<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<!--Ext js(4.0)官方下载的样式代码库-->
<link href="../ExtJs/resources/css/ext-all.css" rel="stylesheet" type="text/css" />
<!--Ext js(4.0)官方下载的代码库-->
<script src="../ExtJs/ext-all.js" type="text/javascript"></script>
<script type="text/javascript" language="javascript">
var st1 = new Ext.data.Store({
fields: ["name", "id"],
data: [
{name:"男",id:"1"}, //显示男的话值就是1
{name: "女", id: "2"} //显示女的话值就是2
]
});
Ext.onReady(function () {
var w = new Ext.Window({
height: 500,
width: 500,
title: "下拉列表控件",
items: [
{
xtype: "combobox",
store: st1,
displayField: "name", //显示出来的是name
valueField: "id", //值是id
fieldLabel: "性别", //label
labelWidth: 50, //label宽度
editable: false, //不可编辑
emptyText: "请选择...", //为空的时候显示的文字
id: "cboSex", //id
listeners: { //侦听事件,除了点击事件外,其它事件都是写在这里
select: function (c, b) { //选择事件
alert(Ext.getCmp("cboSex").getValue()); //这里拿到的是id
}
}
}
]
});
w.show();
});
</script>
</head>
<body>
</body>
</html>
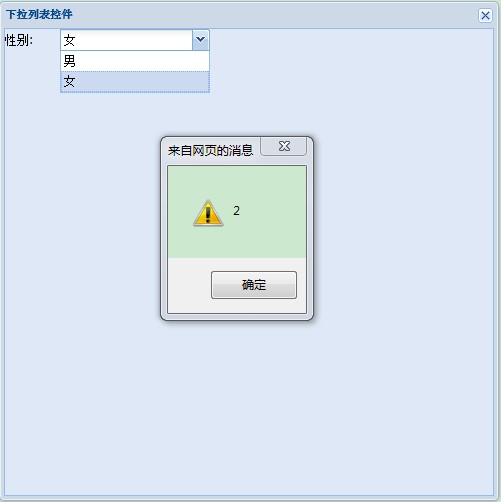
效果预览如下:

























 1457
1457











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








