CSS基础教程
https://www.w3school.com.cn/css/css_syntax.asp
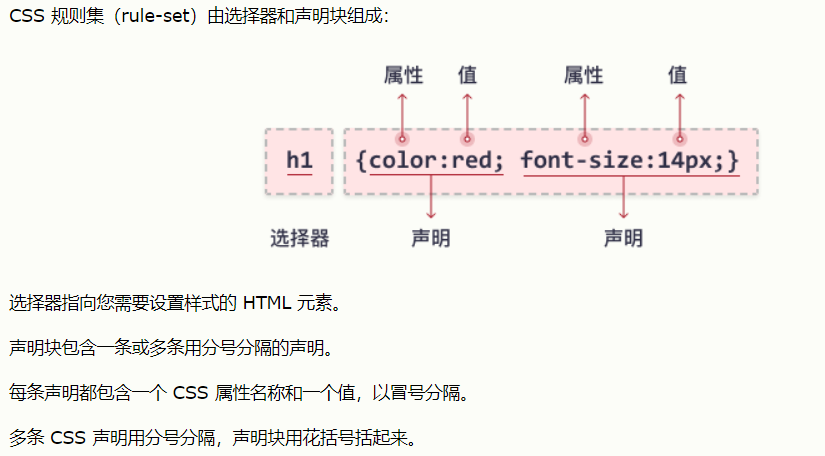
CSS语法
- 花括号 {} 中的 属性、属性值 都是没有加
" "、''的,都是直接写内容,注意区分vue的写法。


CSS选择器
CSS 选择器 用于 查找或选取 要设置样式的 HTML 元素。
- 简单选择器(根据名称、id、类来选取元素)
- 组合选择器(根据它们之间的特定关系来选取元素)
- 伪类选择器(根据特定状态选取元素)
- 伪元素选择器(选取元素的一部分并设置其样式)
- 属性选择器(选取元素的一部分并设置其样式)
此页会讲解最基本的 CSS 选择器。
————
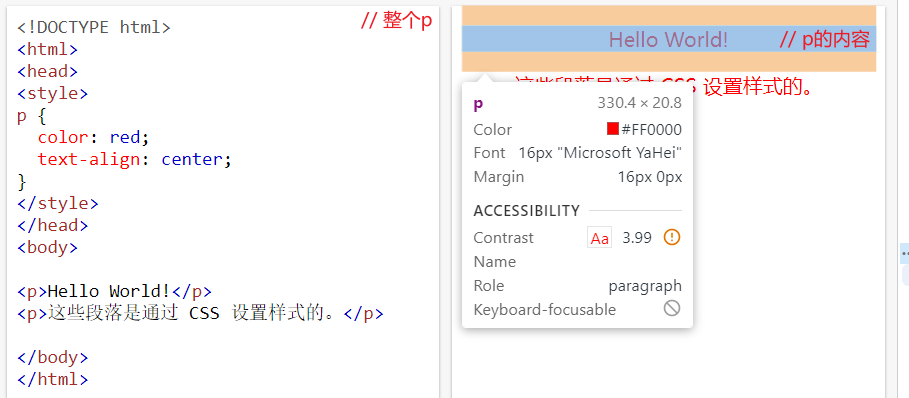
(1)CSS 元素选择器
元素选择器根据 元素名称 来选择 HTML 元素。
实例
在这里,页面上的所有 <p> 元素都将居中对齐,并带有红色文本颜色
p { // 花括号中,直接写属性、属性值,没有 ""
text-align: center;
color: red;
}

————
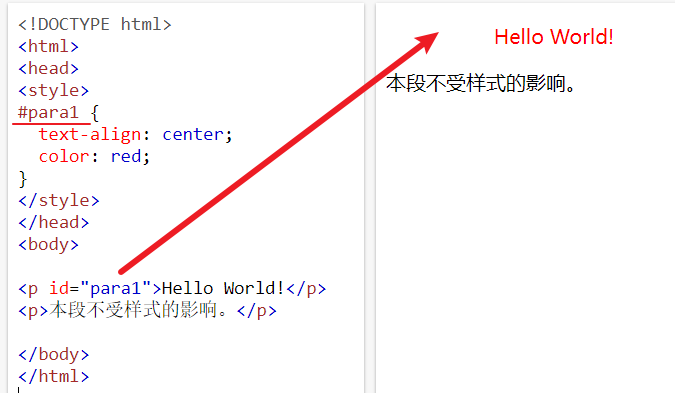
(2)CSS id 选择器
id 选择器使用 HTML 元素的 id 属性来选择特定元素。
元素的 id 在页面中是唯一的,因此 id 选择器用于选择一个唯一的元素!
要 选择 具有特定 id 的元素,请写一个井号(#),后跟该元素的 id。
注意:id 名称不能以数字开头。
实例
这条 CSS 规则将应用于 id = "para1" 的 HTML 元素:
#para1 { // 归根结底,就是选择器,选择元素的一种方式
text-align: center;
color: red;
}

————
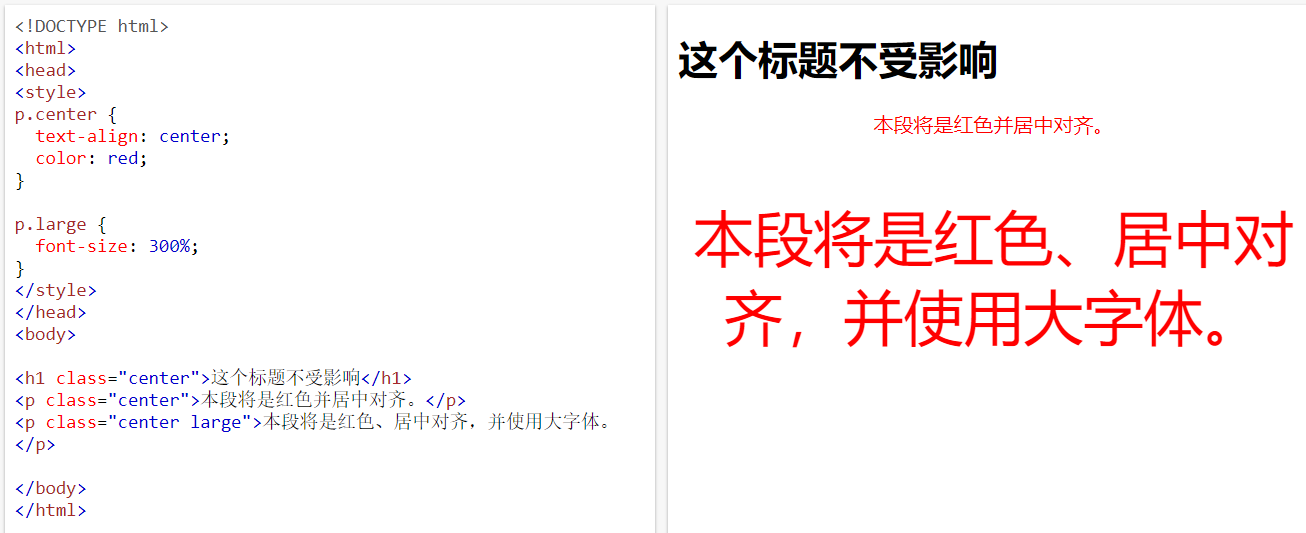
(3)CSS 类选择器
注意:类名不能以数字开头!
实例1:所有带有 class="center" 的 HTML 元素将为红色且居中对齐:
.center {
text-align: center;
color: red;
}

实例2:只有具有 class="center" 的 <p> 元素 会居中对齐
// 选择器,你想到的需要实现的方式,选择器肯定能给你实现
p.center {
text-align: center;
color: red;
}
实例3:<p> 元素 将根据 class="center" 和 class="large" 进行样式设置:
<p class="center large"> 这个段落引用两个类。</p>

————
(4)CSS 通用选择器
通用选择器(*)选择页面上的 所有 HTML 元素。
* {
text-align: center;
color: blue;
}
(5)CSS 分组选择器
下面的 CSS 代码(h1、h2 和 p 元素具有相同的样式定义):
h1 {
text-align: center;
color: red;
}
h2 {
text-align: center;
color: red;
}
p {
text-align: center;
color: red;
}
最好对选择器进行分组,以最大程度地缩减代码。
// 分组选择器:有很多的选择器,使用的都是这个样式
h1, h2, p {
text-align: center;
color: red;
}























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








