亲爱的小伙伴你好,当你学习完commonJS和ES6模块化后,你可能会有这样的思考,那就是他们俩到底有着怎样的区别呢?下边就让我来告诉你commJS和ES6模块化的区别吧!
1.commonJS 模块是运行时加载,ES6 模块是编译时输出接口.
1.1 对于ES6模块
在一个文件夹中创建a.js 和 b.js两个js文件
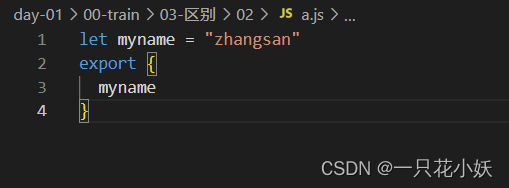
a.js文件中使用ES6模块化导出一个变量

b.js文件中使用ES6模块化导入该变量,我们会发现在编写代码时,该变量会出现在提示区中

1.2 对于commonJS 模块
同样,在一个新的文件夹中创建a.js和b.js两个js文件
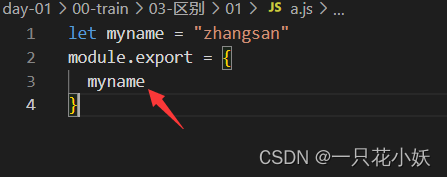
a.js文件中使用commonJS模块化导出一个变量

b.js文件中使用commonJS模块化导入该变量,我们会发现在编写代码时,该变量不会出现在提示区

2.commonJS模块输出的是值的复制/拷贝(深拷贝),ES6模块输出的是值的引用
2.1对于commJS模块
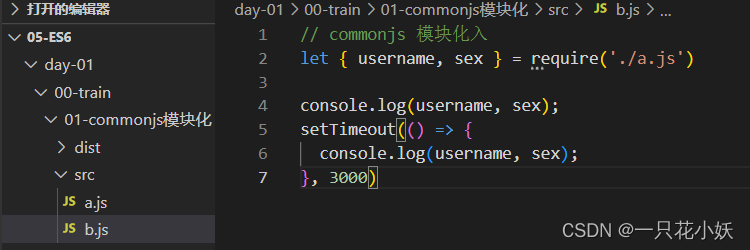
首先在一个文件夹中创建a.js文件,并使用commonjs导出一个变量,然后使用setTimeout设置2s后将变量的值改变

然后创建b.js文件,并使用commjs导入该变量,使用log打印输出这个变量的值,再使用setTimeout设置3s后,再次输出这个变量的值

可以发现,这个变量的值在3s后任然不变,这就证明了commonjs模块输出的是值的拷贝,在b.js将a.js模块中的变量导入后,即使原模块中变量的值发生改变,也无法影响到当前模块中变量的值。

2.2对于ES6模块
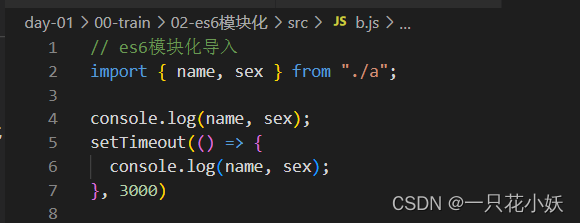
同样在一个文件夹中创建a.js文件,并使用ES6导出一个变量,然后使用setTimeout设置2s后将变量的值改变

然后创建b.js文件,并使用ES6导入该变量,使用log打印输出这个变量的值,再使用setTimeout设置3s后,再次输出这个变量的值。

可以发现,2后这个变量的值输出为改变后的值,这就证明了ES6模块输出的是值的引用,b.js所导入的是a.js中变量的引用地址,a.js中在2s后修改了该引用地址所指向的空间中的值,那3s后b.js所输出的自然是修改后的值.

上边使用到了转码工具babel,安装使用教程如下:http://t.csdn.cn/ySx22





















 3224
3224











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








