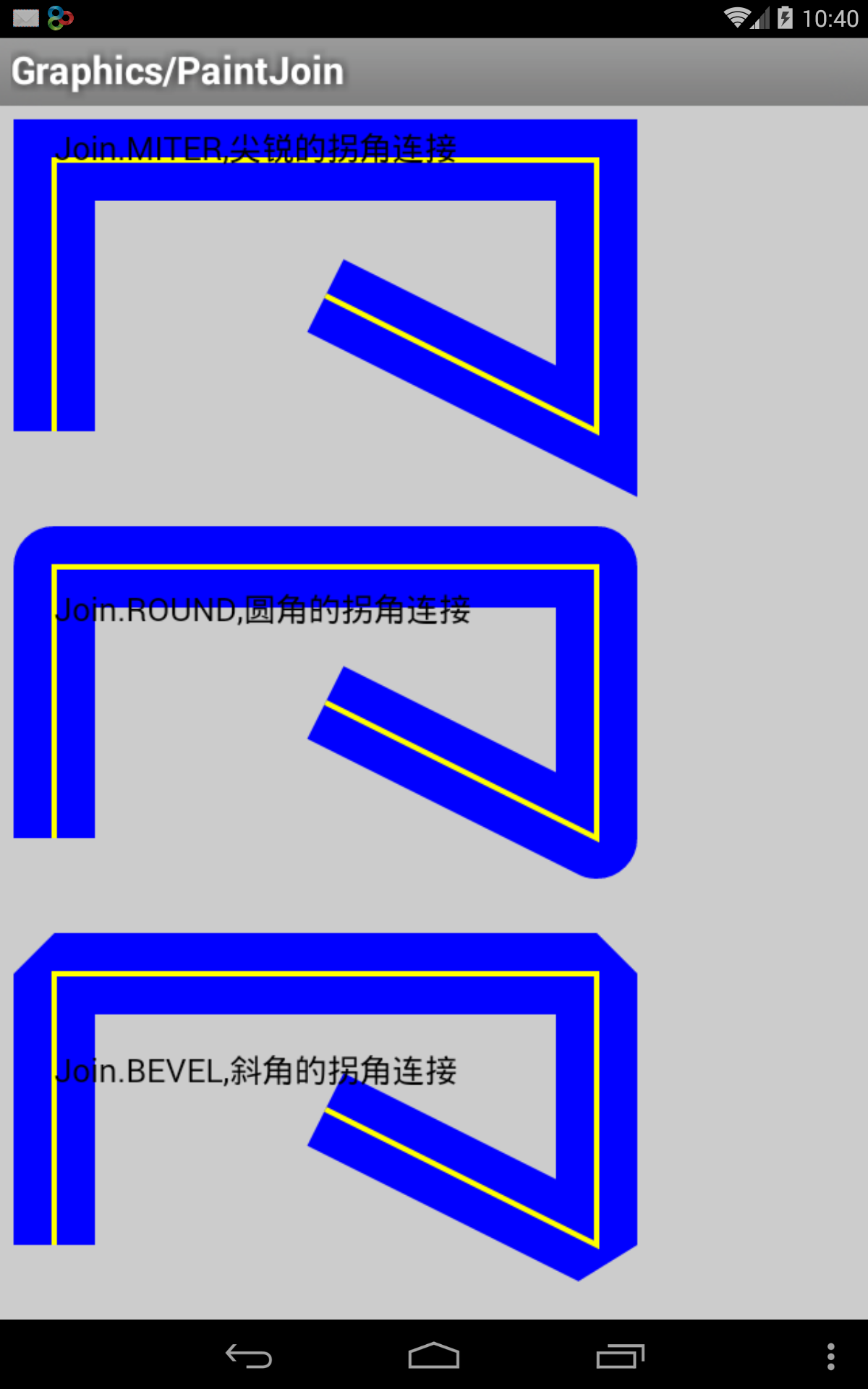
Paint.Join
该类主要描述path的拐角处如何绘制
private static class SampleView extends View {
private Paint linePaint = new Paint(Paint.ANTI_ALIAS_FLAG);
private Paint mPaint1 = new Paint(Paint.ANTI_ALIAS_FLAG);
private Paint mPaint2 = new Paint(Paint.ANTI_ALIAS_FLAG);
private Paint mPaint3 = new Paint(Paint.ANTI_ALIAS_FLAG);
private Path mPath1;
private Path mPath2;
private Path mPath3;
public SampleView(Context context) {
super(context);
setFocusable(true);
setFocusableInTouchMode(true);
linePaint.setColor(Color.YELLOW);
linePaint.setStyle(Style.STROKE);
linePaint.setStrokeWidth(2);
mPaint1.setStrokeJoin(Join.MITER);
mPaint1.setStyle(Style.STROKE);
mPaint1.setStrokeWidth(30);
mPaint1.setColor(Color.BLUE);
mPath1 = new Path();
mPath1.moveTo(0, 100);
mPath1.lineTo(0, 0);
mPath1.lineTo(200, 0);
mPath1.lineTo(200, 100);
mPath1.lineTo(100, 50);
// mPath1.close();
mPaint2.setStrokeJoin(Join.ROUND);
mPaint2.setStyle(Style.STROKE);
mPaint2.setStrokeWidth(30);
mPaint2.setColor(Color.BLUE);
mPath2 = new Path();
mPath2.moveTo(0, 250);
mPath2.lineTo(0,150);
mPath2.lineTo(200,150);
mPath2.lineTo(200, 250);
mPath2.lineTo(100, 200);
// mPath2.close();
mPaint3.setStrokeJoin(Join.BEVEL);
mPaint3.setStyle(Style.STROKE);
mPaint3.setStrokeWidth(30);
mPaint3.setColor(Color.BLUE);
mPath3 = new Path();
mPath3.moveTo(0, 400);
mPath3.lineTo(0, 300);
mPath3.lineTo(200, 300);
mPath3.lineTo(200, 400);
mPath3.lineTo(100, 350);
// mPath3.close();
}
@Override protected void onDraw(Canvas canvas) {
Paint paint = new Paint();
paint.setAntiAlias(true);
paint.setSubpixelText(true);
canvas.drawColor(0xFFCCCCCC);
canvas.translate(20, 20);
canvas.drawPath(mPath1, mPaint1);
canvas.drawPath(mPath1, linePaint);
canvas.drawText("Join.MITER,尖锐的拐角连接", 0, 0, paint);
canvas.drawPath(mPath2, mPaint2);
canvas.drawPath(mPath2, linePaint);
canvas.drawText("Join.ROUND,圆角的拐角连接", 0, 170, paint);
canvas.drawPath(mPath3, mPaint3);
canvas.drawPath(mPath3, linePaint);
canvas.drawText("Join.BEVEL,斜角的拐角连接", 0, 340, paint);
}
}
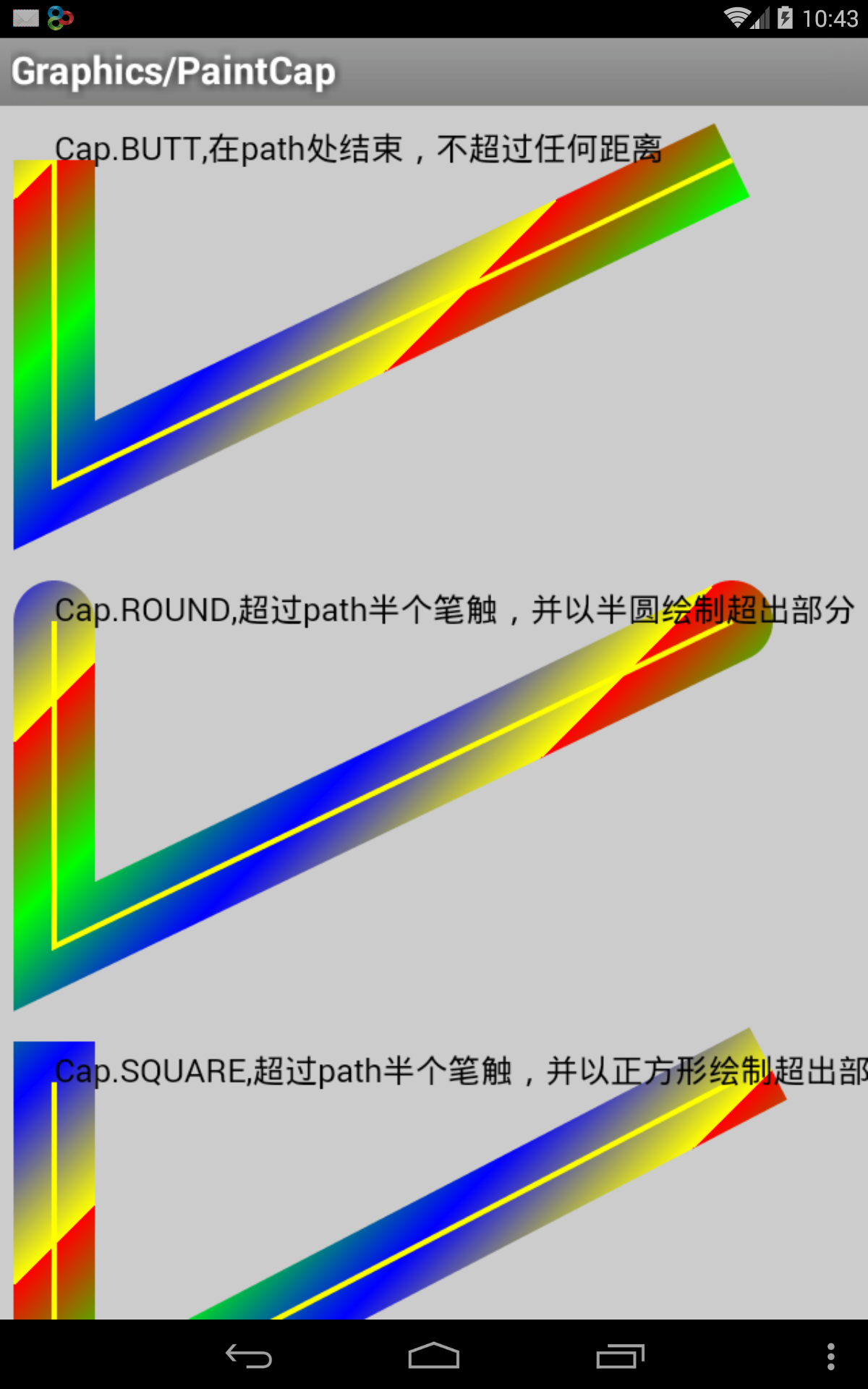
Paint.Cap
该类主要描述在画笔开始和结束的地方如何绘制
private static class SampleView extends View {
private Paint linePaint = new Paint(Paint.ANTI_ALIAS_FLAG);
private Paint mPaint1 = new Paint(Paint.ANTI_ALIAS_FLAG);
private Paint mPaint2 = new Paint(Paint.ANTI_ALIAS_FLAG);
private Paint mPaint3 = new Paint(Paint.ANTI_ALIAS_FLAG);
private Path mPath1;
private Path mPath2;
private Path mPath3;
/*
* LinearGradient shader = new LinearGradient(0, 0, endX, endY, new
* int[]{startColor, midleColor, endColor},new float[]{0 , 0.5f, 1.0f},
* TileMode.MIRROR); 参数一为渐变起初点坐标x位置,参数二为y轴位置,参数三和四分辨对应渐变终点 其中参数new
* int[]{startColor, midleColor,endColor}是参与渐变效果的颜色集合, 其中参数new float[]{0
* , 0.5f, 1.0f}是定义每个颜色处于的渐变相对位置, 这个参数可以为null,如果为null表示所有的颜色按顺序均匀的分布
*/
Shader mShader = new LinearGradient(0, 0, 100, 100,
new int[] { Color.RED, Color.GREEN, Color.BLUE, Color.YELLOW }, null,
Shader.TileMode.REPEAT);
// Shader.TileMode三种模式
// REPEAT:沿着渐变方向循环重复
// CLAMP:如果在预先定义的范围外画的话,就重复边界的颜色
// MIRROR:与REPEAT一样都是循环重复,但这个会对称重复
public SampleView(Context context) {
super(context);
setFocusable(true);
setFocusableInTouchMode(true);
linePaint.setColor(Color.YELLOW);
linePaint.setStyle(Style.STROKE);
linePaint.setStrokeWidth(2);
mPaint1.setStrokeCap(Cap.BUTT);
mPaint1.setShader(mShader);// 用Shader中定义定义的颜色来话
mPaint1.setStyle(Style.STROKE);
mPaint1.setStrokeWidth(30);
mPath1 = new Path();
mPath1.moveTo(0, 0);
mPath1.lineTo(0, 120);
mPath1.lineTo(250, 0);
// mPath1.close();
mPaint2.setStrokeCap(Cap.ROUND);
mPaint2.setShader(mShader);// 用Shader中定义定义的颜色来话
mPaint2.setStyle(Style.STROKE);
mPaint2.setStrokeWidth(30);
mPath2 = new Path();
mPath2.moveTo(0, 170);
mPath2.lineTo(0, 290);
mPath2.lineTo(250, 170);
// mPath2.close();
mPaint3.setStrokeCap(Cap.SQUARE);
mPaint3.setShader(mShader);// 用Shader中定义定义的颜色来话
mPaint3.setStyle(Style.STROKE);
mPaint3.setStrokeWidth(30);
mPath3 = new Path();
mPath3.moveTo(0, 340);
mPath3.lineTo(0, 470);
mPath3.lineTo(250, 340);
// mPath3.close();
}
@Override
protected void onDraw(Canvas canvas) {
Paint paint = new Paint();
paint.setAntiAlias(true);
paint.setSubpixelText(true);
canvas.drawColor(0xFFCCCCCC);
canvas.translate(20, 20);
canvas.drawPath(mPath1, mPaint1);
canvas.drawPath(mPath1, linePaint);
canvas.drawText("Cap.BUTT,在path处结束,不超过任何距离", 0, 0, paint);
canvas.drawPath(mPath2, mPaint2);
canvas.drawPath(mPath2, linePaint);
canvas.drawText("Cap.ROUND,超过path半个笔触,并以半圆绘制超出部分", 0, 170, paint);
canvas.drawPath(mPath3, mPaint3);
canvas.drawPath(mPath3, linePaint);
canvas.drawText("Cap.SQUARE,超过path半个笔触,并以正方形绘制超出部分", 0, 340, paint);
}
}
























 167
167











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








