目录
1、我的上报分为三个部分:待审核、被驳回、已通过(下面统称为三个部分)
一、页面展示
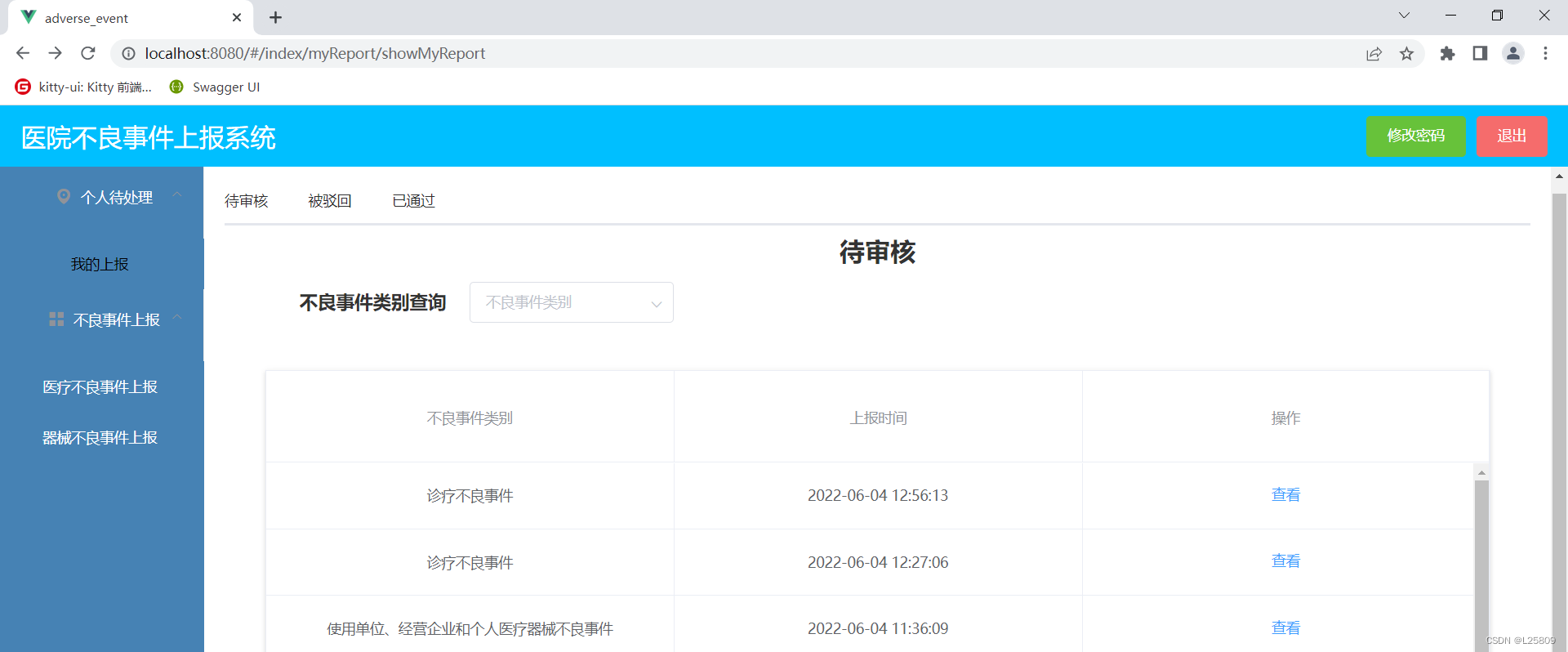
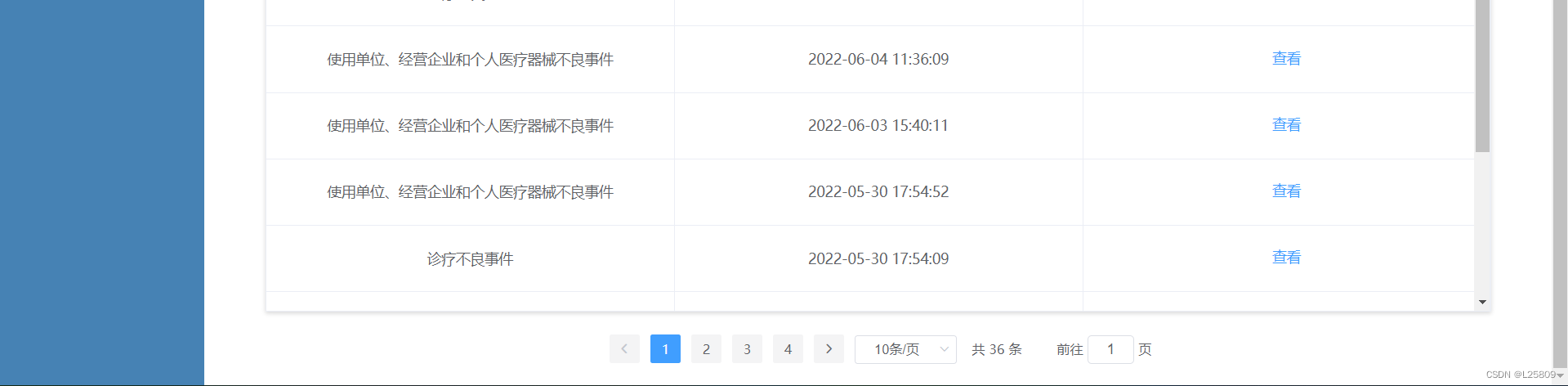
1、我的上报分为三个部分:待审核、被驳回、已通过(下面统称为三个部分)

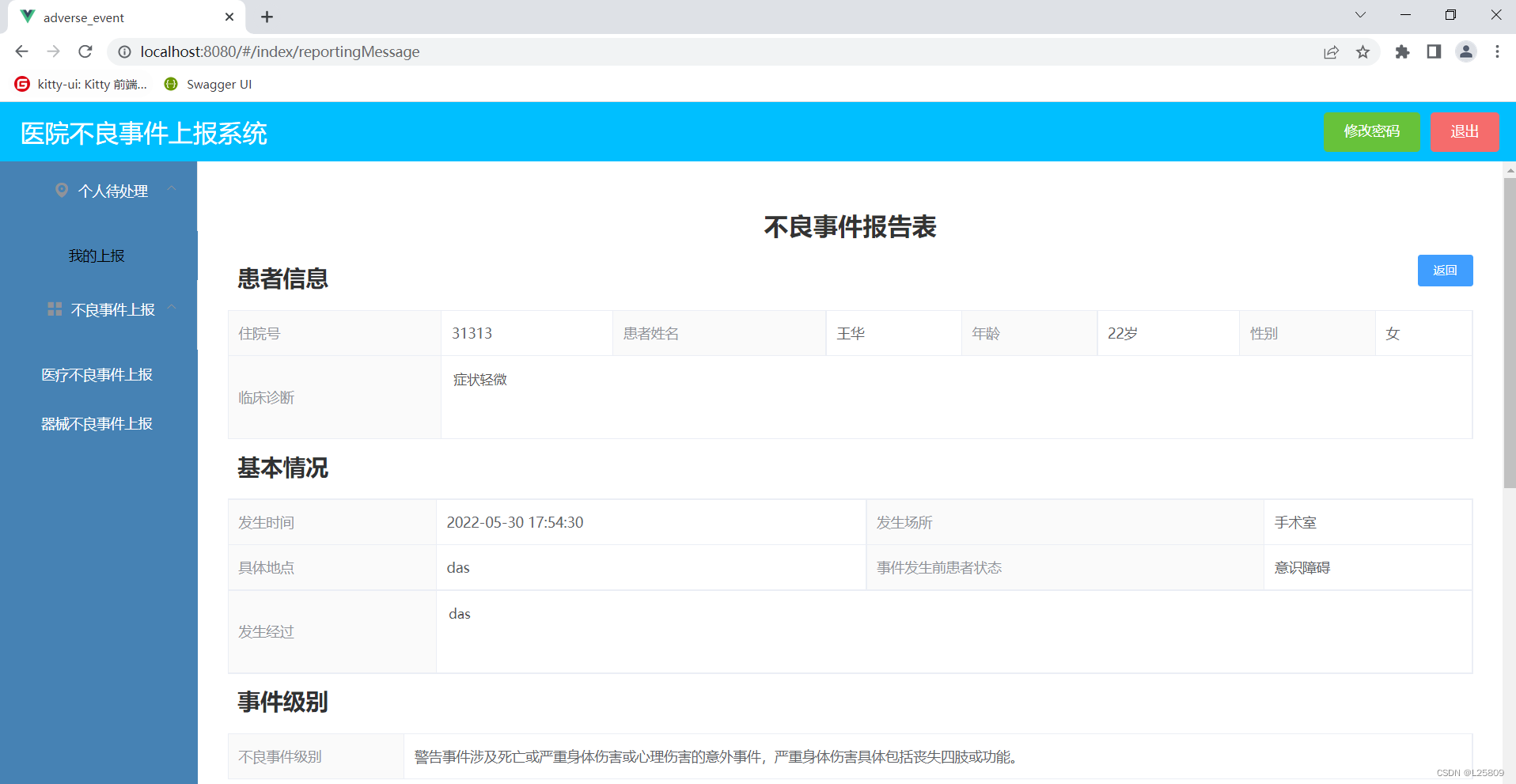
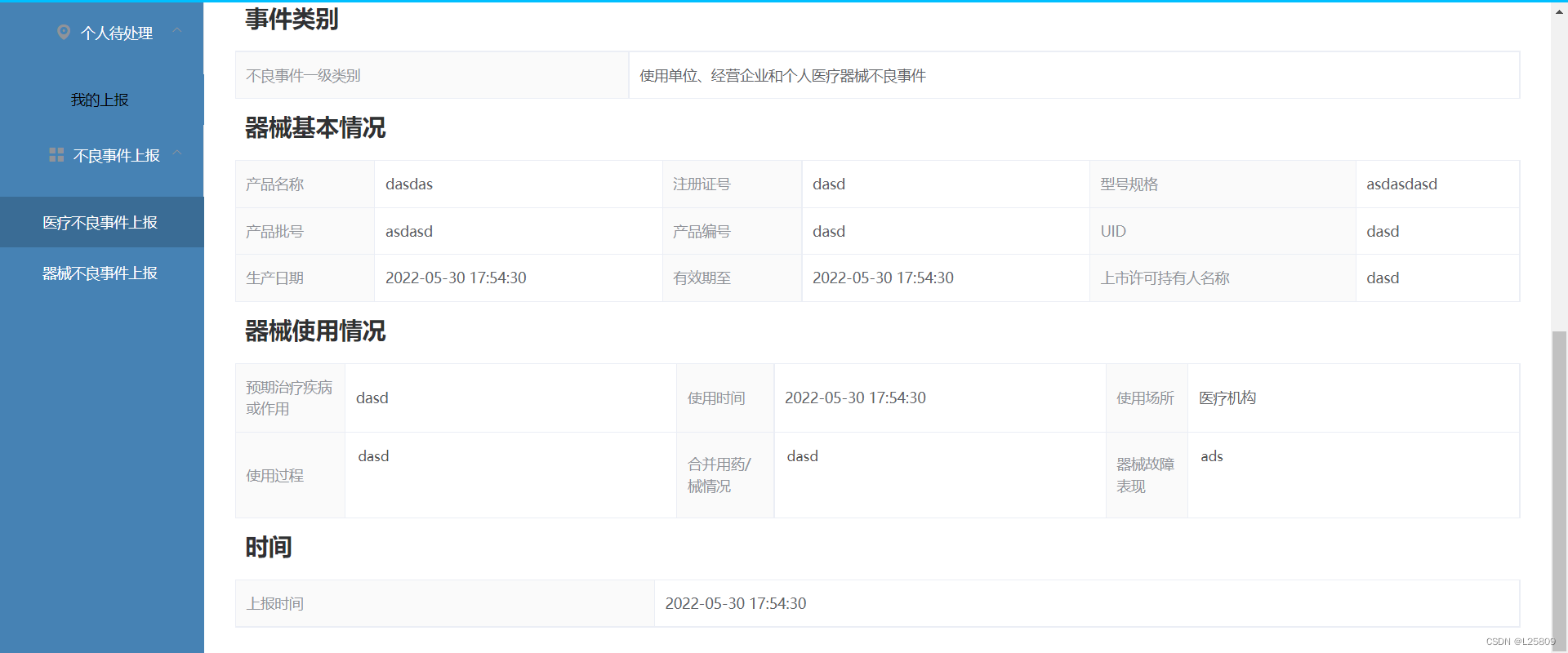
 2、查看上报具体信息的页面展示
2、查看上报具体信息的页面展示 

二、功能描述和实现
1、我的上报的三部分的切换展示

使用Tabs标签页,进行页面切换的数据绑定,然后绑定tab-click(tab 被选中时触发)事件,通过router-view进行传值,子组件通过props--watch进行传值接收,判断该展示的是哪个页面的数据,发送对应的axios请求,获取数据并展示。








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1385
1385











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








