flex一系列属性:
一、flex-direction: (元素排列方向)
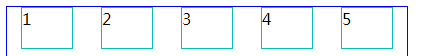
※ flex-direction:row (横向从左到右排列==左对齐)

※ flex-direction:row-reverse (与row 相反)

※ flex-direction:column (从上往下排列==顶对齐)

※ flex-direction:column-reverse (与column 相反)

二、flex-wrap: (内容一行容不下的时候才有效)
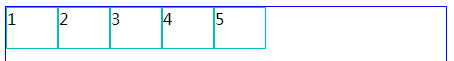
※ flex-wrap:nowrap (超出不换行,很奇怪里面的宽度会变成100%)

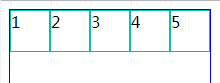
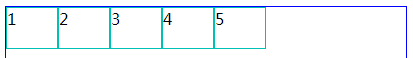
※ flex-wrap:wrap (超出按父级的高度平分)

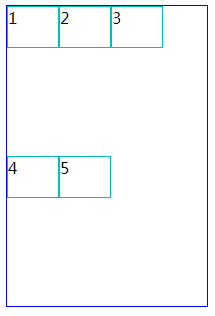
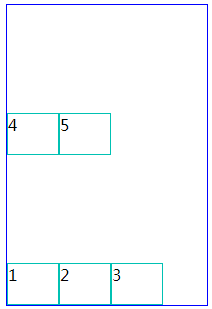
※ flex-wrap:wrap-reverse(与wrap 相反)

三、justify-content: (水平对齐方式)
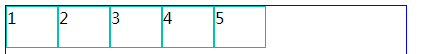
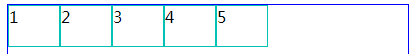
※ flex-start (水平左对齐)

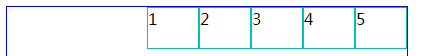
※ justify-content:flex-end; (水平右对齐)

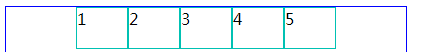
※ justify-content:center; (水平居中对齐)

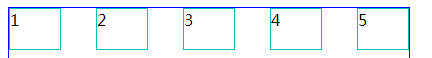
※ justify-content:space-between; (两端对齐)

※ justify-content:space-around; (两端间距对其)

四、align-items: (垂直对齐方式)
※ align-items:stretch; (默认)

※ align-items:flex-start; (上对齐,和默认差不多)

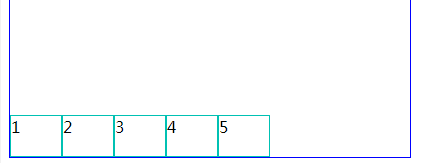
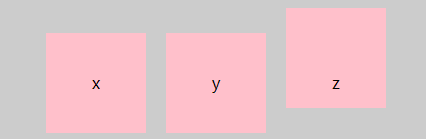
※ align-items:flex-end; (下对齐)

※ align-items:center;(居中对齐)

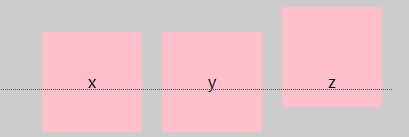
※ align-items:baseline; (基线对齐)
规定align-items属性值baseline,规定基线对齐。
也就是元素中的文本都以第一个元素的文本的基线对齐。


以上是对flex的简单介绍。






















 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








