CSS模型由四部分组成:width height padding margin border
在W3C标准下,盒子模型不包括border和padding值,而在IE浏览器下是包括border和padding的。
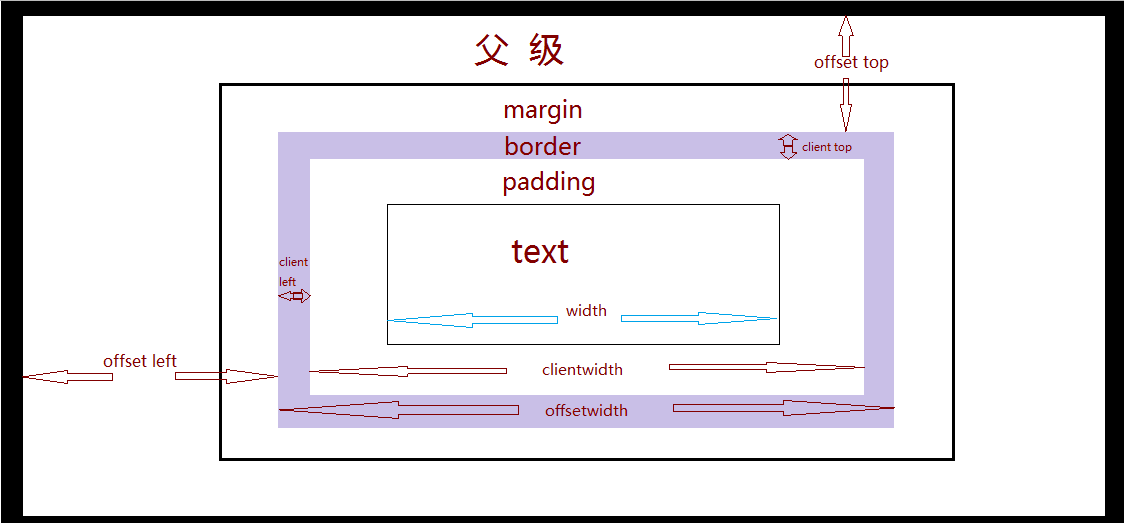
1.JS盒子模型:通过系统提供的属性和方法,来获取当前元素的样式值 2.JS提供的属性和方法: 1)client:clientWidth clientHeight clientLeft clientTop 2)offset:offsetWidth offsetHeight offsetLeft offsetTop offsetParent 3)scroll:scrollWidth scrollHeight scrollLeft scrollTop
3.关于父级 1)parentNode 结构父级 2)offsetParent 定位父级 4.JS提供的属性和方法: 1)client系列: clientWidth/clientHeight:元素设置的宽/高+左右/上下padding; clientLeft/clientTop:左边框的宽度/上边框的宽度 跟内容是否溢出 无关 2)offset系列: offsetWidth/offsetHeight:clientWidth/clientHeight+左右border+上下border offsetLeft/offsetTop:当前元素的外边框距离定位父级的内边框的距离 跟内容溢出 无关 3)scrollHeight: 跟内容溢出 有关 内容溢出:约等于上padding+真实内容的高度;左padding+真实内容的宽度 内容没有溢出:等于clientWidth/clientHeight 为什么约等于? 不同浏览器中scrollHeight的值是不同的 同一个浏览器下,内容是否溢出隐藏,拿到的值也不同的 5.关于JS盒子模型的一些问题: 1)通过JS的属性和方法拿到的都是元素的复合样式,拿不到单独的值;--getCss; 2)通过JS的属性和方法拿到的都是元素的复合样式值都是整数,不会出现小数; 3)offsetLeft只能求出当前定位元素的外边框距离定位父级的内边框之间的距离,但无法求出定位元素距离body的距离;--offset {left:xx,top:xx} 4)JS盒子模型的兼容性存在问题;--win; 6.关于浏览器的常用兼容处理思想: 1)思想1:属性的判断: 1.attr in obj:'getComputedStyle' in window; 2.obj.attr: window.getComputedStyle 3.typeOf obj.attr==='function': typeOf window.getComputdStyle==='function'; 2)思想2:浏览器异常捕获来解决浏览器的兼容性问题;try{}catch(e){} 3)思想3:通过浏览器判断处理浏览器兼容问题: var reg=/MSIE (6|7|8)/g; 1.reg.test(window.navigator.userAgent);//true:IE678 2.window.navigator.userAgent.search(reg) !== -1;//true:IE678 3.window.navigator.userAgent.match(reg)//true:IE678 7.结构父级和定位父级 结构父级中最大的元素是html; 定位父级中最大的元素是body;






















 388
388

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








