<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>家用电器商品分类</title>
<style>
*{
text-decoration: none;
text-indent: 1em;
}
.main{
width: 300px;
}
.box{
margin-left: 50px;
}
h3{
background-color: rgb(93, 163, 212);
font: 900 15px/2 sans-serif;
color: aliceblue;
}
h4{
background-color: rgb(200, 228, 248);
font: 600 10px/2 sans-serif;
color: rgb(5, 101, 198);
}
a{
font: 300 15px/2 sans-serif;
margin: 5px 5px;
color: black;
}
a:hover{
color: red;
}
</style>
</head>
<body>
<div class="main">
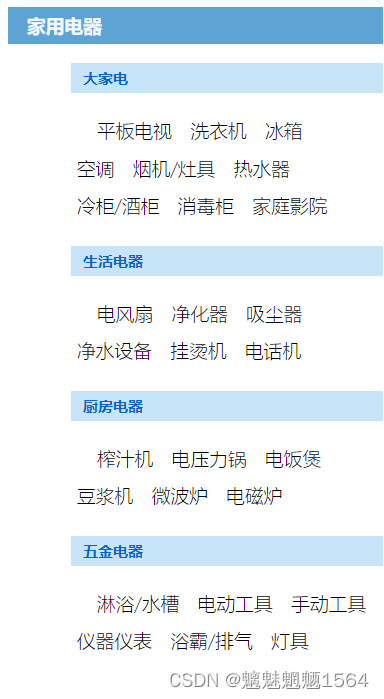
<h3>家用电器</h3>
<div class="box">
<div>
<h4>大家电</h4>
<p>
<a href="#">平板电视</a>
<a href="#">洗衣机</a>
<a href="#">冰箱</a><br>
<a href="#">空调</a>
<a href="#">烟机/灶具</a>
<a href="#">热水器</a><br>
<a href="#">冷柜/酒柜</a>
<a href="#">消毒柜</a>
<a href="#">家庭影院</a>
</p>
</div>
<div>
<h4>生活电器</h4>
<p>
<a href="#">电风扇</a>
<a href="#">净化器</a>
<a href="#">吸尘器</a><br>
<a href="#">净水设备</a>
<a href="#">挂烫机</a>
<a href="#">电话机</a>
</p>
</div>
<div>
<h4>厨房电器</h4>
<p>
<a href="#">榨汁机</a>
<a href="#">电压力锅</a>
<a href="#">电饭煲</a><br>
<a href="#">豆浆机</a>
<a href="#">微波炉</a>
<a href="#">电磁炉</a>
</p>
</div>
<div>
<h4>五金电器</h4>
<p>
<a href="#">淋浴/水槽</a>
<a href="#">电动工具</a>
<a href="#">手动工具</a><br>
<a href="#">仪器仪表</a>
<a href="#">浴霸/排气</a>
<a href="#">灯具</a>
</p>
</div>
</div>
</div>
</body>
</html>实现效果如下:






















 4282
4282











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








