jQuery基础
一、jQuery简介
jQuery是一个快速、简洁的JavaScript框架,它封装了JavaScript常用的功能代码,提供—种简便的JavaScript设计模式,优化HTML文档操作、事件处理、动画设计和Ajax交互等
引入jQuery
<script src="jquery.js"></script>
- 本地引入
- 使用CDN引入
二、jQuery引入
1.jQuery版本
1.x:兼容所有浏览器,使用最为广泛
2.x:不兼容IE6/7/8,很少使用
3.x:不兼容IE6/7/8,最新版,功能更多,但很多jQuery插件不兼容新版
*根据具体需求选择,一般选择1.8.2版本或3.4.1版本
2.开发版本/生产版本
jquery.js(开发版本)∶完整未压缩,文件比较大,一般用于阅读学习源码或修改源码,项目开发时使用
jquery.min.js(生产版本):经过编译压缩,功能与完整版一样,但体积小、传输效率快,项目上线时使用
3.CDN
国内:https://www.bootcdn.cn/
国外:https://cdnjs.com/
三、jQuery对象
jQuery对象可以使用jQuery的附加功能,在操作时更加方便
jQuery对象与js对象方法不通用
两者可以相互转换
1.JS对象→JQ对象
$(js对象)
var jsObj = document.getElementById( 'text ') //js对象
var jqObj = $( jsObj) //jq对象
JQ对象→JS对象
jq对象[索引]或jq对象.get(索引)
jqObj[0]
jqObj.get(0)
四、入口函数
js: window.οnlοad=函数名/匿名函数
jq;
(
d
o
u
c
u
m
e
n
t
)
.
r
e
a
d
y
(
函
数
名
/
匿
名
函
数
)
简
写
:
(doucument).ready(函数名/匿名函数) 简写:
(doucument).ready(函数名/匿名函数)简写:().ready(函数名/匿名函数)
简写:$(函数名/匿名函数)
区别:
window.onload只能绑定一个函数,且必须等待网页中所有内容加载完毕
$(window).onload()执行时机与window.onload相同
五、jQuery基本使用
1.jQuery使用CSS选择器来选取HTML元素
- $(‘CSS选择表达式’)
- 表达式需要加引号
- 返回的是单个元素或是元素组
2.jQuery基本方法text()、html()、val()
- 对应innerText、innerHTML、value
- 获取:看括号内不加参数
- 修改:括号内加参数
- 若jQuery对象为元素组,则修改该对象所有元素
<input type="text">
<input type="text">
<input type="text">
<script type="text/javascript">
$(function(){
$('input').val("test")
})
</script> //会将所有input元素的value修改为test
六、jQuery基本使用
1.text()、html()、val() 等方法可以使用回调函数快速完成遍历
$( ' option ' ).text( callBack )
function callBack( i, oldValue ) {
//i为遍历的索引值
//oldValue为原值
return新值
}
$( ' option ' ).text( function (i) {
return i + 1
})
2.attr()可获取、修改元素属性
$( ' option ' ).attr( "disabled" , "true" )
$( 'option' ).attr( 'value ', function (i) {
return 'item-' +( i + 1)
})
3.基本事件绑定,可使用.click()、.mouseover()等方法
<input type="button" id="btn" value="click me" />
<script type="text/javascript">
$( '#btn' ).click( show )
function show( ){
alert( "hello world" )
}
</script>
4.css()方法可以修改元素样式
$('body').css("background-color","red")
可以同时设置多个CSS属性
$('p').css({"color":"yellow","font-size":"40px"})
5.addClass()、removeClass()添加/移除类
七、jQuery选择器
1.基础选择器

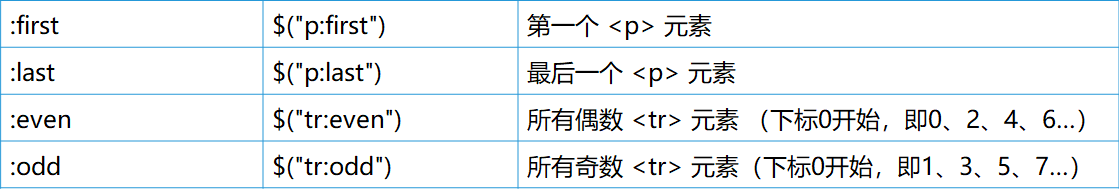
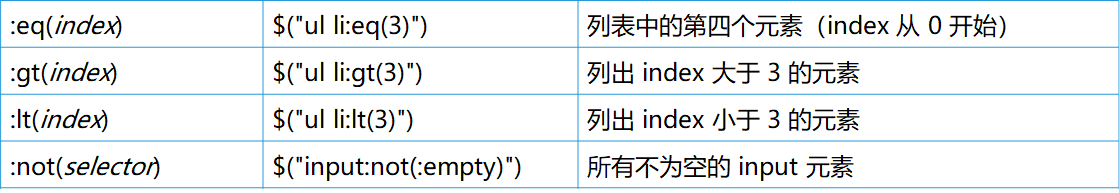
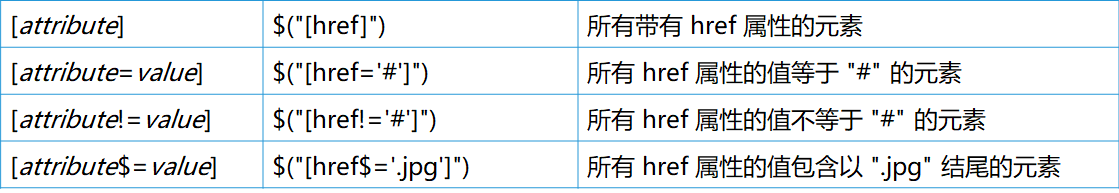
2.过滤选择器

注:由于even/odd是指偶数索引/奇数索引,因此even选区的偶数索引0、2、4、6实际为第1、3、5、7个元素























 2519
2519











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








