1: background-color 设置背景颜色
2:background-image来设置背景图片
- 语法:background-image:url(相对路径);
-可以同时为一个元素指定背景颜色和背景图片,
这样背景颜色将会作为背景图片的底色
-图片在元素中的位置
如果背景图片大于元素,默认会显示图片的左上角
如果背景图片和元素一样大,则会将背景图片全部显示
如果背景图片小于元素大小,则会默认将背景图片平铺以充满元素
3:background-repeat用于设置背景图片的重复方式
可选值:
repeat,默认值,背景图片会双方向重复(平铺)
no-repeat ,背景图片不会重复,有多大就显示多大
repeat-x, 背景图片沿水平方向重复
repeat-y,背景图片沿垂直方向重复
4:background-position可以调整背景图片在元素中的位置
背景图片默认是贴着元素的左上角显示
可选值:
该属性可以使用 top right left bottom center中的两个值
来指定一个背景图片的位置
top left 左上
bottom right 右下
如果只给出一个值,则第二个值默认是center
也可以直接指定两个偏移量,
第一个值是水平偏移量
- 如果指定的是一个正值,则图片会向右移动指定的像素
- 如果指定的是一个负值,则图片会向左移动指定的像素
第二个是垂直偏移量
- 如果指定的是一个正值,则图片会向下移动指定的像素
- 如果指定的是一个负值,则图片会向上移动指定的像素
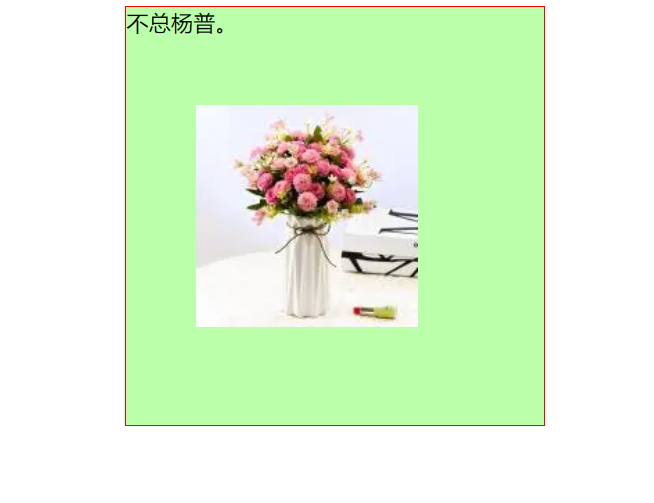
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title></title>
<style type="text/css">
.box1 {
width: 300px;
height: 300px;
border: 1px solid red;
margin: 0 auto;
/* 需求1:添加背景色 */
background-color: #bfa;
/* 需求2:添加背景图片 */
background-image: url(./img/小图.webp);
/* background-image: url(./img/大图2.webp); */
/* 需求3:虽然图小,但图片我只要一张*/
background-repeat: no-repeat;
/* 需求4:调整背景图片在元素中的位置 */
background-position: 50px ;
}
</style>
</head>
<body>
<div class="box1">
<!-- <img src="./img/小图.webp" alt=""> -->
不总杨普。
</div>
</body>
</html>
5:background-clip
设置背景色的范围
可选值:
border-box 默认值,背景颜色会出现在边框的下边
padding-box 背景不会出现在边框,只会出现在内容区和内边距
content-box 背景只出现在内容区
6:background-origin
设置背景图片的偏移量计算的原点,配合偏移量使用的
padding-box 从内部距处开始计算 默认值
content-box 背景图片的偏移量从内容区处计算
border-box 从边框开始计算偏移量
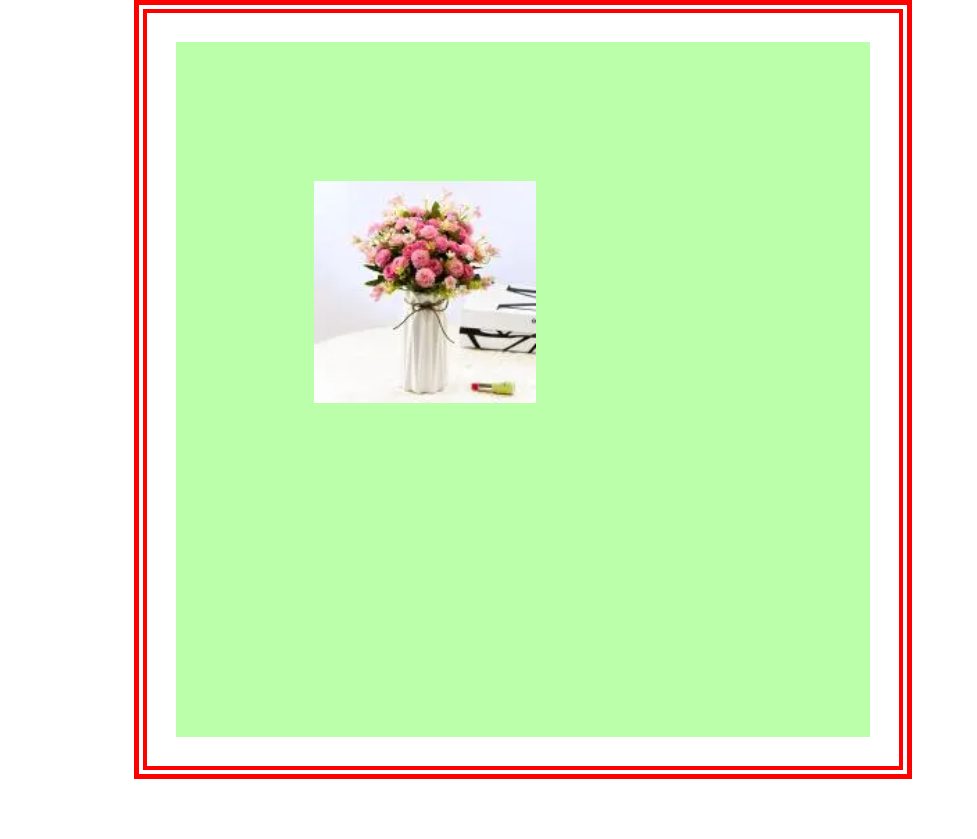
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title></title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
.box1 {
height: 500px;
width: 500px;
padding: 20px;
border: 10px red double;
margin: 0 auto;
/*设置一个背景颜色*/
background-color: #bfa;
background-clip: content-box;
background-image: url(./img/小图.webp);
background-repeat: no-repeat;
background-position: 100px 100px;
background-origin:content-box ;
}
.box2{
width: 100%;
height: 100%;
background-color: blanchedalmond;
}
</style>
</head>
<body>
<div class="box1">
<!-- <div class="box2"></div> -->
</div>
</body>
</html>
background-size
设置图片的大小
参数:
第一个值:宽度
第二个值:高度
如果只写一个,第二值,默认为auto
cover 图片的比例不变,将元素铺满
contain 图片比例不变,将元素完整显示
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title></title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
.box1 {
height: 300px;
width: 300px;
border: 1px solid red;
margin: 0 auto;
/* background-image: url(./img/小图.webp); */
background-image: url(./img/大图2.webp);
background-repeat: no-repeat;
background-size:contain;
}
</style>
</head>
<body>
<div class="box1">
<!-- <div class="box2"> -->
</div>
</div>
</body>
</html>
雪碧图
图片整合技术(CSS-Sprite)
优点:
1 将多个图片整合为一张图片里,浏览器只需要发送一次请求,可以同时加载多个图片,
提高访问效率,提高了用户体验。
2 将多个图片整合为一张图片,减小了图片的总大小,提高请求的速度,增加了用户体验
二、雪碧图使用步骤
1:先确定要使用的图标
2:测量图标的大小
3:根据测量结果创建一个元素
4:将雪碧图设置为元素的背景
5:设置一个偏移量以显示正确的图片
渐变色
渐变:通过渐变可以设置一些复杂的背景颜色,可以从实现一个颜色向其他颜色过渡的效果
渐变是图片,通过 background-image设置
可选值
1:linear-gradient(方位,颜色1,颜色2) ['ɡreidiənt]
线性渐变,颜色沿着一条直线发生变化
参数1:表示方位,(可选值,不写默认是to bottom)
(1)to left,to right, to bottom, to top
(2)xxxdeg 表示角度,度数,会更灵活
(3)turn 表示圈 .5turn
参数2:颜色1
参数3:颜色2
注意:
可以写多个颜色,默认情况下,颜色是均分占比的
也可以手动的指定渐变的分布情况
background-image:linear-gradient(red 50px,yellow) ;
颜色后直接跟占比
2:repeating-linear-gradient()
可以平铺的线性渐变
background-image: repeating-linear-gradient(yellow 0px, red 50px);
参数跟linear-gradient是一样的
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
.box1 {
width: 200px;
height: 200px;
border: 1px solid red;
margin: 0 auto;
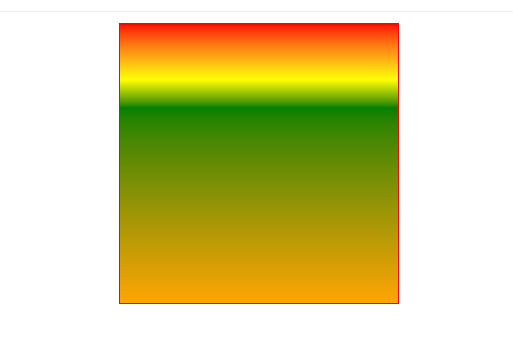
background-image: linear-gradient(red 0%, yellow 20%,green 30%,orange);
/* background-image: repeating-linear-gradient(red 0px,yellow 20px); */
}
</style>
</head>
<body>
<div class="box1"></div>
</body>
</html>
放射渐变
1:radial-gradient() ['reidiəl] ['ɡreidiənt]
经向渐变(放射性的效果)
默认情况下,圆心是根据元素的形状来计算的
正方形 圆形
长方形 椭圆型
参数1:圆心的形状
(1)circle圆形,ellipse椭圆,
(2)设置的大小 at 位置==>像素1 像素2 at 0px 0px
background-image: radial-gradient(100px 100px at 100px 0px,red,yellow);
参数2:颜色1
参数3:颜色2
······
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
.box1 {
width: 300px;
height: 200px;
border: 1px solid red;
margin: 0 auto;
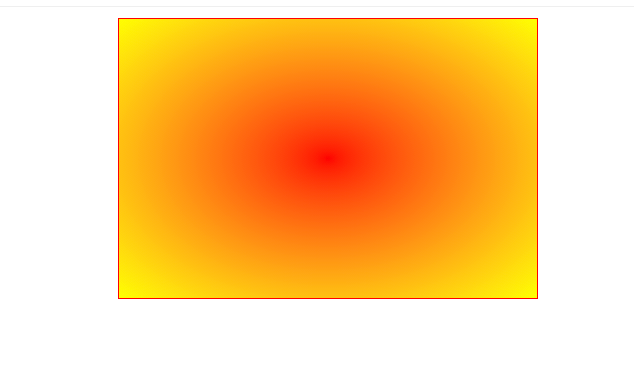
background-image: radial-gradient( red,yellow);
}
</style>
</head>
<body>
<div class="box1"></div>
</body>
</html>






















 1762
1762











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








