假设在.box父元素内,有多个inline-block子元素,当子元素过多,总宽度超出父元素宽度,则会换行显示。使用CSS的white-space: nowrap;可强制子元素在一行上显示。
例如:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
* {
margin: 0;
padding: 0;
}
.box {
width: 300px;
height: 250px;
background-color: aqua;
}
p {
width: 100px;
height: 100px;
display: inline-block;
background-color: thistle;
}
</style>
</head>
<body>
<div class="box">
<p></p>
<p></p>
<p></p>
</div>
</body>
</body>
</html>
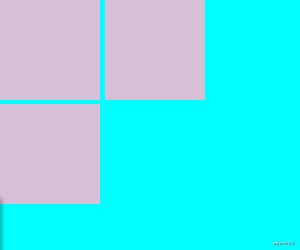
效果图如下:

父元素宽度为300px,子元素宽度是100px,由于换行符,导致p元素之间有间隙,所以超出了父元素的宽度,而换行显示。
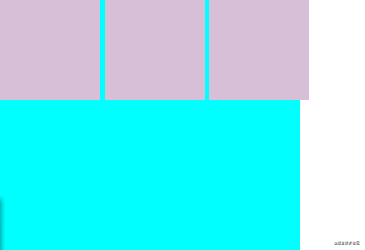
现在在.box(父元素)添加CSS属性white-space: nowrap;,效果图如下:

white-space:浏览器遇到多个空格时,会将它们压缩为一个空格,而换行符等其他空白符则会直接被忽略。使用white-space属性可以控制浏览器对空白字符的处理方式。normal:默认值,空白符被压缩,文本行自动换行,假如抵达容器边界会转到下一行。nowrap:空白符被压缩,强制在同一行内显示所有文本,直到文本结束或者遇到<br…/>元素。pre:空白符被保留,文本只在遇到换行符的时候换行,这跟<pre…/>元素的效果一样pre-wra:空白符被保留,文本会在一行排满或遇到换行符时换行pre-line:空白符被压缩,文本会在一行排满或遇到换行符时换行
white-space是用来控制文本空白符的处理方式,至于为什么会影响到元素的展示方式暂不知其原因。























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










