最近做到了一个功能,实现table的自定义表头:

因为表头字段比较多吧,所以做一个dialog去展示,确定之后就展示对应勾选的表头

这里发现一个问题,就是表头数组改变点击confirm之后在渲染时,el-table的高度在不停变化:


表格高度变小之后,我的十几行数据展示不全。这确实是个问题。
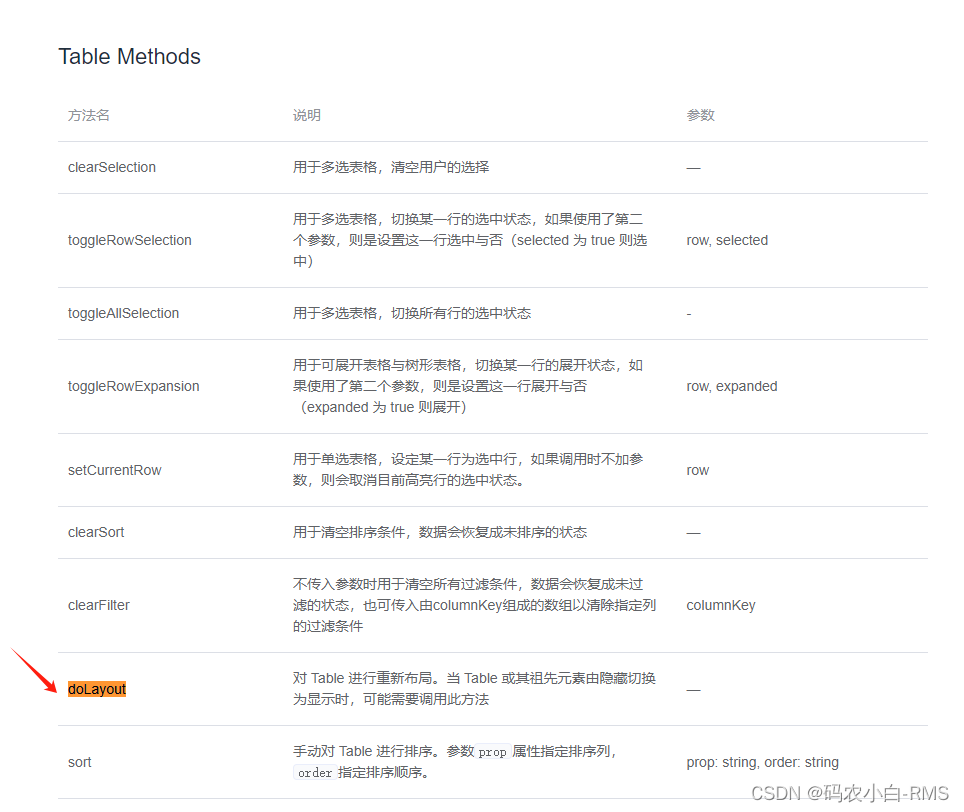
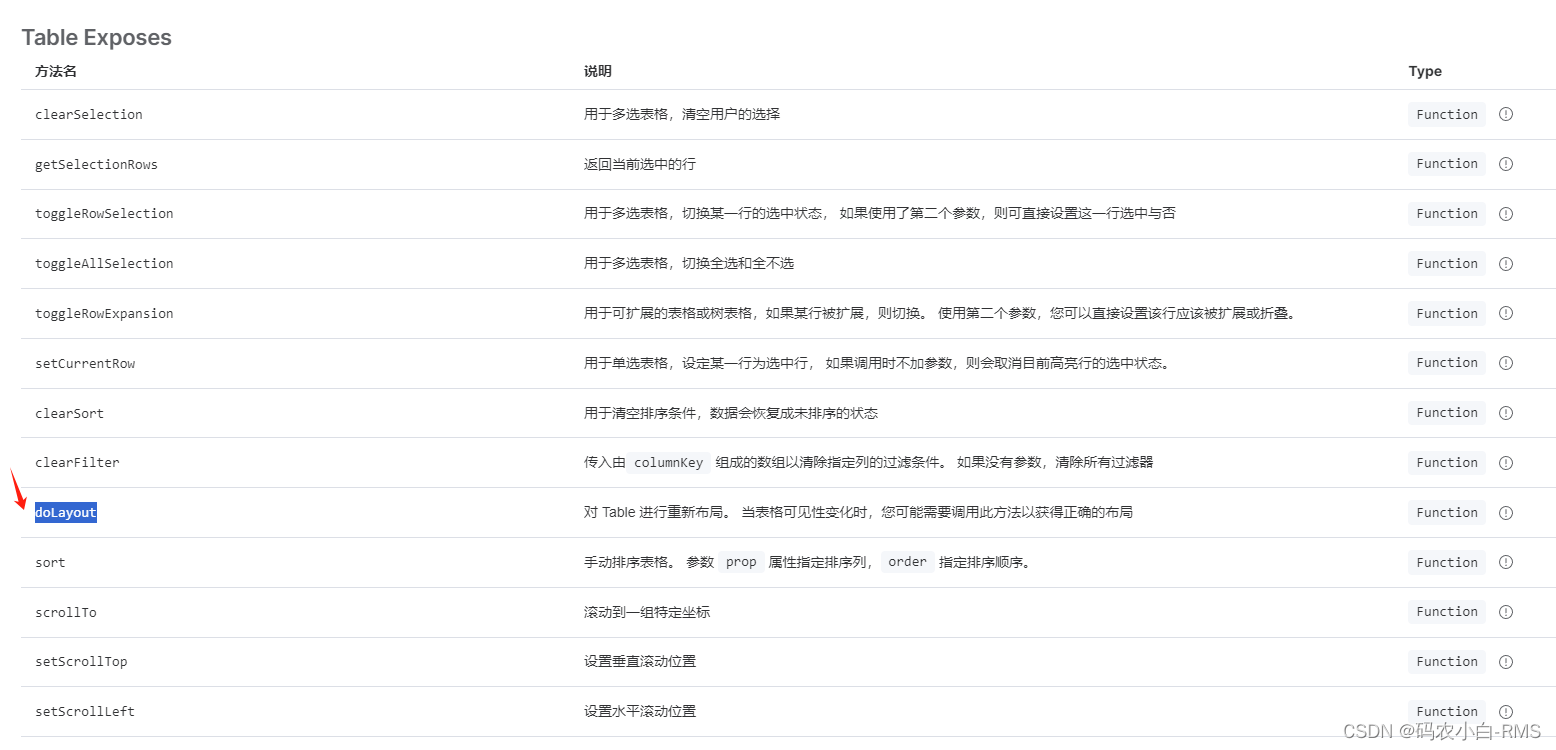
好在elementui中还真有关于el-table有这方面的api:

并且vue2和vue3其实都有这个方法。
// 给el-table添加ref="tableRef"
<el-table ref="tableRef"
:data="tableData"
:border="true"
empty-text="No Data"
class="table"
header-cell-class-name="header-cell"
:height="'calc(100% - 100px)'"
cell-class-name="row-cell">
<el-table-column type="index"
width="50" />
<el-table-column prop="deviceName"
min-width="220"
label="DCU Serial Number"
show-overflow-tooltip />
<el-table-column v-for="(item) in dataItemFiliter"
:key="item.prop"
:prop="item.prop"
:label="item.label"
:min-width="item.width?item.width:0"
show-overflow-tooltip />
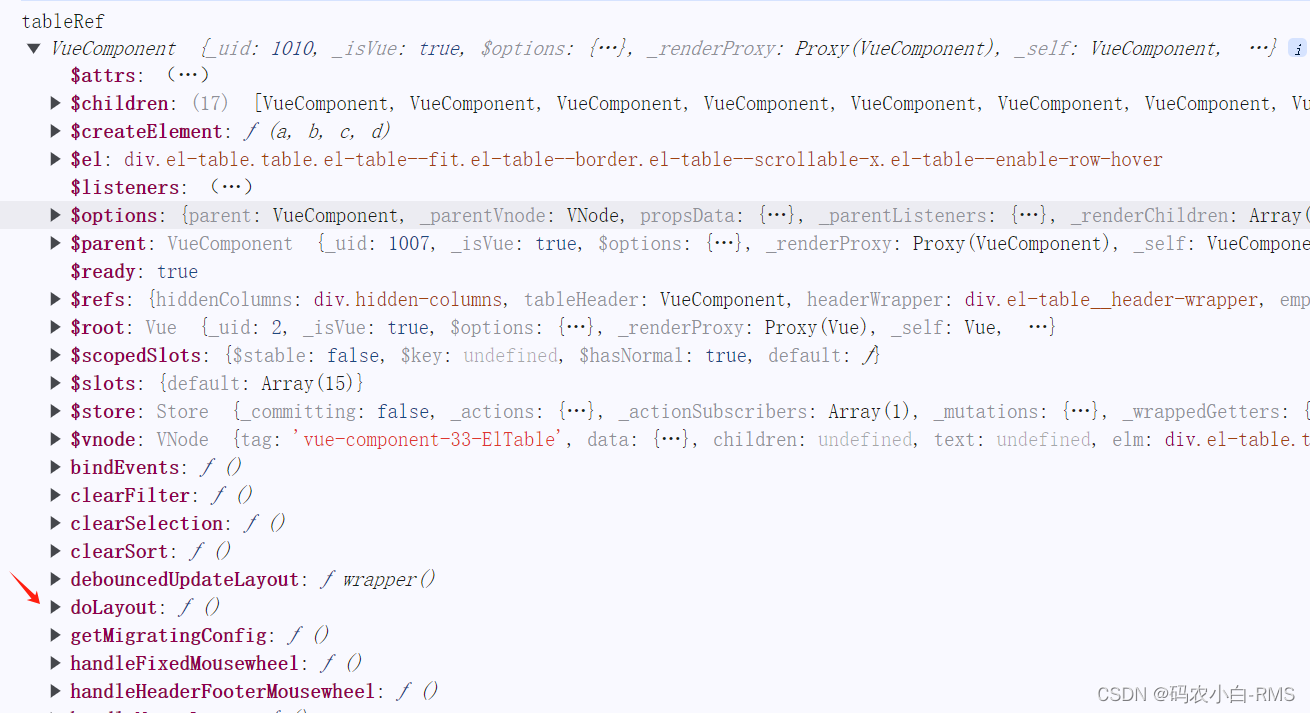
</el-table>并且,我打印了一下ref="dableref"这个实例对象,里面确实有我要的东西:
console.log("tableRef", this.$refs.tableRef) //vue2的写法
 以后还是要提前多熟悉这些方法和属性,坑真的是都要踩一遍啊,一个也少不了。。
以后还是要提前多熟悉这些方法和属性,坑真的是都要踩一遍啊,一个也少不了。。
//解决方案:在改变列之后使用doLayout()刷新一下表格
// 给el-table添加ref="tableRef"
this.$nextTick(() => {
this.$refs.tableRef.doLayout();
});
补充:
今天看到一篇文章(5.14),发现也是有这个问题,但是是体现在别的方面。
【解决 Element UI 当中 el-table 中使用 show-summary 不显示合计一行】

博主也是通过doLayout()这个方法重新渲染的表格组件,这里就不在赘述,给各位提供多一份案例以便于更好理解这个方法。
























 755
755

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










