<canvas> 标签定义图形,比如图表和其他图像, 必须使用脚本来绘制图形。
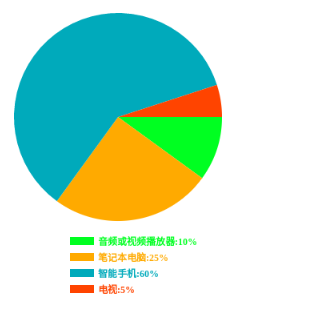
效果如图:
html代码:
<!DOCTYPE html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script src="canvasPie.js"></script>
<body>
<canvas id="canvas_circle" width="300"height="600" ></canvas>
</body>
</html>
JavaScript代码:
function drawCircle(canvasId,data_arr,color_arr,text_arr)
{
var c=document.getElementById(canvasId);
var ctx=c.getContext("2d");//图画绘制对象
var radius=c.width*0.5-20;//半径
var ox=radius+20,oy=radius+20;//圆心
var pwi







 本文介绍如何利用JavaScript配合HTML5的canvas元素,详细步骤解析如何绘制出美观的扇形图,适用于数据可视化场景。
本文介绍如何利用JavaScript配合HTML5的canvas元素,详细步骤解析如何绘制出美观的扇形图,适用于数据可视化场景。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1035
1035

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








