
1.枚举的概念
在Java中,枚举是一种特殊的数据类型,用于定义一组有限的命名常量。枚举提供了一种更直观、更可读的方式来表示一组相关的常量,并且可以为这些常量绑定其他数据或行为。
背景:枚举是在JDK1.5以后引入的。
主要用途是:将一组常量组织起来,在这之前表示一组常量通常使用定义常量的方式
要定义一个枚举,需要使用enum关键字。以下是一个简单的枚举定义的示例:
创建一个枚举类:TestEnum

public enum TestEnum {
RED, // 枚举常量 RED
BLACK, // 枚举常量 BLACK
GREEN, // 枚举常量 GREEN
WHITE; // 枚举常量 WHITE
public static void main(String[] args) {
TestEnum testEnum2 = TestEnum.BLACK; // 创建一个变量 testEnum2 并将其设置为 BLACK 枚举常量
switch (testEnum2) { // 使用 switch 语句根据 testEnum2 的值进行判断
case RED:
System.out.println("red"); // 如果 testEnum2 的值为 RED,则输出 "red"
break;
case BLACK:
System.out.println("black"); // 如果 testEnum2 的值为 BLACK,则输出 "black"
break;
case WHITE:
System.out.println("WHITE"); // 如果 testEnum2 的值为 WHITE,则输出 "WHITE"
break;
case GREEN:
System.out.println("green"); // 如果 testEnum2 的值为 GREEN,则输出 "green"
break;
default:
break;
}
}
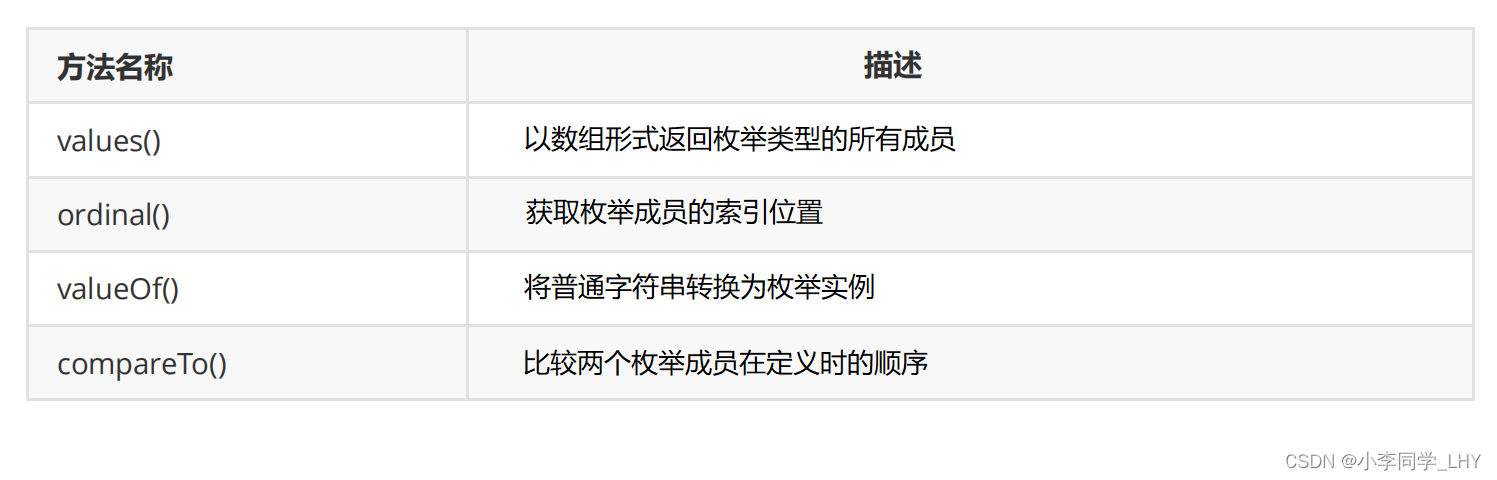
}2.枚举的常用方法

package demo2; public enum TestEnum { RED, // 枚举常量 RED BLACK, // 枚举常量 BLACK GREEN, // 枚举常量 GREEN WHITE; // 枚举常量 WHITE public static void main(String[] args) { TestEnum[] values = TestEnum.values(); for (TestEnum value : values) { System.out.println("Name: " + value.name() + ", Index: " + value.ordinal()); } } }运行截图:
valueOf(String name)方法:
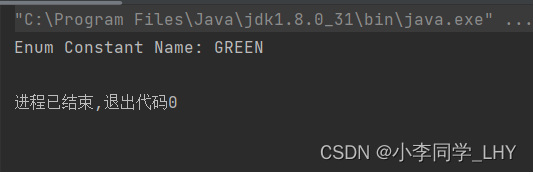
package demo2; public enum TestEnum { RED, // 枚举常量 RED BLACK, // 枚举常量 BLACK GREEN, // 枚举常量 GREEN WHITE; // 枚举常量 WHITE public static void main(String[] args) { String colorName = "GREEN"; TestEnum enumInstance = TestEnum.valueOf(colorName); System.out.println("Enum Constant Name: " + enumInstance.name()); } }运行截图:
package demo2; public enum TestEnum { RED, // 枚举常量 RED BLACK, // 枚举常量 BLACK GREEN, // 枚举常量 GREEN WHITE; // 枚举常量 WHITE public static void main(String[] args) { TestEnum testEnum2 = TestEnum.BLACK; // 创建一个变量 testEnum2 并将其设置为 BLACK 枚举常量 int index = testEnum2.ordinal(); // 使用 ordinal() 方法获取 testEnum2 的索引位置 System.out.println("Index: " + index); } }运行截图:
4.compareTo()方法:
public enum TestEnum { RED, // 枚举常量 RED BLACK, // 枚举常量 BLACK GREEN, // 枚举常量 GREEN WHITE; // 枚举常量 WHITE public static void main(String[] args) { TestEnum testEnum1 = TestEnum.RED; // 创建一个变量 testEnum1 并将其设置为 RED 枚举常量 TestEnum testEnum2 = TestEnum.BLACK; // 创建一个变量 testEnum2 并将其设置为 BLACK 枚举常量 int comparisonResult = testEnum1.compareTo(testEnum2); // 使用 compareTo() 方法比较 testEnum1 和 testEnum2 的顺序 if (comparisonResult < 0) { // 如果 comparisonResult 小于 0 System.out.println(testEnum1 + " comes before " + testEnum2); // 输出 testEnum1 在 testEnum2 之前 } else if (comparisonResult > 0) { // 如果 comparisonResult 大于 0 System.out.println(testEnum1 + " comes after " + testEnum2); // 输出 testEnum1 在 testEnum2 之后 } else { System.out.println(testEnum1 + " and " + testEnum2 + " are the same"); // 输出 testEnum1 和 testEnum2 相同 } } }运行截图:
3.枚举的构造方法
枚举类型在Java中可以包含构造方法,用于初始化枚举常量。枚举的构造方法是私有的,因为枚举常量在定义时就被实例化,并且不能在其他地方进行实例化。
同时:当枚举对象有参数后,需要提供相应的构造函数
代码案例1:
public enum TestEnum { RED("Red Color"), // 枚举常量 RED BLACK("Black Color"), // 枚举常量 BLACK GREEN("Green Color"), // 枚举常量 GREEN WHITE("White Color"); // 枚举常量 WHITE private String color; // 枚举常量的属性 private TestEnum(String color) { this.color = color; // 枚举常量的构造方法 } public String getColor() { return color; // 获取枚举常量的颜色属性 } }
在上述代码中,
TestEnum枚举类型包含了一个构造方法,它接受一个color参数,并将其赋值给枚举常量的color属性。构造方法是私有的,只能在枚举类型内部使用。
代码案例2:
public enum TestEnum { RED("Red Color", 1), // 枚举常量 RED,具有颜色属性为 "Red Color" 和代码属性为 1 BLACK("Black Color", 2), // 枚举常量 BLACK,具有颜色属性为 "Black Color" 和代码属性为 2 GREEN("Green Color", 3), // 枚举常量 GREEN,具有颜色属性为 "Green Color" 和代码属性为 3 WHITE("White Color", 4); // 枚举常量 WHITE,具有颜色属性为 "White Color" 和代码属性为 4 private String color; // 枚举常量的颜色属性 private int code; // 枚举常量的代码属性 private TestEnum(String color, int code) { this.color = color; // 构造方法,用于初始化枚举常量的颜色属性和代码属性 this.code = code; } public String getColor() { return color; // 获取枚举常量的颜色属性 } public int getCode() { return code; // 获取枚举常量的代码属性 } }在上述代码中,
TestEnum枚举类型包含了一个接受两个参数的构造方法。每个枚举常量都会调用该构造方法进行初始化,并传递对应的参数。除了构造方法,我们在枚举类型中定义了
getColor()和getCode()方法,用于获取枚举常量的颜色属性和代码属性。
代码案例3:
public enum TestEnum { RED("Red Color", 1, true), // 枚举常量 RED BLACK("Black Color", 2, false), // 枚举常量 BLACK GREEN("Green Color", 3, true), // 枚举常量 GREEN WHITE("White Color", 4, false); // 枚举常量 WHITE private String color; // 枚举常量的颜色属性 private int code; // 枚举常量的代码属性 private boolean active; // 枚举常量的活动状态属性 private TestEnum(String color, int code, boolean active) { this.color = color; this.code = code; this.active = active; } public String getColor() { return color; } public int getCode() { return code; } public boolean isActive() { return active; } }在上述示例中,我们为枚举常量定义了一个带有三个参数的构造方法。每个枚举常量都会调用该构造方法进行初始化,并传递相应的参数。
除了构造方法,我们还定义了
getColor()、getCode()和isActive()方法,用于获取枚举常量的颜色属性、代码属性和活动状态属性。
4.枚举和反射
package demo2;
import java.lang.reflect.Constructor;
public enum TestEnum {
RED("red",1),BLACK("black",2),WHITE("white",3),GREEN("green",4);
private String name;
private int key;
private TestEnum (String name,int key) {
this.name = name;
this.key = key;
}
public static TestEnum getEnumKey (int key) {
for (TestEnum t: TestEnum.values()) {
if(t.key == key) {
return t;
}
}
return null;
}
public static void reflectPrivateConstructor() {
try {
Class<?> classStudent = Class.forName("TestEnum");
//注意传入对应的参数,获得对应的构造方法来构造对象,当前枚举类是提供了两个参数分别是String和int。
Constructor<?> declaredConstructorStudent = classStudent.getDeclaredConstructor(String.class,int.class);
//设置为true后可修改访问权限
declaredConstructorStudent.setAccessible(true);
Object objectStudent = declaredConstructorStudent.newInstance("绿色",666);
TestEnum testEnum = (TestEnum) objectStudent;
System.out.println("获得枚举的私有构造函数:"+testEnum);
} catch (Exception ex) {
ex.printStackTrace();
}
}
public static void main(String[] args) {
reflectPrivateConstructor();
}
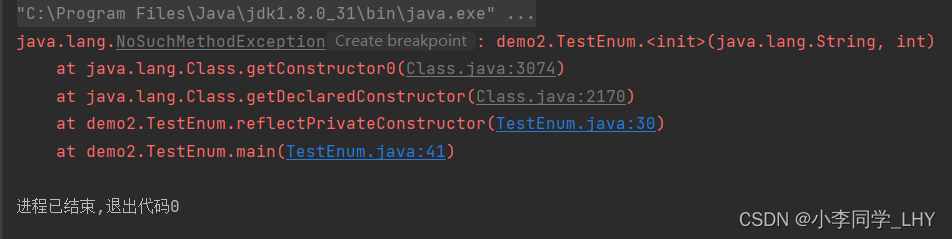
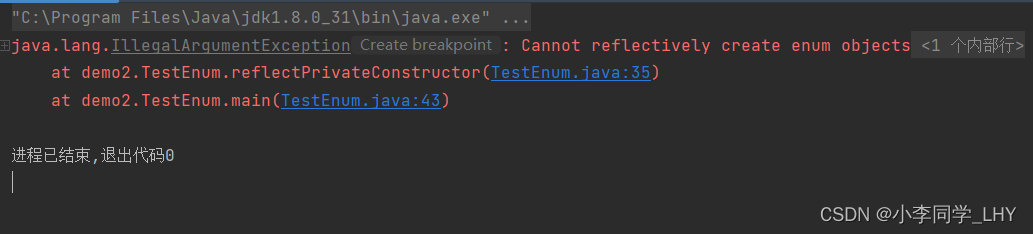
}运行截图:


也就是说,我们自己的构造函数有两个参数一个是String一个是int,同时他默认后边还会给两个参数,一个是String一个是int。也就是说,这里我们正确给的是4个参数:
代码:
package demo2;
import java.lang.reflect.Constructor;
public enum TestEnum {
RED("red",1),
BLACK("black",2),
WHITE("white",3),
GREEN("green",4);
private String name;
private int key;
private TestEnum (String name,int key) {
this.name = name;
this.key = key;
}
public static TestEnum getEnumKey (int key) {
for (TestEnum t: TestEnum.values()) {
if(t.key == key) {
return t;
}
}
return null;
}
public static void reflectPrivateConstructor() {
try {
Class<?> classStudent = Class.forName("demo2.TestEnum");
//注意传入对应的参数,获得对应的构造方法来构造对象,当前枚举类是提供了两个参数分别是String和int。
Constructor<?> declaredConstructorStudent =
classStudent.getDeclaredConstructor(String.class,int.class,String.class,int.class);
//设置为true后可修改访问权限
declaredConstructorStudent.setAccessible(true);
//后两个为子类参数,大家可以将当前枚举类的key类型改为double验证
Object objectStudent = declaredConstructorStudent.newInstance("父类参数",666,"子类参数",888);
TestEnum testEnum = (TestEnum) objectStudent;
System.out.println("获得枚举的私有构造函数:"+testEnum);
} catch (Exception ex) {
ex.printStackTrace();
}
}
public static void main(String[] args) {
reflectPrivateConstructor();
}
}运行截图:

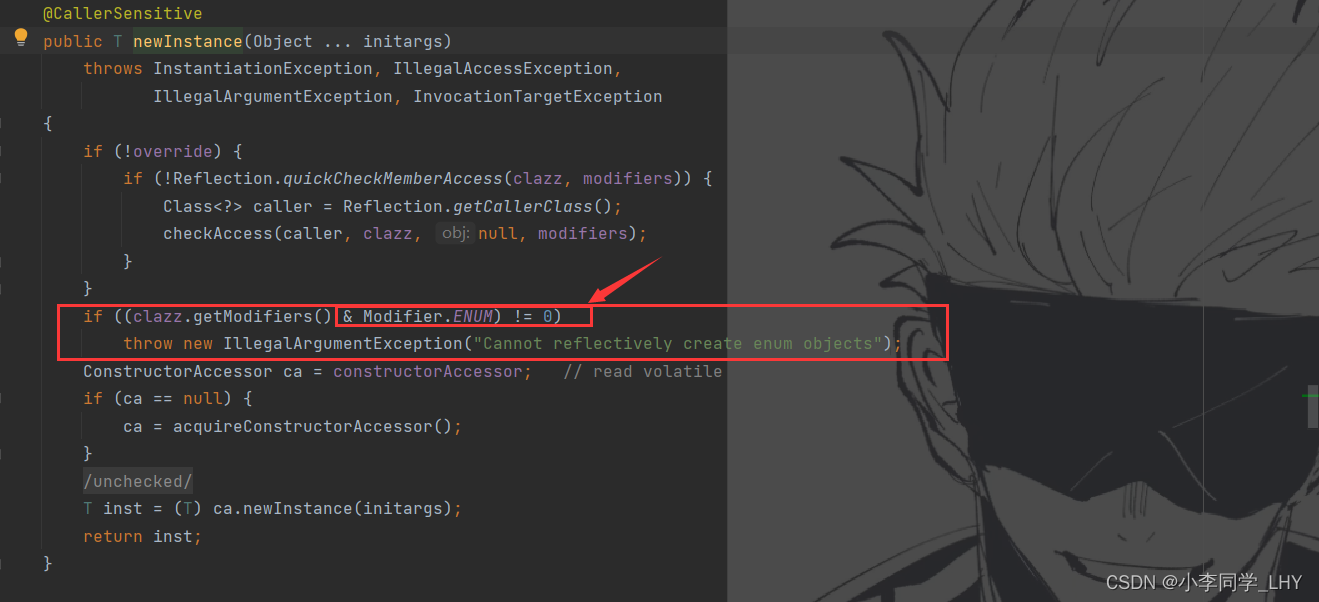
但还是报错了,为什么?
直接公布答案!

5.总结
以下是关于枚举的一些总结:
- 定义枚举:可以使用关键字‘enum’来定义枚举类型。枚举类型的定义通常位于类的顶层,可以包含枚举常量、字段、方法等。
- 枚举常量:枚举类型中的常量称为枚举常量。它们是枚举类型的实例,使用预定义的名称来表示特定的常量值。枚举常量在枚举类型的定义中以逗号分隔,并以大写字母命名。
- 枚举方法:枚举可以包含方法,可以为枚举类型添加自定义的行为。枚举方法可以在每个枚举常量上调用,并可以在枚举类型内部定义。
- 枚举的比较:枚举类型可以使用`==`运算符进行比较,因为每个枚举常量都是唯一的。
- 枚举的序列化:枚举类型默认是可序列化的,可以直接将枚举类型的对象进行序列化和反序列化操作。
- 枚举的限制:枚举常量在编译时就被确定,无法在运行时动态创建新的枚举常量。枚举常量的数量是固定的。
-
枚举的特性:
- 唯一性:枚举常量是唯一的,每个枚举常量在枚举类型中只会存在一个实例。
- 不可变性:枚举常量是不可变的,一旦创建,其值无法修改。
- 安全性:枚举常量在多线程环境下是安全的,不需要额外的同步措施。
- 可迭代性:枚举类型可以使用`values()`方法获取包含所有枚举常量的数组,并支持使用增强的`for-each`循环进行遍历。
优点:
1. 类型安全性:枚举提供了类型安全性,编译器可以在编译时检查枚举类型的正确使用。枚举常量只能是预定义的值,不允许其他值的赋值,从而减少了错误的发生。
2. 可读性和可维护性:枚举常量使用预定义的名称来表示特定的常量值,这提供了更好的代码可读性。使用枚举可以使代码更加清晰、易于理解和维护。
3. 易于扩展:在需要添加新的常量时,可以简单地在枚举中定义新的枚举常量。这样可以方便地扩展现有的枚举类型,而不会影响到其他部分的代码。
4. 单例模式的简化:枚举本身就是单例模式的一种实现方式。枚举常量是唯一的,且在多线程环境下是安全的,不需要额外的同步措施。
缺点:
1. 限制了灵活性:枚举常量的数量是固定的,它们在编译时就被确定,无法在运行时动态创建新的枚举常量。这种限制可能会导致在某些特定的场景下,无法灵活地扩展枚举类型。
2. 不适合表示连续变化的值:枚举适用于表示一组固定的离散的常量值,但不适合表示连续变化的值。如果需要表示一系列连续变化的值,使用枚举可能会显得笨拙和不合适。
3. 可序列化的复杂性:枚举类型默认是可序列化的,但在某些情况下,当枚举类型需要进行序列化和反序列化时,可能会引起一些复杂性和不一致性的问题。
总体而言,枚举在许多情况下都是一种有用的工具,可以提供类型安全性、可读性和可维护性。然而,在一些特定的场景下,枚举的限制可能会导致不适合使用枚举,需要考虑其他的解决方案。


























 1561
1561











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








