基本筛选选择器针对的都是元素DOM节点,如果我们想要通过内容来过滤一些东西,该怎么办呢?
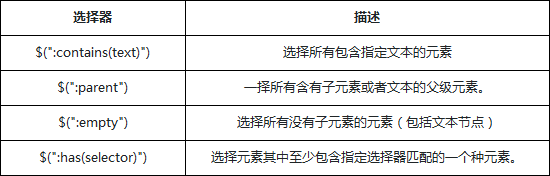
jQuery是相当强大的,这一点它当然想到了啊,JQuery专门为此提供了一组内容筛选选择器,当然其规则也会体现在它所包含的子元素或者文本内容上。让我们一起来通过一张表了解一下:
注意:
- :contains与:has都有查找的意思,但是contains查找包含“指定文本”的元素,has查找包含“指定元素”的元素
- 如果:contains匹配的文本包含在元素的子元素中,同样认为是符合条件的。
- :parent与:empty是相反的,两者所涉及的子元素,包括文本节点
下面看实例:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-type" content="text/html; charset=utf-8" />
<title></title>
<link rel="stylesheet" href="imooc.css" type="text/css">
<script src="http://libs.baidu.com/jquery/1.9.1/jquery.js"></script>
</head>
<body>
<h2>内容筛选器</h2>
<h3>:contains/:has</h3>
<div class="left">
<div class="div">
<p>:contains</p>
</div>
<div class="div">
<p>:contains</p>
</div>
<div class="div">
<p>
<span>:has</span>
</p>
</div>
<div class="div">
<p>:contains</p>
</div>
</div>
<script type="text/javascript">
//查找所有class='div'中DOM元素中包含"contains"的元素节点
//并且设置颜色
$(".div:contains(':contains')").css("color", "#CD00CD");
</script>
<script type="text/javascript">
//查找所有class='div'中DOM元素中包含"span"的元素节点
//并且设置颜色
$(".div:has(span)").css("color", "blue");
</script>
<h3>:parent/:empty</h3>
<div class="left">
<div class="aaron">
<a>:parent</a>
</div>
<div class="aaron">
<a>:parent</a>
</div>
<div class="aaron">
<a>:parent</a>
</div>
<div class="aaron">
<a></a>
</div>
</div>
<script type="text/javascript">
//选择所有a元素,找到对应的父元素
//增加一个蓝色的边框
$("a:parent").css("border", "3px groove blue");
</script>
<script type="text/javascript">
//找到a元素下面的所有空节点(没有子元素)
//增加一段文本与边框
$("a:empty").text(":empty").css("border", "3px groove red");
</script>
</body>
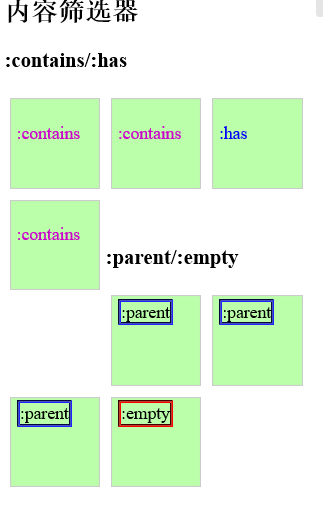
</html>执行结果如下:
























 307
307

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








