查看WPF 应用程序XAML结构DOM树
当我们看到一些设计新颖的网站时,可以借助浏览器自带的Inspector 工具或插件方便的浏览网站布局结构及逻辑。如果是WPF 应用程序能否看到控件的架构方式呢?本篇将介绍两款工具Snoop 和WPF Inspector 可用来窥探WPF 应用程序内部结构。
(一)Snoop![]()
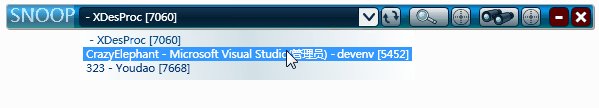
接下来打开WPF应用程序,点击“刷新”按键即可看到Snoop 已经捕获到如下图示。
点击“Snoop”(望远镜)按键,进入Snoop 捕获界面。与IE8 中的Developer Tools 效果相同,在左侧控件树列表中选择的内容会通过红色边框体现在WPF 应用程序中。浏览WPF 程序控件属性,同时可以设置断点进行Debug。比较欣赏Snoop 的一个功能是2D/3D 结构显示效果,点击工具栏中的“放大镜”按键即可浏览,这样看起来控件结构是不是形象了很多。
XAML代码<Window x:Class="CrazyElephant.Client.Snoop" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Title="Snoop" Height="300" Width="300"> <StackPanel> <Button Content="测试Snoop1" Height="30" Width="100" Click="Button_Click"></Button> <Button Content="测试Snoop2" Height="30" Width="100"></Button> </StackPanel> </Window>





















 2914
2914











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








