最近开始做公司的微信项目,深切的感受到了微信的不同,做微信是需要从头开始好好学的,在此记录一下学习微信的过程,也希望以后能根据这些文章迅速掌握微信开发的知识。少踩坑,,(laravel框架)
1、首先需要进入微信公众号--》基本配置--》填上你的服务器信息--》验证TOKEN,获取appId和appkey
2、下载官方的SDK文件,参考文档:https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1421140543
demo下载地址:http://www.cnblogs.com/txw1958/p/tutorials-of-wechat-public-platform.html 方倍工作室 的。
3、首先需要明确(1)验证token通过,证明你的服务器可以和微信进行交互
(2)进入微信页面,发送消息,此时,后台应接受消息,并判断消息类型
(3)根据消息类型,拼接不同的xml数据,返回给模板
(4)然后就实现了微信上自动回复的功能了。
4、
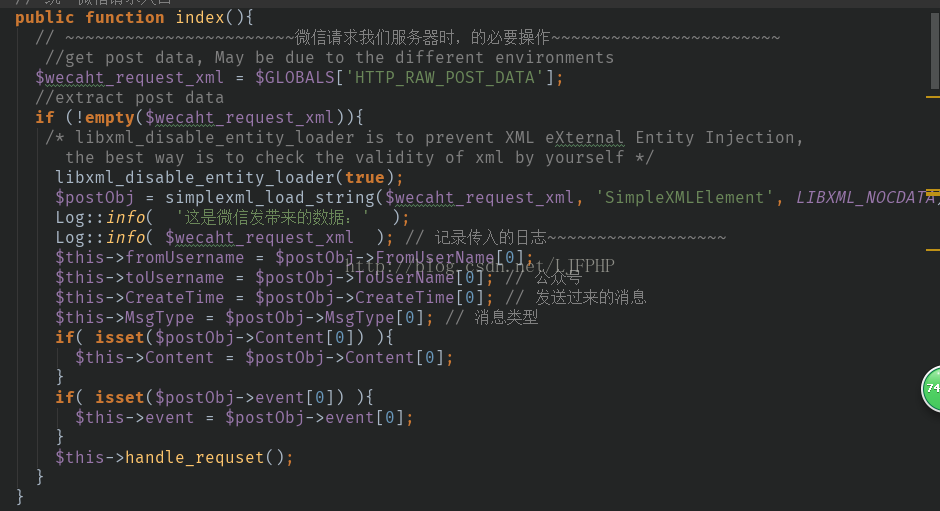
以上为验证token之后,在控制器设置的微信入口文件:这个文件也就是demo中的reponseMsg()方法:
主要用于获得微信发送过来的数据,然后再把tousername,fromusername等信息放到一起,提取用户发送消息的类型$event,并且请求下一个方法:
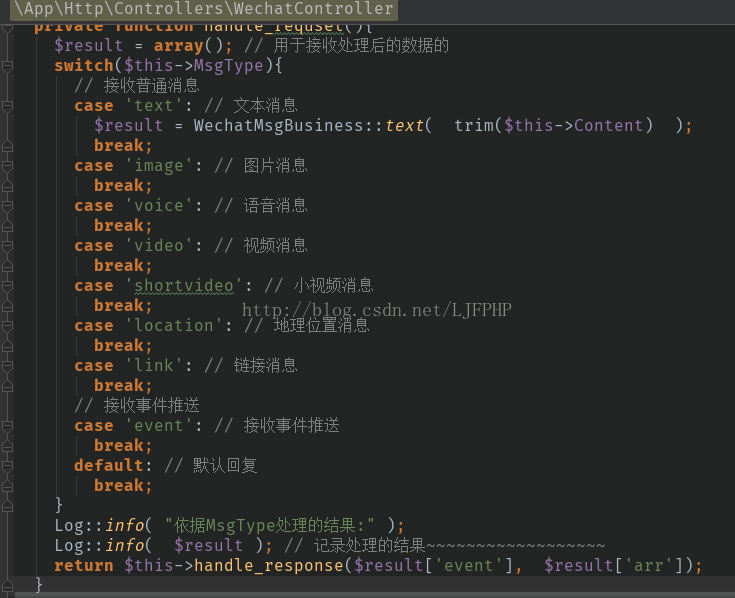
5、
这个方法主要是为了判断请求的类型,根据不同的类型会有不同的处理方法。在此只处理text类型的数据,并且调用text方法,获取拼接的数据。最后返回给响应方法handle_response()方法。
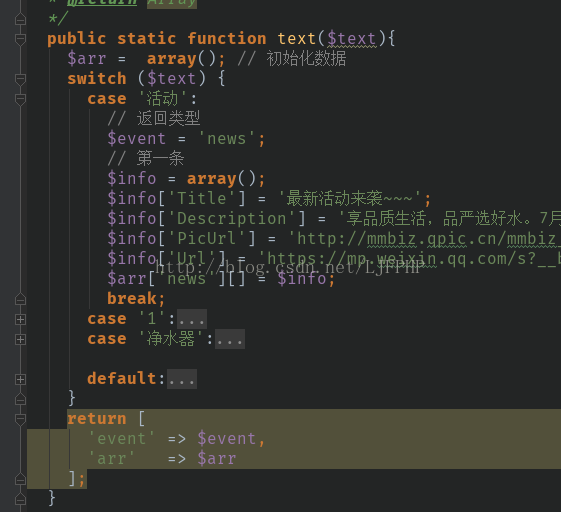
6、
在这里,我们把回复的内容都给写死了,大家到时候也完全可以从数据库读出这些数据。里面就是简单的拼接了一些图文信息,然后把这些信息返回。数组$arr是方便在模板上输出图文消息。
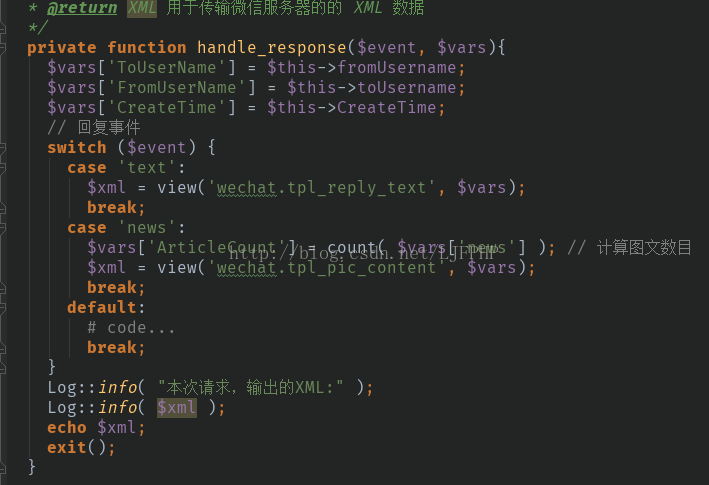
7、
该控制器主要是根据传过来的event不同,判断该调用哪个模板,该回复什么样的消息等。如果$event==text,则调用默认的模板:$xml = view(wechat.tpl_reply_text) ;如果$event为news,则需要返回图文消息,我们把数据都放到数组里面,在模板上输出即可。
8、
<xml> <ToUserName><![CDATA[{{$ToUserName}}]]></ToUserName> <FromUserName><![CDATA[{{$FromUserName}}]]></FromUserName> <CreateTime>{{$CreateTime}}</CreateTime> <MsgType><![CDATA[news]]></MsgType> <ArticleCount>{{$ArticleCount}}</ArticleCount> <Articles> @foreach ($news as $k => $v) <item> <Title><![CDATA[{{$v['Title']}}]]></Title> <Description><![CDATA[{{$v['Description']}}]]></Description> <PicUrl><![CDATA[{{$v['PicUrl']}}]]></PicUrl> <Url><![CDATA[{{$v['Url']}}]]></Url> </item> @endforeach </Articles> </xml>
这就是模板部分:直接输出即可。
9、在此已经是完成了微信的自动回复功能。用户输入指定的内容的时候,,我们也回复指定的内容回去。
微信官方的给的demo被拆分了,没有按照官方上那种返回xml数据,而是采用了laravel的模板来输出。
10、总结:虽然整体来说不够简洁,但也算是实现了功能,在此做个记录。以后水平高了再完善完善。



























 3435
3435

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










