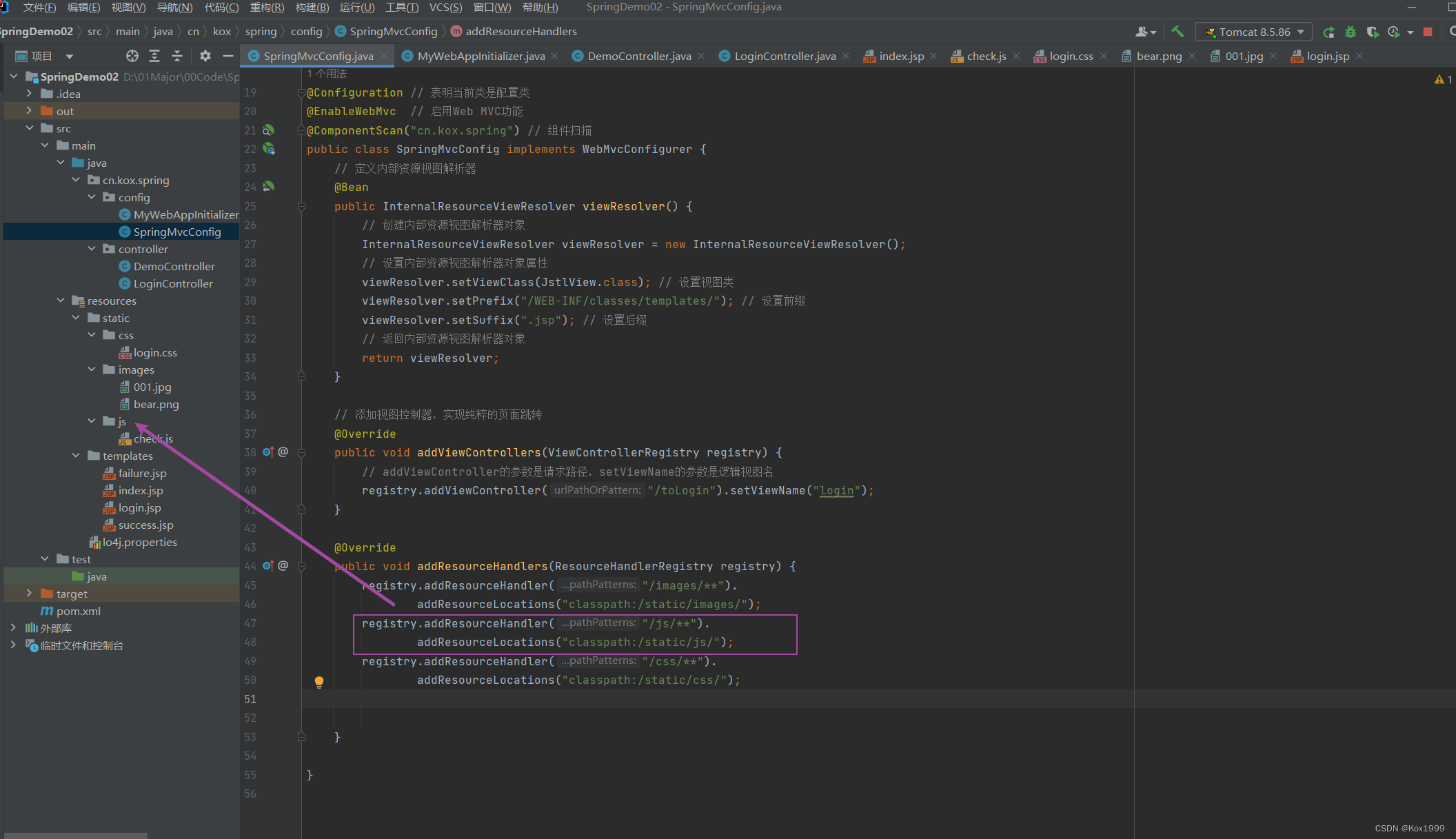
2.3.6 修改Spring MVC配置文件

registry.addResourceHandler("/js/**").
addResourceLocations("classpath:/static/js/");
2.3.7 修改登录页面,导入脚本文件

<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>用户登录</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" >
<script src="js/check.js"></script>
</head>
<body>
<h3 style="text-align: center">用户登录</h3>
<form id="frmLogin" action="login" method="post">
<table class="tb" border="1" cellpadding="10" style="margin: 0px auto">
<tr>
<td align="center">账号</td>
<td><input id="username" type="text" name="username"/></td>
</tr>
<tr>
<td align="center">密码</td>
<td><input id="password" type="password" name="password"/></td>
</tr>
<tr align="center">
<td colspan="2">
<input type="submit" value="登录" onclick="return checkLoginForm()"/>
<input type="reset" value="重置"/>
</td>
</tr>
</table>
</form>
</body>
</html>
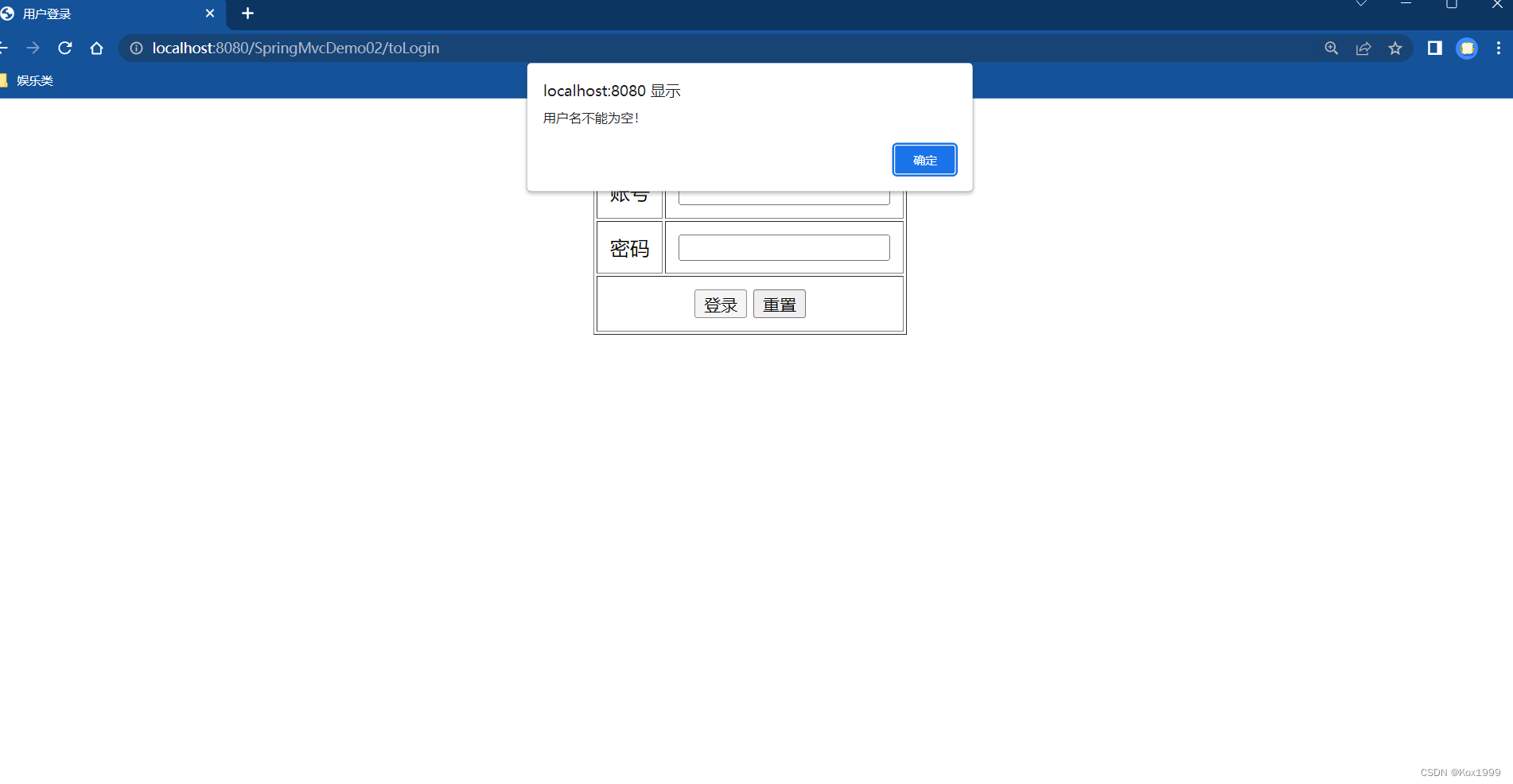
2.3.8 启动服务器,查看效果

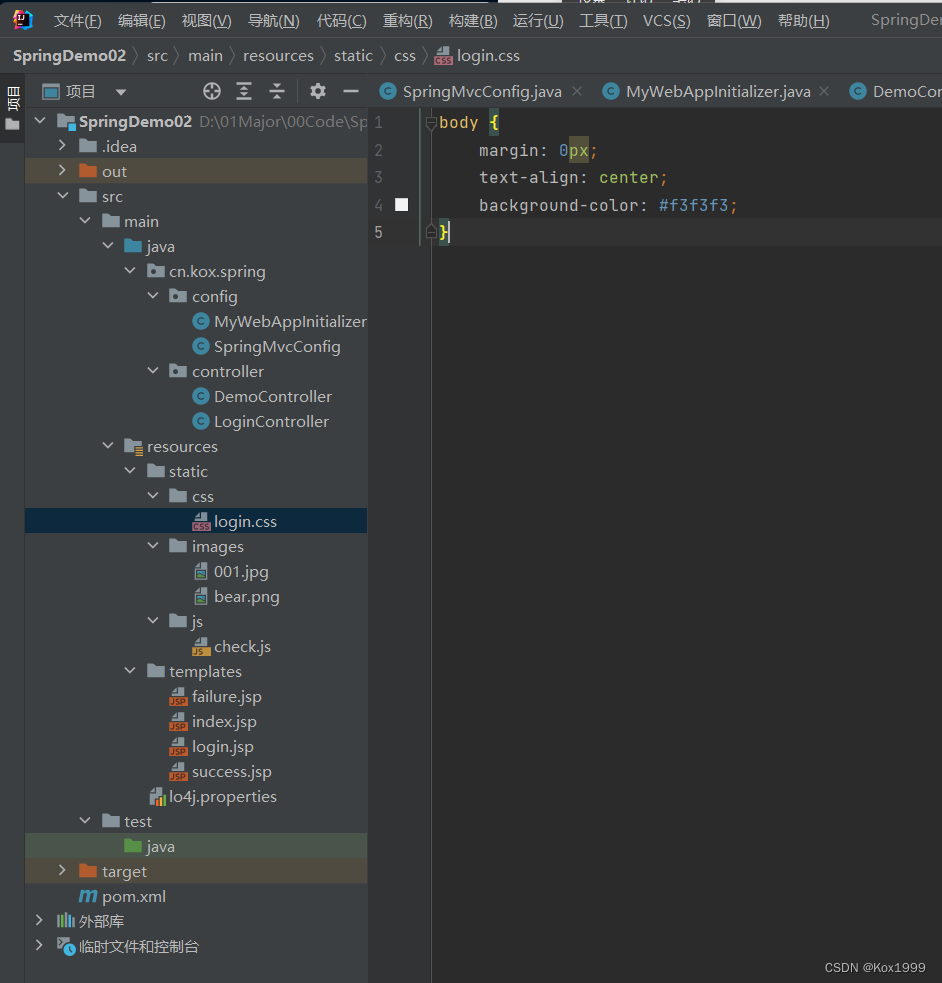
2.3.9 在css目录里创建样式文件 - login.css

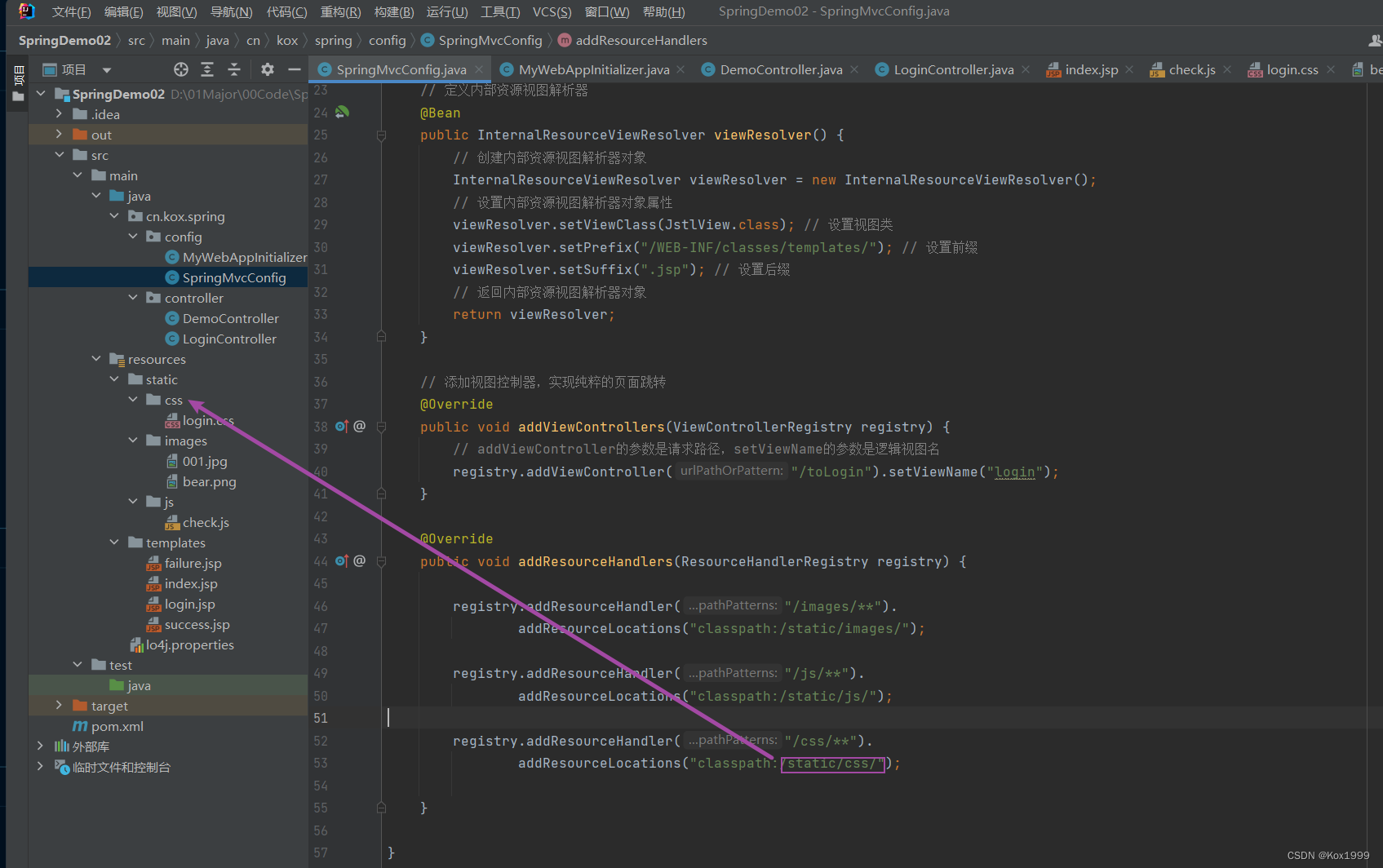
2.3.10 修改Spring MVC配置文件

registry.addResourceHandler("/css/**").
addResourceLocations("classpath:/static/css/");
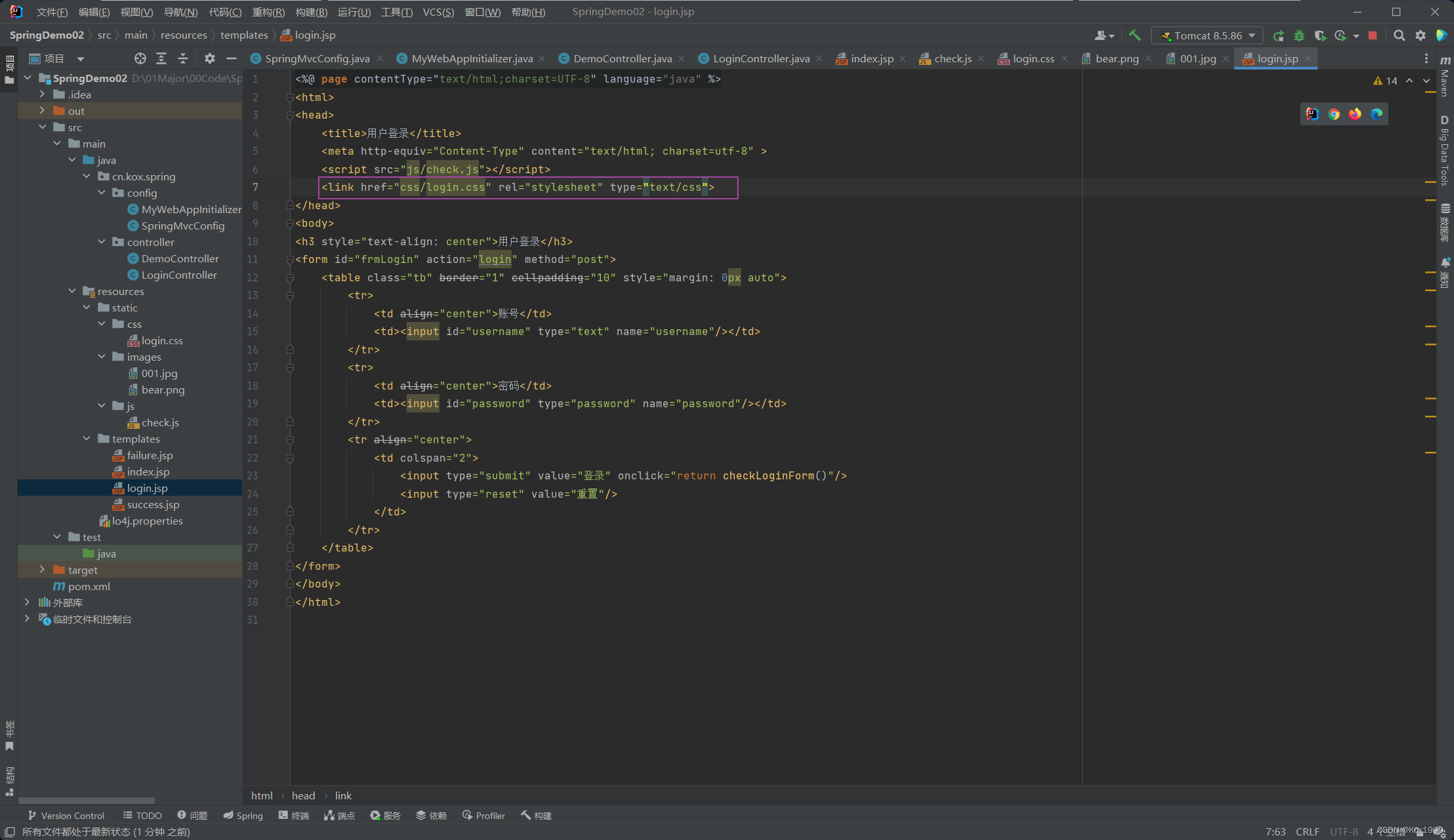
2.3.11 修改登录页面,导入样式文件

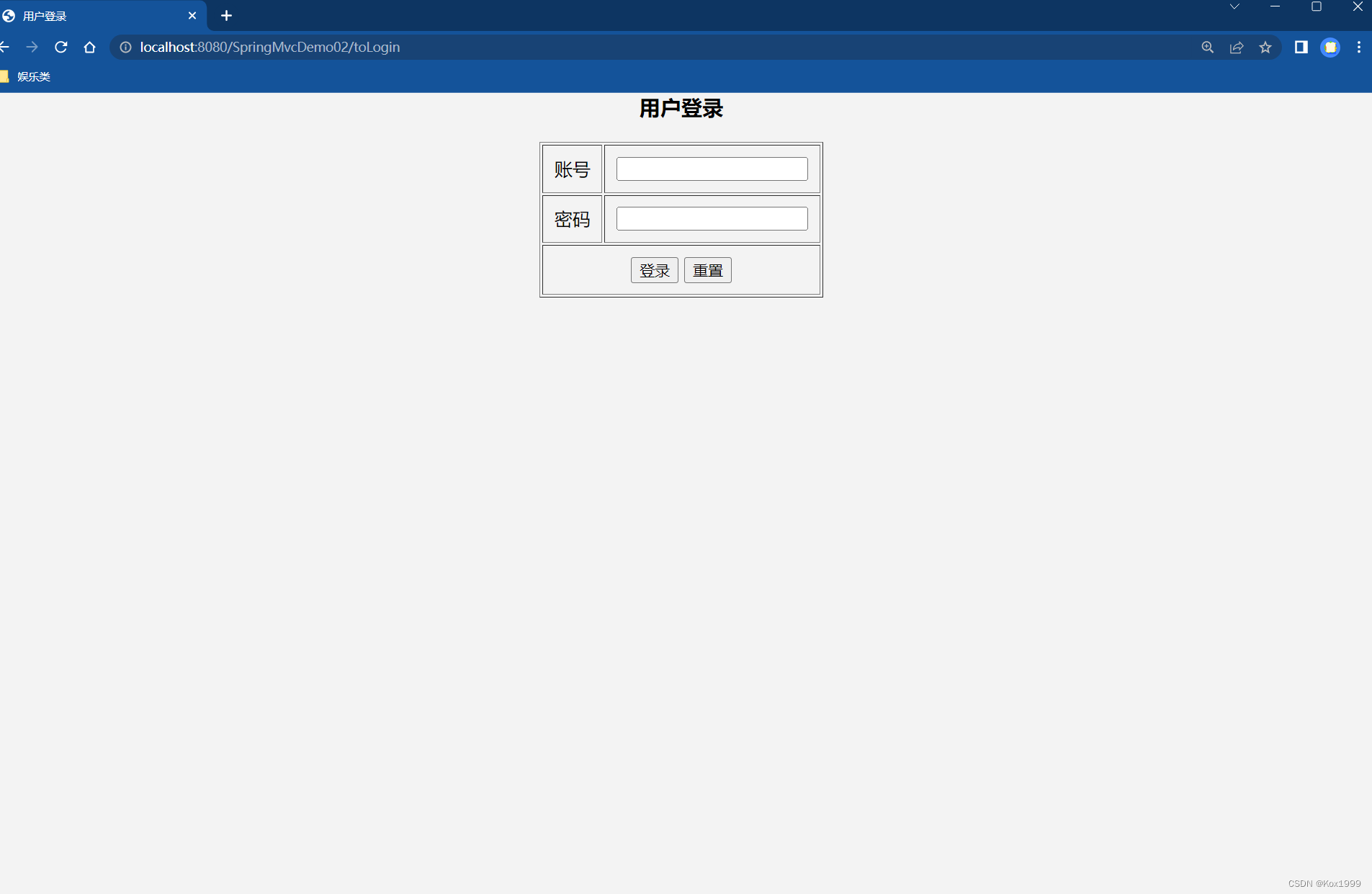
2.3.12 启动服务器,查看效果























 772
772











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








