08.21 今天作业是完成Tab切换案例。
Tab切换案例在电商网站上常用于如下图所示场景。

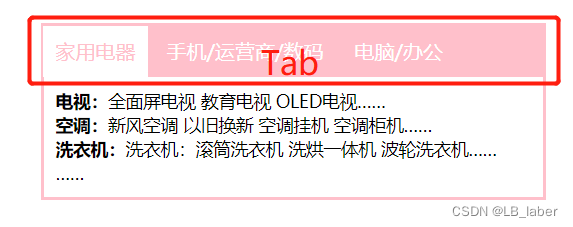
换一个简单的例子来说,就是如下图所示

上方框起来的部分就是Tab,点击或鼠标悬浮在Tab上时,展现不同的内容。
具体代码如下:
一、布局
首先用到html和css进行布局,要实现以上效果非常的简单,关键就在于给特定的Tab和内容绑定一个类,将disable设为block,其余的内容让它的disable为none。
<div class="container">
<ul class="tab-header">
<li class="active">家用电器</li>
<li>手机/运营商/数码</li>
<li>电脑/办公</li>
</ul>
<ul class="tab-content">
<li class="show">
<p><b>电视:</b>全面屏电视 教育电视 OLED电视……</p>
<p><b>空调:</b>新风空调 以旧换新 空调挂机 空调柜机……</p>
<p><b>洗衣机:</b>洗衣机:滚筒洗衣机 洗烘一体机 波轮洗衣机……</p>
<p>……</p>
</li>
<li>
<p><b>手机通讯:</b>手机 游戏手机 5G手机 拍照手机……</p>
<p><b>运营商:</b>合约机 手机卡 宽带 充话费/流量……</p>
<p><b>手机配件:</b>手机壳 贴膜 手机存储卡……</p>
<p>……</p>
</li>
<li>
<p><b>电脑整机:</b>笔记本 游戏本 平板电脑……</p>
<p><b>电脑配件:</b>显示器 CPU 主板 显卡……</p>
<p><b>外设产品:</b>鼠标 键盘 键鼠套装……</p>
<p>……</p>
</li>
</ul>
</div>
* {
margin: 0;
padding: 0;
}
li {
list-style-type: none;
}
.container {
width: 400px;
margin: 100px auto;
border: 2px solid pink;
}
.tab-header {
background-color: pink;
color: #fff;
}
.tab-header li{
display: inline-block;
padding: 10px;
cursor: pointer;
}
.tab-header .active {
background-color: #fff;
color: pink;
}
.tab-content {
padding: 10px;
font-size: 14px;
}
.tab-content li {
display: none;
}
.tab-content .show {
display: block;
}
二、逻辑
这个部分用到JS和JQ,逻辑也是非常简单,当我点击当前的这个li标签(也就是对应的Tab),获取到当前点击li标签的下标。点击时,将点击的li标签加上类名active,同时找到对应下标的内容,加上类名show。
记得先引入jq哦。
;(function($){
$('.tab-header li').click(function(){
var nowIndex = $(this).index();
// console.log(nowIndex)
$(this).addClass('active').siblings().removeClass('active');
$('.tab-content li').eq(nowIndex).addClass('show').siblings().removeClass('show')
})
})(jQuery);
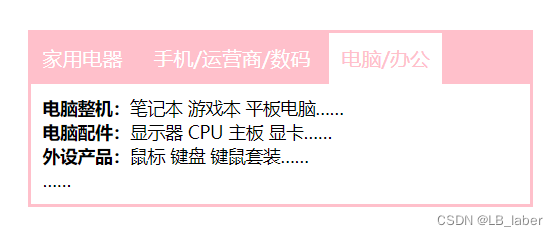
完成后,点击不同的tab就可以展现不同的内容啦。
























 700
700











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








